文章目录
SpringMVC的文件上传
1. SpringMVC框架部署
2. 文件上传准备工作
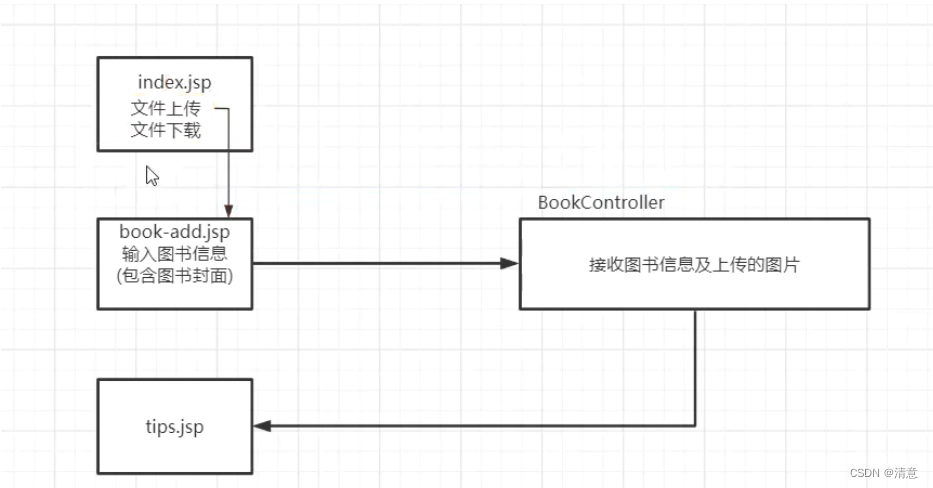
案例:添加图书信息、同时上传图片文件

2.1 创建index页面
在
webapp包下创建index.jsp
- index.jsp
<%--
Created by IntelliJ IDEA.
User: c
Date: 2023/1/6
Time: 17:58
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
</head>
<body>
<table width="100%" height="700">
<tr>
<td width="200" style="border-right: red 2px solid;background-color: greenyellow">
<ul>
<li><a href="bookAdd.jsp" target="mainFrame">添加图书</a></li>
<li><a href="">图书列表</a> </li>
</ul>
</td>
<td>
<iframe name="mainFrame" width="100%" height="700" frameborder="0" style="background-color: deepskyblue"></iframe>
</td>
</tr>
</table>
</body>
</html>

2.2 创建bookAdd页面
在
webapp包下创建bookAdd.jsp
- bookAdd.jsp
<%--
Created by IntelliJ IDEA.
User: c
Date: 2023/1/6
Time: 20:31
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h3>添加图书-表单提交</h3>
<form action="book/add" method="post" enctype="multipart/form-data">
<p>图书ID:<input type="text" name="bookId"/></p>
<p>图书名称:<input type="text" name="bookName"/></p>
<p>图书作者:<input type="text" name="bookAuthor"/></p>
<p>图书价格:<input type="text" name="bookPrice"/></p>
<p>图书封面:<input type="file" name="bookFile"/></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
2.3 创建tips页面
在
webapp下创建tips.jsp
- tips.jsp
<%--
Created by IntelliJ IDEA.
User: c
Date: 2023/1/6
Time: 20:31
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h3>文件上传成功</h3>
</body>
</html>
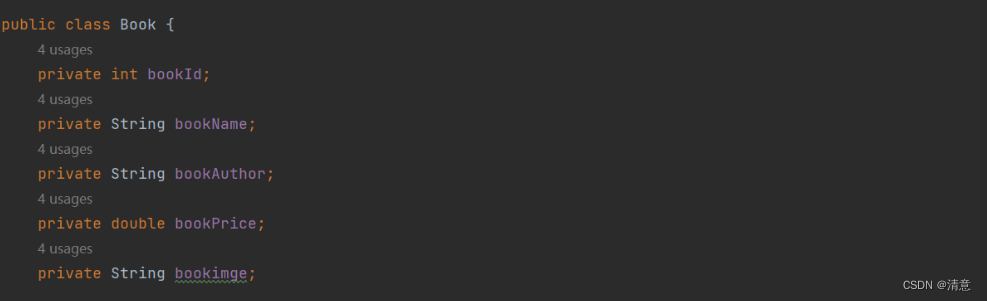
2.4 创建Book实体类
在
bean包创建Book实体类:
无参构造
全参构造
setter
getter
toString
- Book

