<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
td{
width: 150px;
height: 30px;
background-color: rgba(10,100,10,0.3);
}
</style>
</head>
<body>
<script>
//假定下面的数据是从服务器获取到的
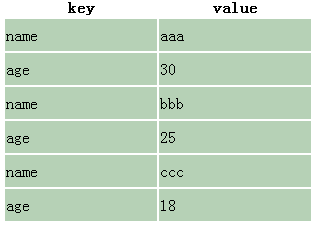
var jsonstr='[{"name":"aaa","age":30},{"name":"bbb","age":25},{"name":"ccc","age":18}]'
function textJson(){
var jsonobj = JSON.parse(jsonstr)
// alert(jsonstr);
// alert(jsonobj);
// output(jsonobj);
}
function output(o){
document.write('<table><tr><th>key</th><th>value</th></tr>');
for(var i in o){
for(var j in o[i]){
document.write('<tr><td>' +j+ '</td>' + '<td>' + o[i][j] + '</td></tr>')
}
}
document.write('</table>')
}
textJson();
</script>
</body>
</html>






















 614
614

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








