今天把图像资源剩余的几个知识梳理一下。淡入淡出资源同图像状态和图像级别资源一样可以切换两个图像(目前只支持两个图像的切换),并且使这两个图像以淡入淡出效果进行切换。如上一篇博文介绍的开关电灯一样,如果加上淡入淡出效果会更好。
下面在res/drawable目录中建立一个cross_fade.xml文件,该文件内容如下:
- <?xml version="1.0" encoding="UTF-8"?>
- <!-- transition标签中只能有两个item标签 -->
- <transition xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:drawable="@drawable/lamp_off"></item>
- <item android:drawable="@drawable/lamp_on"></item>
- </transition>
在main_layout文件中引用该资源文件,代码如下:
- <ImageView
- android:id="@+id/imageview_lamp"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:src="@drawable/cross_fade"
- />
- public class MainActivity extends Activity {
- private ImageView ivLamp;
- @SuppressLint("NewApi")
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- //Resources res=getResources();
- //Drawable drawable=res.getDrawable(R.drawable.bitmap_test);
- //TextView txt=(TextView)findViewById(R.id.textView);
- //txt.setBackground(drawable);
- ivLamp=(ImageView)findViewById(R.id.imageview_lamp);
- //设置level为8,显示lamp_off.png
- //ivLamp.setImageLevel(8);
- }
- //"开灯"按钮的单击事件方法
- public void onClick_LampOn(View view)
- {
- //设置level为15,显示lamp_on.png
- //ivLamp.setImageLevel(15);
- TransitionDrawable drawable=(TransitionDrawable)ivLamp.getDrawable();
- //从第一个图像切换到第2个图像。其中使用1秒(1000毫秒)时间完成淡入淡出效果
- drawable.startTransition(1000);
- }
- //"关灯"按钮的单击事件方法
- public void onClick_LampOff(View view)
- {
- //设置level为6,显示lamp_off.png
- //ivLamp.setImageLevel(6);
- TransitionDrawable drawable=(TransitionDrawable)ivLamp.getDrawable();
- //从第2个图像切换到第1个图像。其中使用1秒(1000毫秒)时间完成淡入淡出效果
- drawable.reverseTransition(1000);
- }
- }
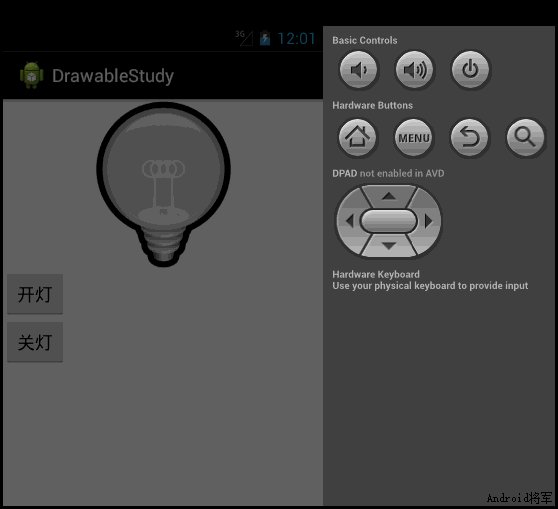
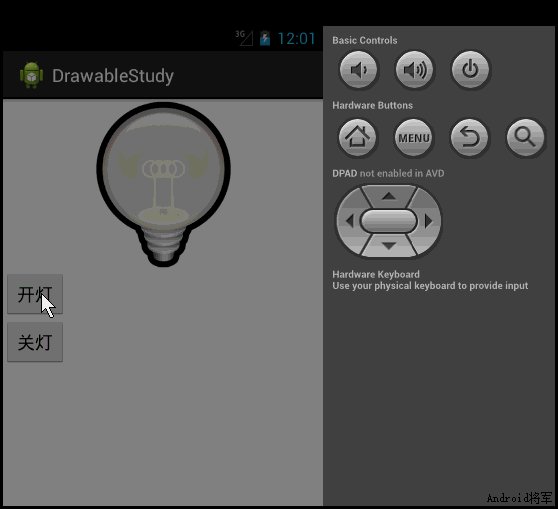
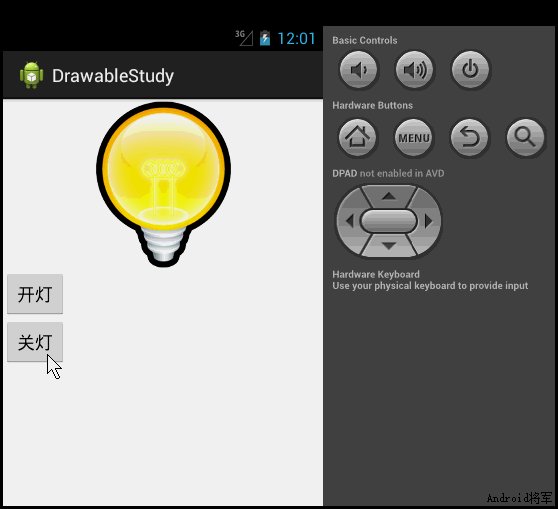
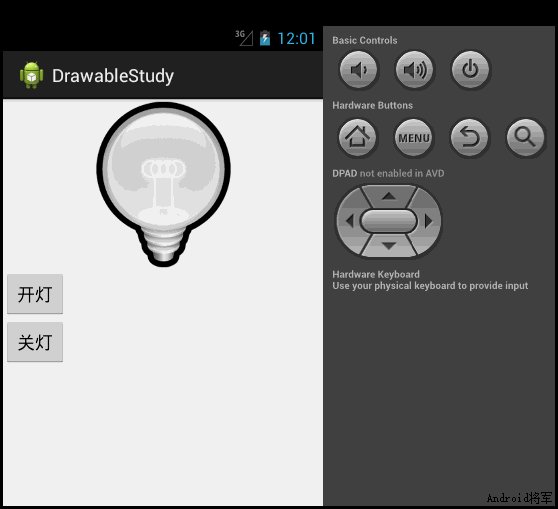
淡入淡出的效果如下图所示:

如果显示的图像要求小于装载图像的视图,可以考虑使用嵌入图像资源。嵌入图像资源是XML格式的文件,只有一个<inset>标签。使用如下的4个属性设置图像距离上下左右4个方向的距离。
android:insetTop:图像距离上边的距离。
android:insetRight:图像距离右侧的距离。
android:insetBottom:图像距离底边的距离。
android:insetLeft:图像距离左侧的距离。
这个嵌入图像资源很好理解,故在此就不给出例子了。
附上源码:http://download.csdn.net/detail/cherfz/9373947
原文:http://blog.csdn.net/android_jiangjun/article/details/33360661





















 2010
2010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








