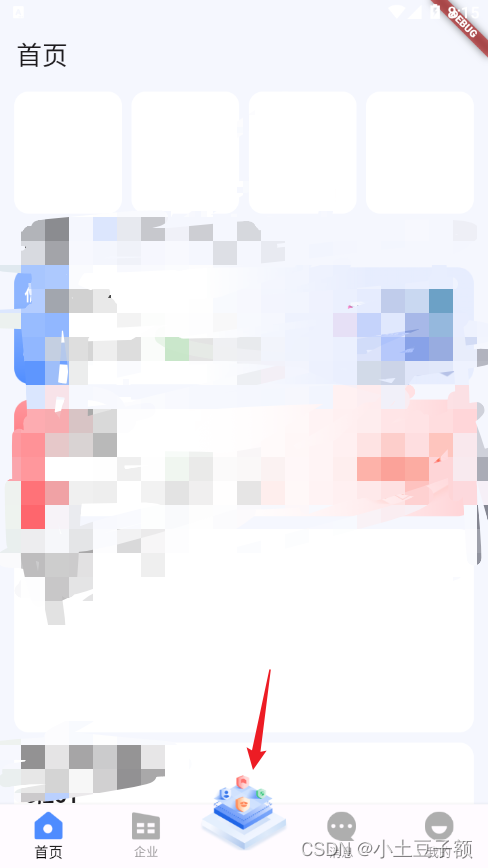
- 此文章为了使用flutter自带的BottomNavigationBar空间实现如下图样式的底部菜单。也是因为没有找到能实现此样式的插件,才使用此这个方法。

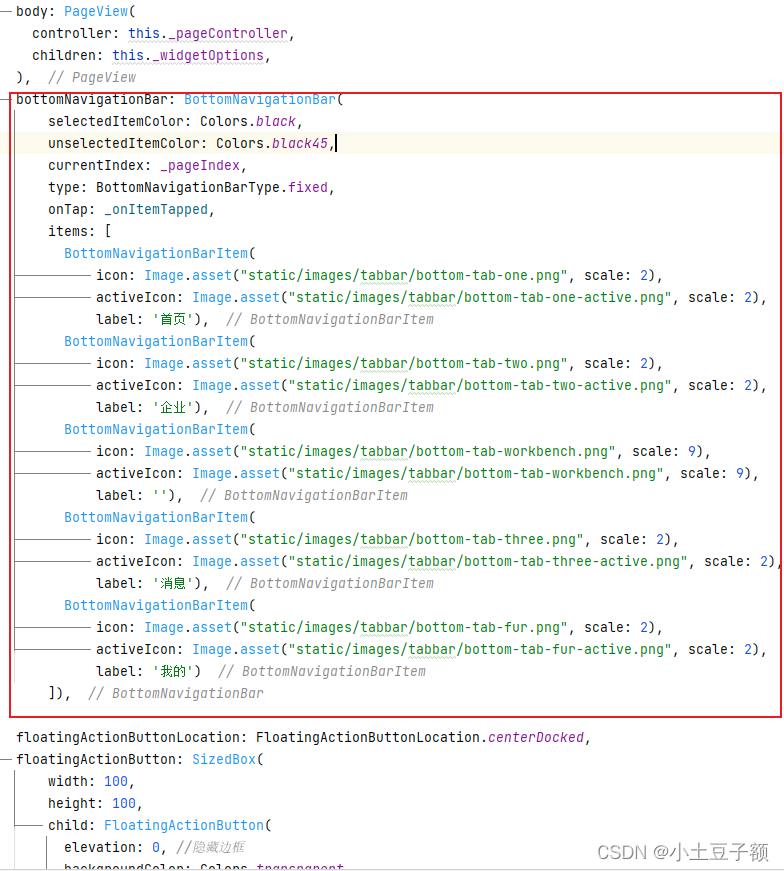
实现此效果思路是首先使用正常的BottomNavigationBar控件创建五个菜单。
如下,空色框的内容既是。中间的按钮label设置成空的,将图标使用scale参数设置成非常小的。这样就会被上面的大图标完全覆盖。

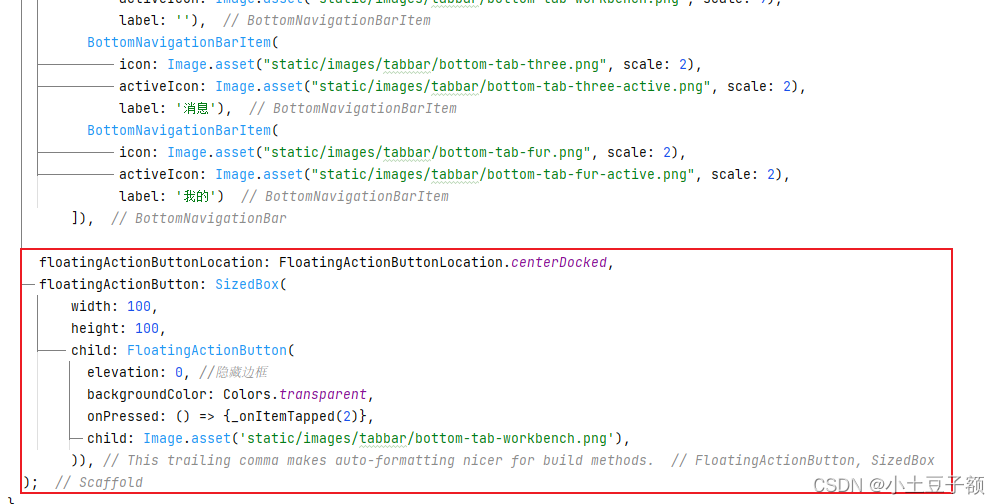
随后再在页面中添加一个在底部中间悬浮的按钮,如下图红框的内容。

设置了floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,为 悬浮按钮在底部中间。然后在通过floatingActionButton参数来设置按钮的样式,大小自己控制即可。悬浮按钮点击调用上面BottomNavigationBar控件中设置的点击方法,并且传递跳转页面index为2.也就是第三个按钮即可。
此方法是因为没有找到更好的方法来应用这中按钮babbar。如哪位有更好的办法希望能告知。






















 3241
3241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