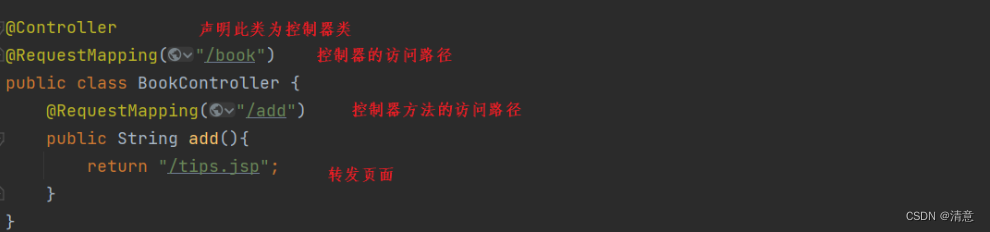
2.5 创建BookController控制器
在
controllers包下创建建BookController
- BookController

@Controller
@RequestMapping("/book")
public class BookController {
@RequestMapping("/add")
public String add(){
return "/tips.jsp";
}
}
3. 文件上传
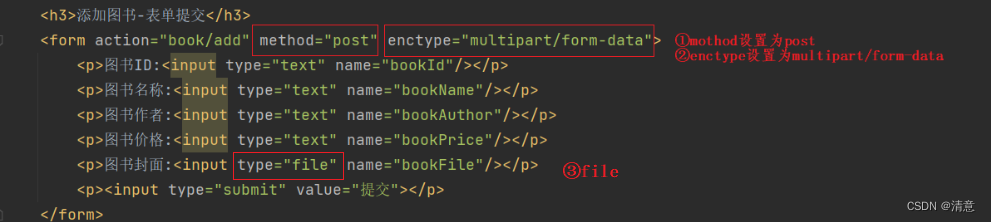
3.1 前端提交文件
文件上传是通过表单的形式提交给服务器的,因此,实现文件的上传,就需要一个提供上传的表单,而这个表单则必须满足以下三个条件。
- form表单的
method属性为post- form表单的
enctype属性为multipart/form-data- 上传文件的
type为file
- bookApp.jsp

<h3>添加图书-表单提交</h3>
<form action="book/add" method="post" enctype="multipart/form-data">
<p>图书ID:<input type="text" name="bookId"/></p>
<p>图书名称:<input type="text" name="bookName"/></p>
<p>图书作者:<input type="text" name="bookAuthor"/></p>
<p>图书价格:<input type="text" name="bookPrice"/></p>
<p>图书封面:<input type="file" name="bookFile"/></p>
<p><input type="submit" value="提交"></p>
</form>
注意:
使用 multiple 属性,则可以同时选择多个文件上传。
enctype=multipart/form-data:该属性表明发送的请求体的内容是多表单元素的。通俗点讲,就是有各种各样的数据,可能有二进制数据,也可能有表单数据。当使用该属性时,浏览器就会采用二进制流的方式来处理表单数据,服务器端就会对文件上传的请求进行解析处理。
3.2 控制器接收文件
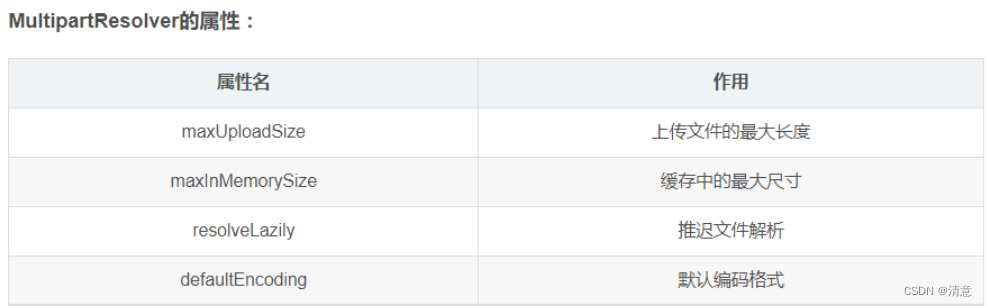
SpringMVC处理上传文件需要借助于
CommonsMultiparyResolver文件解析器
3.2.1 添加依赖
- commons-io
- commons-fileupload
<!-- /commons-io -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<!--/commons-fileupload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
3.2.2 配置文件解析器
在
spring-servlet.xml配置解析器Spring MVC 为文件的上传提供了直接的支持,而这个支持是通过MultipartResolver对象实现。MultipartResolver是一个接口,需要他的实现类CommonsMultipartResolver来完成文件上传。而在Spring MVC中使用该对象,只需在配置文件中定义一个MultipartResolver接口的Bean即可。
注意:
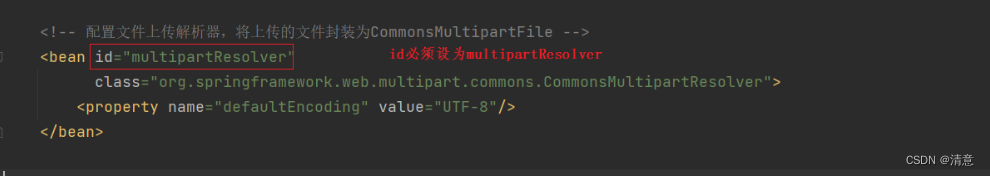
配置CommonsMultipartResolver时必须指定该bean的id为multipartResolver。
- spring-servlet.xml

