表格
1.表格的作用
表格的作用:显示数据
2.HTML表格样式:

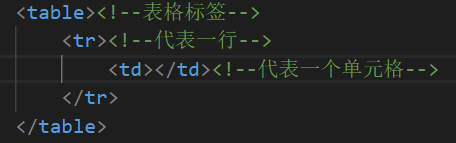
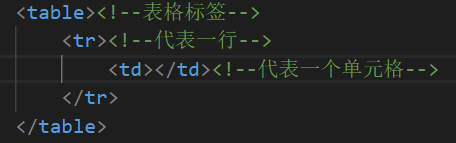
3.表格内元素介绍
表格的HTML标签是table
tr和td是table里面的子元素
tr表示一行
td表示单元格
4.表格标签里面的属性值
border=“表格边框”
width=“宽”
height=“高”
cellspacing="单元格之间的空隙"
align="center/left/right"(表格对齐方式:居中/靠左/靠右)
cellpaadding="内容距离边框的间距"
valign="top/bottom/middle"(垂直对齐方式上/下/中)
5.单元格之间的合并
<rowspan="">行合并
<colspan="">l列合并
注:**无论是合并行还是合并列,操作的都是td。
只要跨行的都是合并行,跨列的都是和并列。
有合并行又有和并列,先合并列,后合并行。
表单
1 : 表单标签
<form></form>
属性 :
action = '接口地址'
method = 'get / post'
name = '表单名称'
2 : 表单控件
<input>
属性:
type = '控件类型'
name:属性标识表单域的名称;
Value:属性定义表单域的默认值,其他属性根据type的不同而有所变化。
maxlength:控制最多输入的字符数,
Size:控制框的宽度(以字符为单位)
1)文本框
<input type="text" value="默认值"/>
2)密码框
<input type="password" />
3)提交按钮
<input type="submit" value="按钮内容" />
4)重置按钮
<input type="reset" value="按钮内容" />
5)空按钮
<input type="button" value="按钮内容" />
拓展:post/get
- (1). 从功能上讲,GET一般用来从服务器上获取资源,POST一般用来更新服务器上的资源;
- (2). 从REST服务角度上说,GET是幂等的,即读取同一个资源,总是得到相同的数据,而POST不是幂等的,因为每次请求对资源的改变并不是相同的;进一步地,GET不会改变服务器上的资源,而POST会对服务器资源进行改变;
- (3). 从请求参数形式上看,GET请求的数据会附在URL之后,即将请求数据放置在HTTP报文的 请求头 中,以?分割URL和传输数据,参数之间以&相连。特别地,如果数据是英文字母/数字,原样发送;否则,会将其编码为 application/x-www-form-urlencoded MIME 字符串(如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密,得出如:%E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII);而POST请求会把提交的数据则放置在是HTTP请求报文的 请求体 中。
- (4). 就安全性而言,POST的安全性要比GET的安全性高,因为GET请求提交的数据将明文出现在URL上,而且POST请求参数则被包装到请求体中,相对更安全。
- (5). 从请求的大小看,GET请求的长度受限于浏览器或服务器对URL长度的限制,允许发送的数据量比较小,而POST请求则是没有大小限制的。























 472
472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








