(参考了JavaScript高级程序设计与汤姆大叔博客)
当在函数内部定义了其他函数时,就创建了闭包
有权访问另一个函数作用域的变量的函数。
1. 在后台执行环境中,闭包的作用域链分析:
自己的作用域、包含它的函数作用域、全局作用域
- 函数的作用域及其所有变量都会在函数执行结束后被销毁。但函数返回了一个闭包时,这个函数的作用域将会一直在内存中保存到闭包不存在为止。
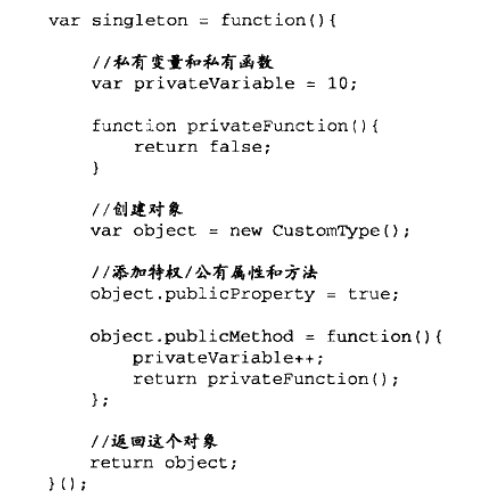
- 闭包的利用
闭包实例
//比较函数
function createComparison(propertyName) {
return function (obj1, obj2) {
var item1 = obj1[propertyName];
var item2 = obj2[propertyName];
if (item1 < item2)
return -1;
if (item1 > item2)
return 1;
if (item1 == item2)
return 0;
}
}
//比较name
var compare = createComparison("name");
var result = compare({ name: "d", age: 20 }, { name: "c", age: 27 }); // 1var x = 10;
function foo() {
alert(x);
}
(function () {
var x = 20;
foo(); // 10, but not 20
})();var x= 20; 在foo( )执行时的作用域不能访问到。
var x = 10;
function foo() {
var y = 20;
function barFD() { // 函数声明
alert(x);
alert(y);
}
var barFE = function () { // 函数表达式
alert(x);
alert(y);
};
var barFn = Function('alert(x); alert(y);');
barFD(); // 10, 20
barFE(); // 10, 20
barFn(); // 10, "y" is not defined
}
foo();var data = [];
for (var k = 0; k < 3; k++) {
data[k] = function () {
alert(k);
};
}
data[0](); // 3, 而不是0
data[1](); // 3, 而不是1
data[2](); // 3, 而不是2var data = [];
for (var k = 0; k < 3; k++) {
data[k] = (function _helper(x) {
return function () {
alert(x);
};
})(k); // 传入"k"值
}
// 现在结果是正确的了
data[0](); // 0
data[1](); // 1
data[2](); // 2






















 311
311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