<!-- 配置文件上传解析器,将上传的文件封装为CommonsMultipartFile -->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8"/>
</bean>

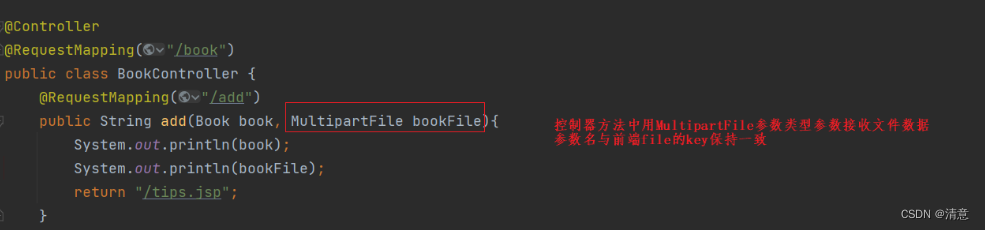
3.2.3 控制器接收文件
控制器方法中用
MultipartFile类型的参数接收文件数据,参数名与前端提交文件的key保持一致
- BookController

@Controller
@RequestMapping("/book")
public class BookController {
@RequestMapping("/add")
public String add(Book book, MultipartFile bookFile){
System.out.println(book);
System.out.println(bookFile);
return "/tips.jsp";
}
}
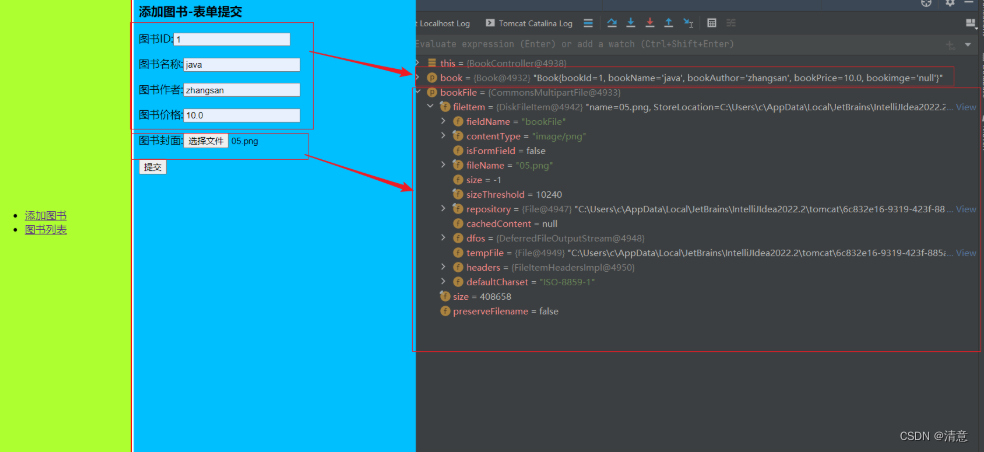
3.3 运行结果

4. 文件保存
将文件保存到服务器的
imges目录下
4.1 控制器
1.控制器接收到前端提交的
文件2.获取文件的
后缀名,利用当前系统时间的毫秒值生成新的文件名3.获取
imges目录在服务器的路径4.将文件
保存到imges目录下
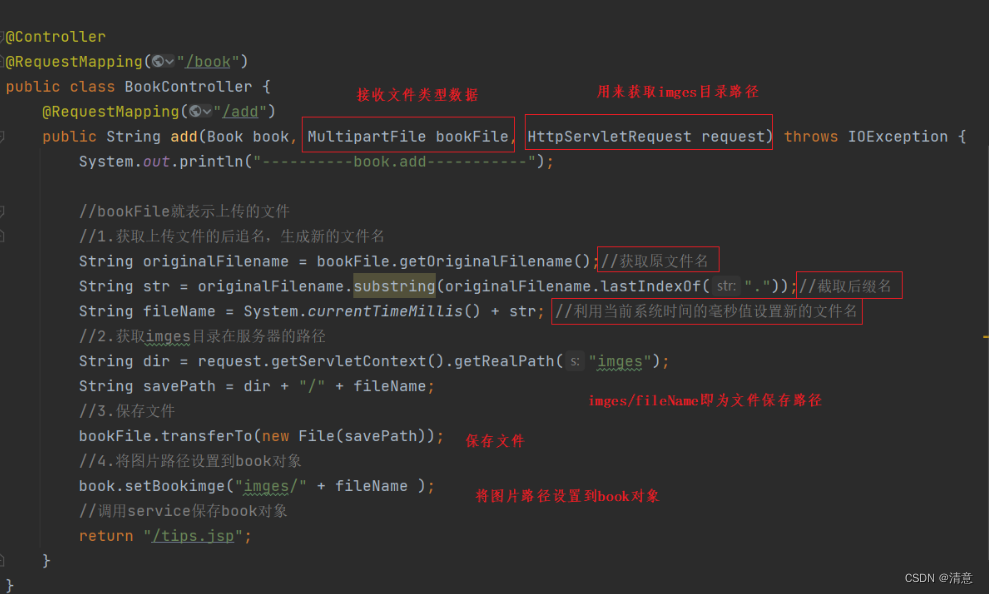
- bookController

