前言:固定的api了解即可,写过一次就可以掌握。
BasicForm
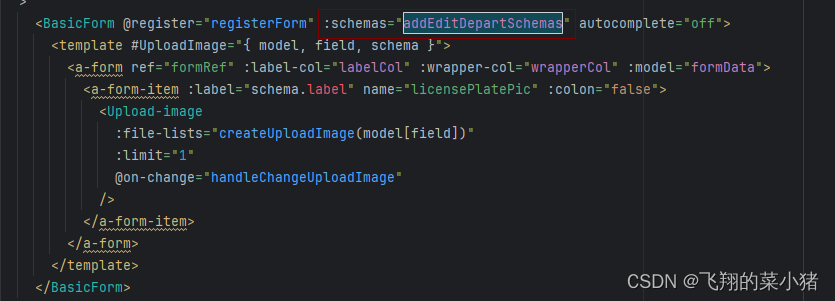
首先我们使用BasicForm组件,这个是vben自带的,我们只需要控制数据即可,在schemas数据里,对于想控制的那一个数据,进行单独的处理。

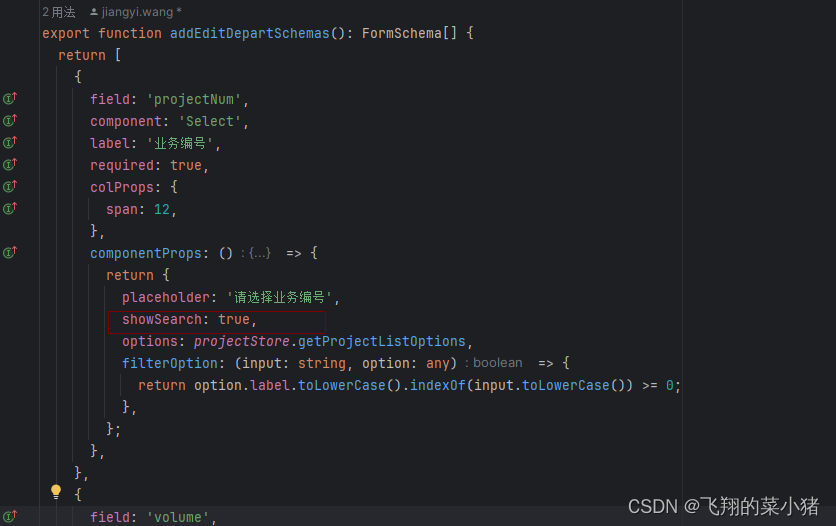
我这里是把schemas的数据维护在另一个txs文件里,然后我只需要在数据里找到相对应的数据,然后进行控制单独的一条数据就好了,通过componentProps控制数据所渲染的组件的 props,控制showSearch为true,filterOption是我写的一个js搜素,仅供参考

a-select
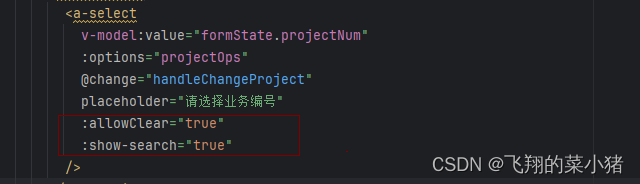
a-select是and的组件,这个也是调用相对的api即可,分别是引入,注册,,使用。
引入组件注册![]()

使用

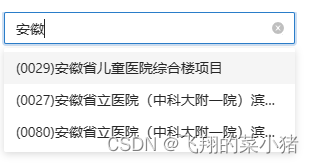
然后就可以搜索了
效果图奉上

结束语:有错请指点,有问题多多包涵,仅供参考,记录日迹






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








