接上一篇,基于Flex的实时H.264流转发平台的客户端采用Flex技术,使用Flash作为客户端连接RTMP协议的媒体流。
Web端的代码是两年前写的,基于Flex 3.6A SDK,可以在Windows、Linux以及Android4.0及以下版本的Android手机中运行。
考虑到Flash的Web插件已经不支持Android4.1及以上版本,所以高版本的Android终端改用AIR形式,采用Flex 4.6.0+Adobe AIR 3.1。
首先安装Adobe Flash Builder,最新的版本是4.7,可以直接去Adobe官网注册Adobe ID,下载试用版,可以免费试用60天,大概1个GB。
客户端的代码其实很简单,主要就是使用VideoDisplay控件连接Red5服务端提供的rtmp流。
WebH264D1Player.mxml的核心代码如下:
private var videoURL:String = "h264hwen";
private var connection:NetConnection;
private var stream:NetStream;
public function WatchVideo():void
{
if(connection!=null)
{
connection.close();
}
connection = new NetConnection();
connection.addEventListener(NetStatusEvent.NET_STATUS, netStatusHandler);
connection.addEventListener(SecurityErrorEvent.SECURITY_ERROR, securityErrorHandler);
connection.connect("rtmp://192.168.0.105/live");
}
private function netStatusHandler(event:NetStatusEvent):void
{
switch (event.info.code)
{
case "NetConnection.Connect.Success":
connectStream();
break;
case "NetStream.Play.StreamNotFound":
trace("Unable to locate video: " + videoURL);
break;
}
}
private function connectStream():void
{
var stream:NetStream = new NetStream(connection);
stream.addEventListener(NetStatusEvent.NET_STATUS, netStatusHandler);
stream.addEventListener(AsyncErrorEvent.ASYNC_ERROR, asyncErrorHandler);
var video:Video = new Video();
video.width = 720;
video.height = 576;
video.attachNetStream(stream);
stream.play(videoURL);
sprct.addChild(video);
}
其中sprct是VideoDisplay控件的ID。
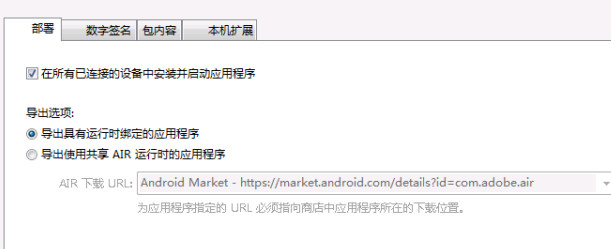
对于使用AIR形式编译的客户端,在新建项目时要选择新建Flex手机项目,目标平台选择Android,编写好代码后,点击项目->导出发行版,建议选择导出具有运行时绑定的应用程序,这样编译出的apk中自带运行时,不需要再另外下载安装,但是apk的体积也会变大
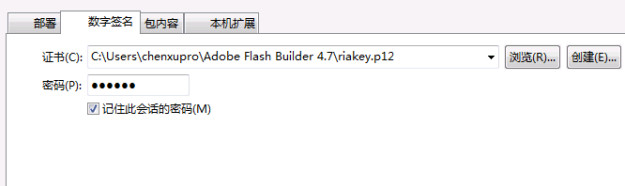
在数字签名中可以使用自己已有的.p12或.pfx格式的签名文件,也可以新创建一个签名文件
然后就可以编译出带有签名的apk文件了。
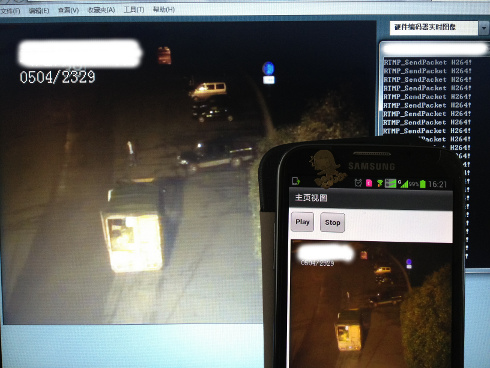
PC浏览器访问Web形式客户端以及Android运行AIR形式客户端的效果如下:



























 1021
1021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








