随着时间来到三月份,又一波新机热潮即将到来。OPPO也在近日上新了OPPO Reno5系列新品,全新的「恋恋青风」配色充满了青春的味道和春天的气息,令不少颜值党侧目。此外该机主打的36个月流畅不卡顿也很有吸引力。不过除了OPPO Reno5系列新品之外,同价位段的华为nova8 SE也很不错,如何在两者之间进行挑选成了广大消费者的难题。今天我们就将这两款机型来对比一番,看看到底谁会更值得入手。

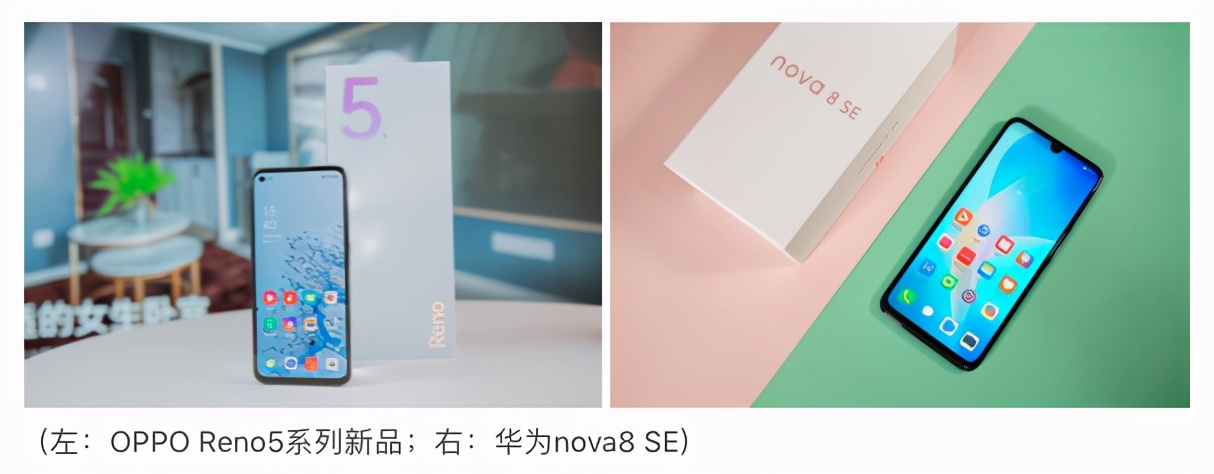
通过外观设计,我们可以很好地将两款机型进行区分。OPPO Reno5系列新品的正面采用的是挖孔屏设计,屏幕尺寸为6.43英寸;华为nova8 SE则是用了一块6.53英寸的水滴屏,尺寸上华为nova8 SE更大,不过似乎OPPO Reno5系列新品会更显主流时尚一些。此外OPPO Reno5系列新品的屏幕支持90Hz,在屏幕流畅度、视觉体验上会比华为nova8 SE的60Hz更好一些。

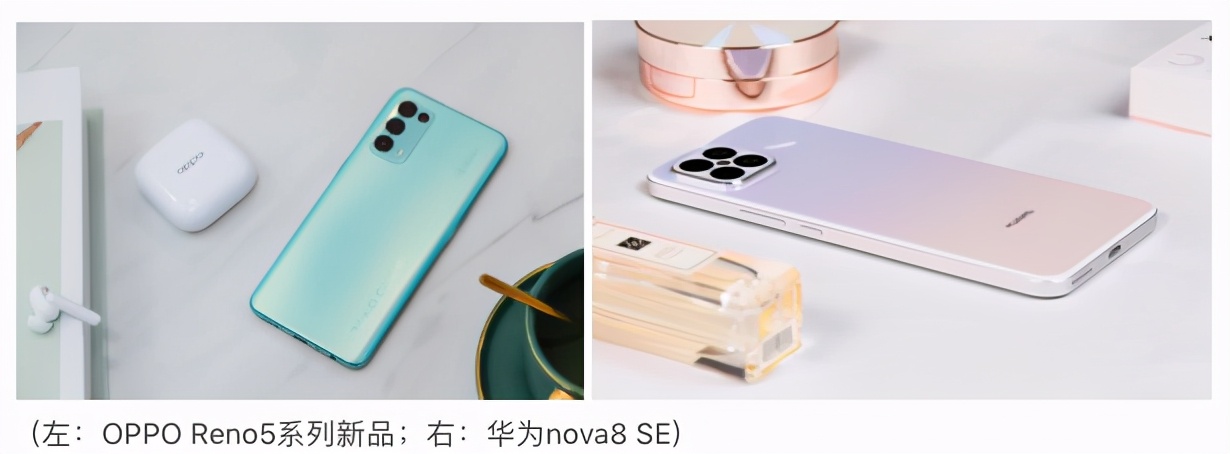
在机身背部的设计上,两款机型都能呈现出渐变色效果。不过仔细观察可以发现,OPPO Reno5系列新品的色彩变幻更丰富也更细腻。这是因为OPPO Reno5系列新品采用了星钻工艺,还加入了彩胶UV转印+镀膜双层,可以更好地展现「恋恋青风」的清新自然,而且还不容易沾染指纹。相比使用常规玻璃面板的华为nova8 SE,OPPO Reno5系列新品自然会更有优势一点。

再看看性能方面,OPPO Reno5系列新品用的是骁龙8核处理器,华为nova8 SE则搭载天玑720处理器,这两款处理器都是采用7nm制程工艺,足够保障用户的日常性能需求。而为了带来更流畅的用机体验,OPPO Reno5系列新品内置的ColorOS 11.1系统还加入了AI自流畅引擎技术和量子动画引擎2.0,通过双重优化带来了36个月流畅不卡顿体验,并获得了泰尔实验室五级抗老化认证,用户长时间玩游戏、看视频都不用担心会卡顿,体验超赞。

OPPO Reno5系列新品
不仅如此,OPPO Reno5系列新品还配备了4300mAh大电池保障了续航表现,即便手机电没电了,所搭载的65W超级闪充也能在30分钟左右的时间里充满手机。华为nova8 SE则是配备了3800mAh电池,虽然电池容量小于OPPO Reno5系列新品,但好在还有66W超级快充可以做到快速回血,续航表现也很给力。

说到手机表现,影像也是不可忽略的一点。OPPO Reno5系列新品和华为nova8 SE都采用了后置6400万四摄组合。不过华为nova8 SE的前置镜头为1600万,OPPO Reno5系列新品的前置为3200万水光镜,在自拍上会更有优势。而且OPPO Reno5系列新品还有AI焕采视频美颜、AI视频增强等功能。对比来看,虽然两款机型都能满足日常拍摄需求,但OPPO Reno5系列新品的拍摄玩法会更丰富一些。

经过多方面的对比来看,OPPO Reno5系列新品和华为nova8 SE的整体水平都不错,也都没有明显的短板。不过在屏幕、流畅度、影像方面,OPPO Reno5系列新品会更出色一些。当然了,如何选择还是要看大家的喜好,毕竟只有适合自己的才是最好的。你们觉得呢?






















 6167
6167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