@RequestMapping("/add")
public String add(Book book, MultipartFile bookFile, HttpServletRequest request) throws IOException {
System.out.println("----------book.add-----------");
//bookFile就表示上传的文件
//1.获取上传文件的后追名,生成新的文件名
String originalFilename = bookFile.getOriginalFilename();//获取原文件名
String str = originalFilename.substring(originalFilename.lastIndexOf("."));//截取后缀名
String fileName = System.currentTimeMillis() + str; //利用当前系统时间的毫秒值设置新的文件名
//2.获取imges目录在服务器的路径
String dir = request.getServletContext().getRealPath("imges");
String savePath = dir + "/" + fileName;
//3.保存文件
bookFile.transferTo(new File(savePath));
//4.将图片路径设置到book对象
book.setBookimge("imges/" + fileName );
//调用service保存book对象
return "/tips.jsp";
}
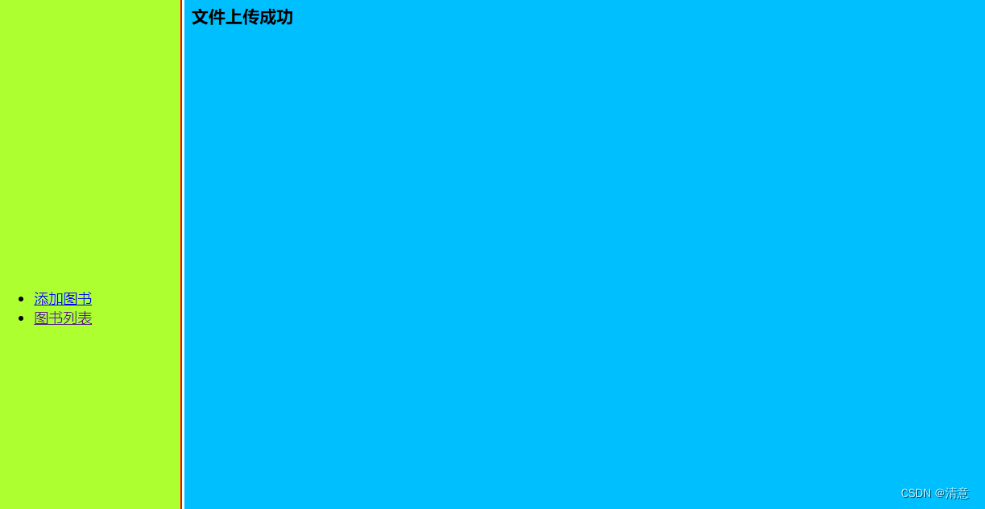
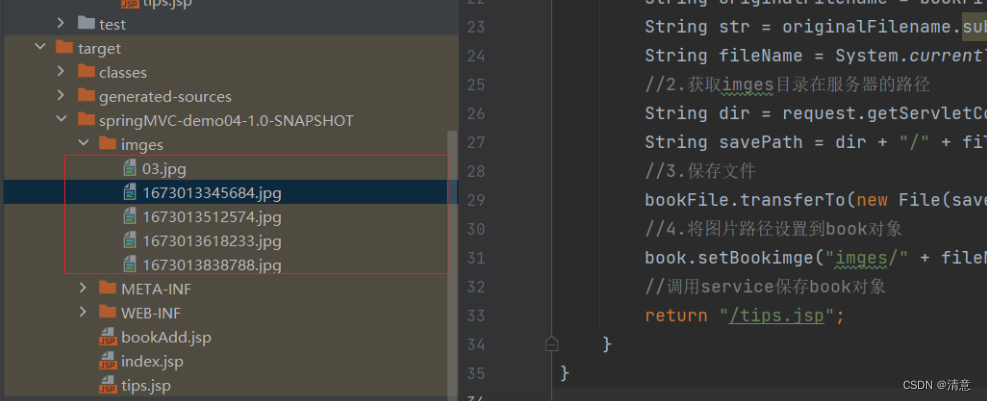
4.2 运行结果
- 前端提交文件

- debugger查看提交的数据

- 放行-页面跳转

- 查看是否上传成功






















 3162
3162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








