后台提供的接口需要同时上传文件及提交正常数据
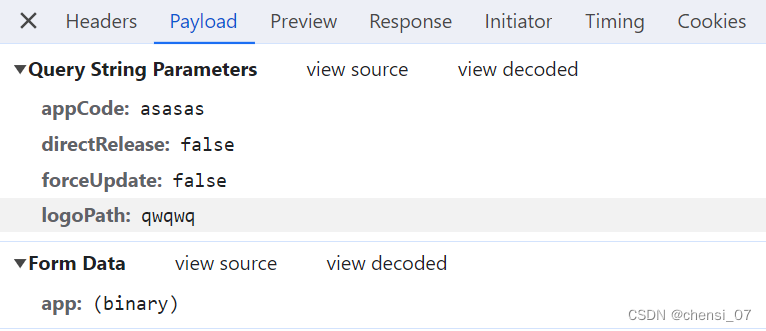
swagger上发送的请求如下:
 具体实现代码如下:
具体实现代码如下:
首先是接口请求
项目中axios已经做了封装,就不展示了,直接上请求接口代码,
pushApp: {
url: `${serviceType}/app/pushApp`,
method: 'post',
headers: {
'Content-Type': 'multipart/form-data',
Accept: 'application/json, text/plain, */*'
},
noformatFormData: true
},然后是具体业务代码
async pushApp() {
this.pageLoading = true;
try {
let formData = new FormData();
formData.append('app', this.appFile);
this.form.expireTime = formatDate(this.form.expireTime, 'YYYY-MM-DD HH:mm:ss');
await this.$api.usageShopManage.pushApp(formData, { params: this.form });
this.pageLoading = false;
this.$message.success('发布成功');
this.goBack();
} catch (err) {
console.log(err);
this.pageLoading = false;
}
},




















 951
951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








