云函数初始化
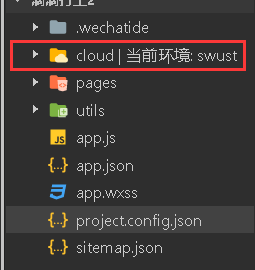
1.创建和pages平行的文件夹(cloud)

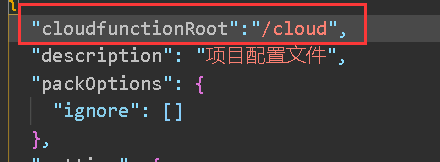
2.在project.config.json配置

3.结果:

新建云函数:

1.新建云函数自带:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
2.简单调用已写好的云函数(其他界面):
Page({
onLoad(){
//云函数调用
wx.cloud.callFunction({
name:'getData',
}).then(res=>{
console.log(res)
}).catch(err=>{
console.error(err)
})
}
})
3.云函数获取数据库:
note:当云函数有改动,都需要重新部署!
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
//避免多个环境造成报错
env:cloud.DYNAMIC_CURRENT_ENV
})
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return cloud.database().collection('works').get()
}
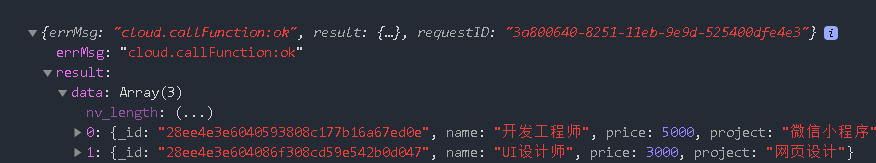
结果(其他界面):

云函数修改数据
传入参数到云函数里
Page({
onLoad(){
//云函数调用
wx.cloud.callFunction({
name:'update',
data:{
id:id,
price:price
}
}).then(res=>{
console.log(res)
}).catch(err=>{
console.error(err)
})
}
})






















 1831
1831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








