本文档主要是通过Three.js使用WebGL技术,在这节里我们主要通过一个旋转的立方体构建场景,
在开始之前,将下面的代码拷贝到一个HTML文件中:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>My first three.js app</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style> </head> <body>
<script src="js/three.js"></script> <script> // Our Javascript will go here. </script> </body> </html>
创建一个场景
想要利用three.js在一个场景中显示任何物体,我们需要了解三方面:
场景(scene):这里的场景主要指三维场景,分别表示X,Y,Z轴,其中Z轴垂直屏幕向外,由本节例子即可说明;
相机(camera):计算机屏幕是二维的,想要通过计算机屏幕看三维的物体,就需要通过透视的方法将三维场景投影在屏幕上面,类似于相机拍照,在构建整个三维场景时都要记得这点;
渲染器(renderer):对三维场景中的物体进行再处理,先不详谈。
具备了以上三方面,我们就可以用相机渲染场景了
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
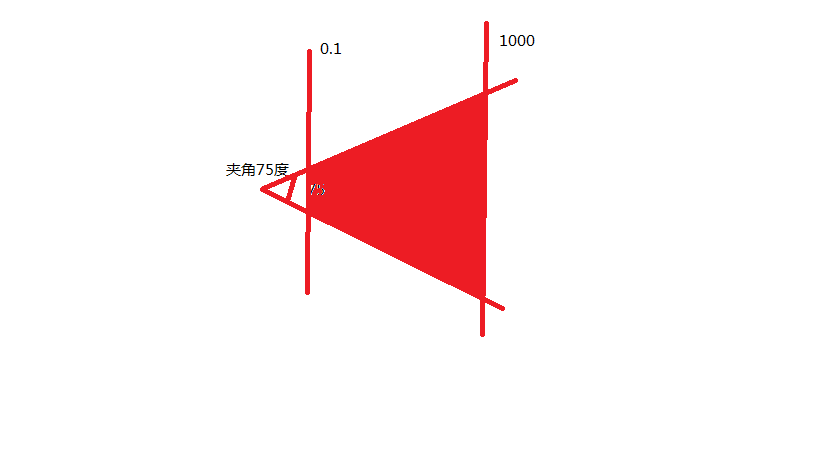
通过PerspectiveCamera类定义了透视相机,其中第一个参数表示视角范围为75度,想象成一个四棱锥,对应两个面之间的夹角就是视角范围,第二个参数表示宽高比,第三、四个参数分别表示远近裁剪面,在远近才见面之间的部分有可能会被看到,在远近裁剪面之外的部分一定不会看到,下图为透视相机的原理示意图,有点粗糙,图中实心部分就是可能被相机看到的部分:

创建一个立方体并设置颜色并加入到场景中:
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 5;
渲染场景
现在可以简单理解为屏幕是不断刷新的,下面代码表示当屏幕刷新一次时,立方体分别绕X轴和Y轴旋转0.1度;
function render() {
requestAnimationFrame( render );
cube.rotation.x += 0.1;
cube.rotation.y += 0.1;
renderer.render( scene, camera );
}
render();





















 295
295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








