介绍
dot 是一个文本流程图、状态图绘制工具,你只需要在文本中定义好节点,以及节点之间的连线方式(连线可添加说明)。
然后就可以使用 dot 工具,将文本导出成各种格式的流程图(如 png、jpg等),不需要关心流程图的布局,它会自动布局,并且结果还算美观。
使用文本的方式编辑流程图,有一个最大的好处,就是修改方便,当你需要调整流程时,只需要以文本的方式编辑结点之间的连接即可,不需要在 GUI 上繁琐地拖动各个节点和箭头。
Ubuntu 14.04 下安装
$ sudo apt-get install graphviz
示例
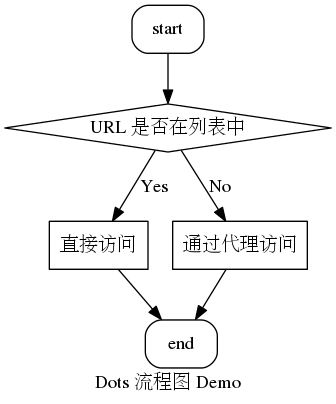
下面给出一个流程图的例子:
# demo.dot
digraph {
label = "Dots 流程图 Demo"
start [shape="box", style=rounded];
is_in_list [shape="diamond", label="URL 是否在列表中"];
visit_url [shape="box", label="直接访问"];
visit_via_proxy [shape="box", label="通过代理访问"];
end [shape="box", style=rounded];
start -> is_in_list;
is_in_list -> visit_url [label="Yes"];
is_in_list -> visit_via_proxy [label="No"];
visit_url -> end;
visit_via_proxy -> end;
}
输入以下命令,导出一个 demo.dot.png 文件:
$ dot -Tpng -O demo.dot






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








