1.开发工具Vscode文件 => 首选项 => 配置用户代码片段

2.生成模板代码
打开网站将写好的模板demo复制到 https://snippet-generator.app/ 网站左侧,输入生成命令

点击右下角Copy sinppet进行复制

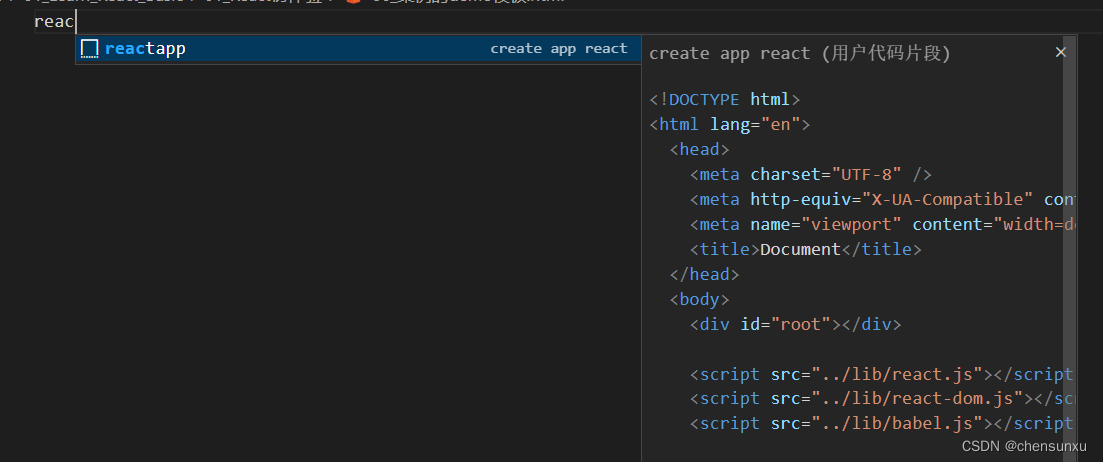
配置成功后只需在html页面键入 reactapp 就能快速生成页面模板

// 此案例模板代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script src="../lib/react.js"></script>
<script src="../lib/react-dom.js"></script>
<script src="../lib/babel.js"></script>
<script type="text/babel">
// 1.定义App根组件
class App extends React.Component {
constructor() {
super();
this.state = {
message: "Hello World",
};
}
render() {
const { message } = this.state;
return (
<div>
<h2>{message}</h2>
</div>
);
}
}
// 2.创建root并且渲染App组件
const root = ReactDOM.createRoot(document.querySelector("#root"));
root.render(<App />);
</script>
</body>
</html>






















 2588
2588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








