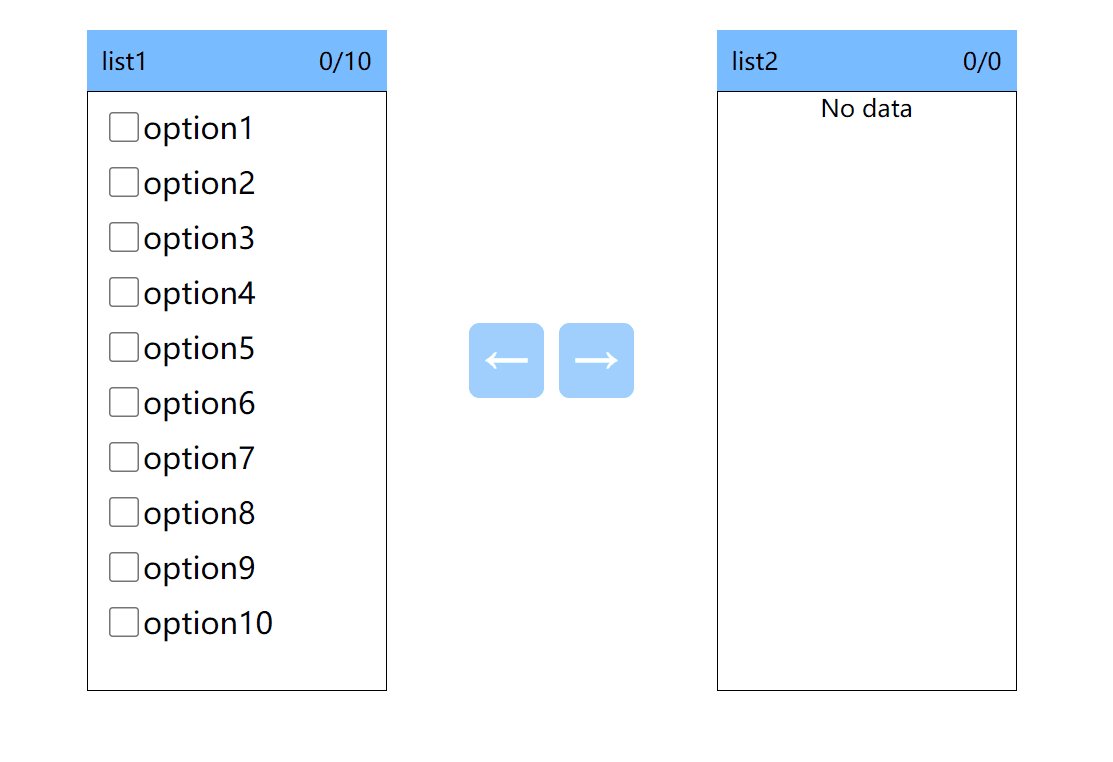
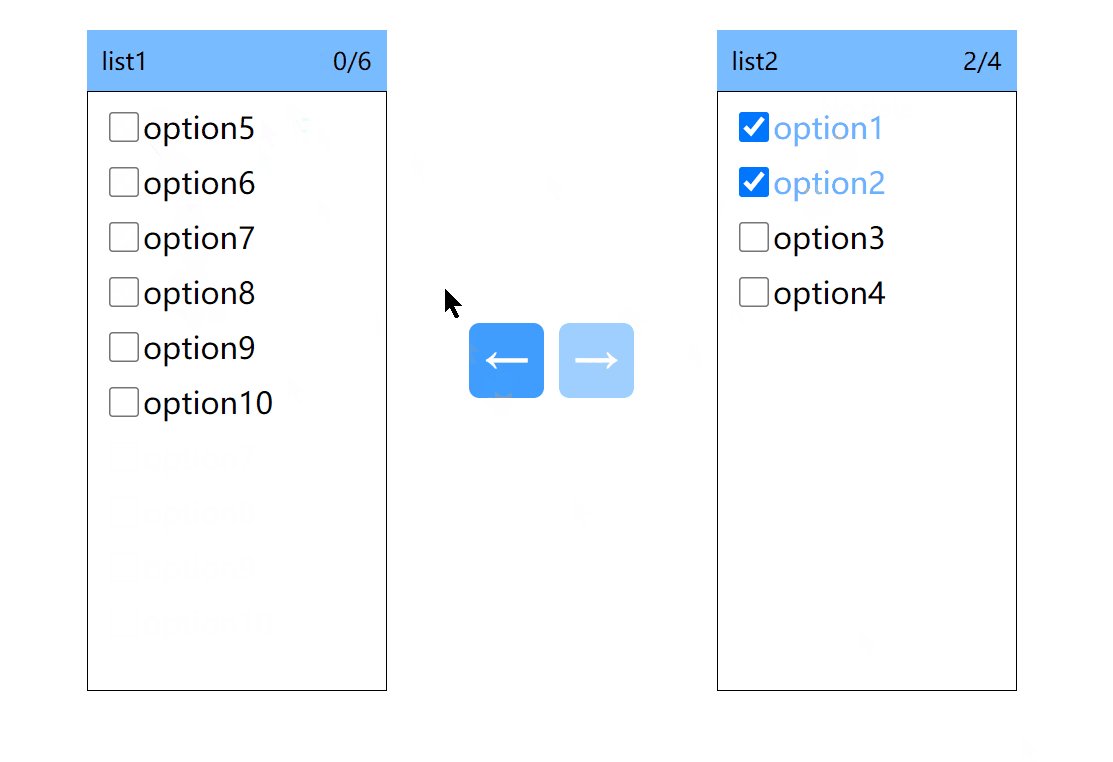
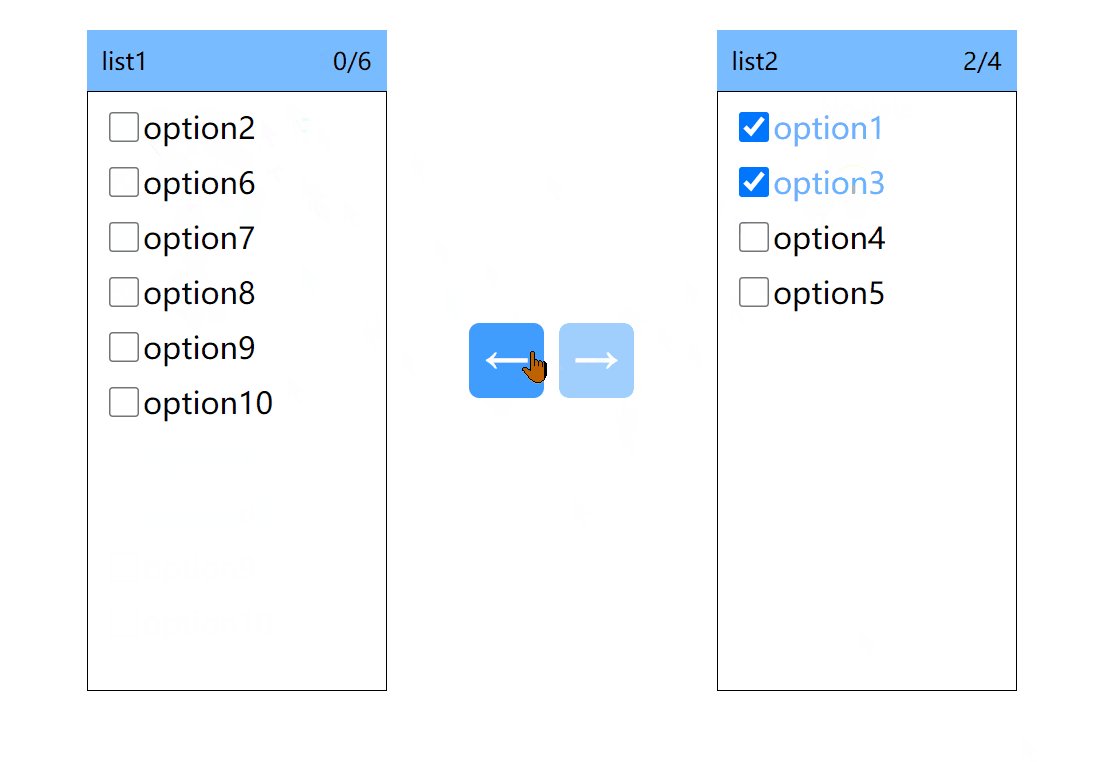
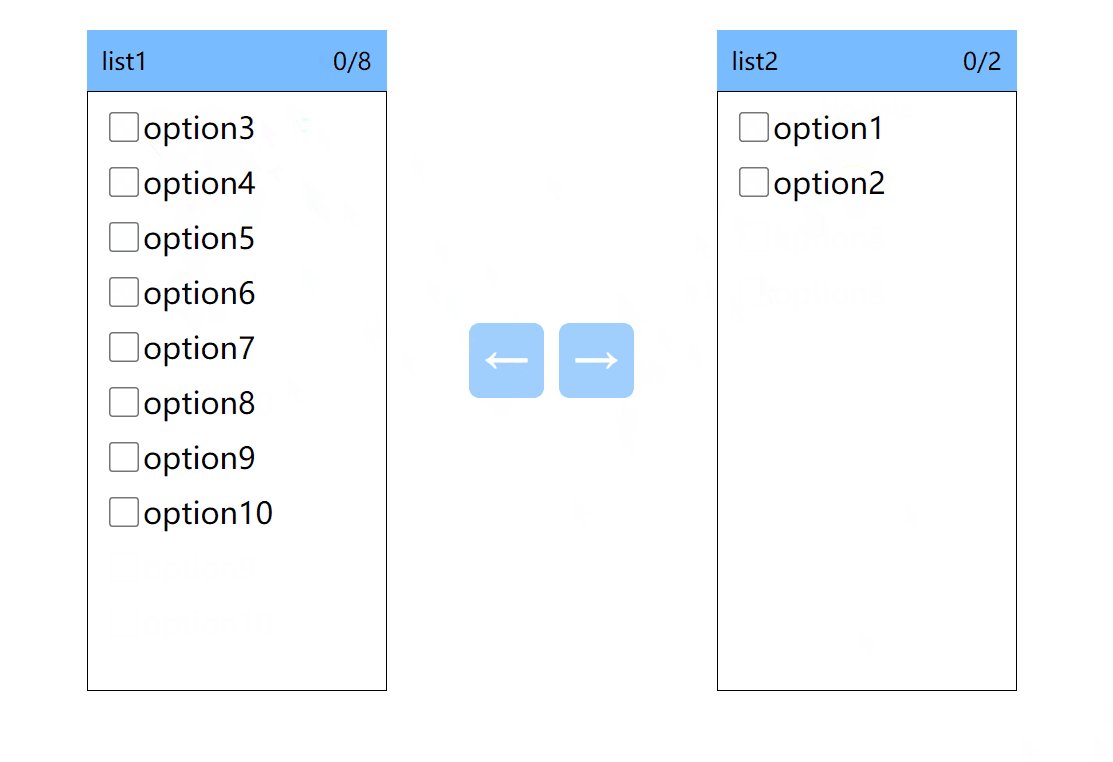
效果
当选中数据,并且点击相对应的方向箭头时,选中的数据会发送到对面,并且数据会保持正确的顺序进行排列。

在线预览:https://chenyajun.fun/#/transfer
实现
左右两边逻辑一致,这里只对左侧的进行分析
先看一下 html 结构 方便理解
<div class="module-wrapper">
<div class="module-head">
<span>list1</span>
<span>{
{ currentSelectLeft }}</span>
</div>
<div class="module-content">
<div v-if="!listLeft.length" style="text-align: center">No data</div>
<div class="module-item" v-for="(item, index) in listLeft







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2364
2364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










