1、css基本语法结构:选择符(即选择器){属性:属性值;}
例如:body{font-size:12px;}
2、为了将来的css代码优化,建议,所有的属性值后面,都有带上“;”
3、一个选择符可定义多个属性,每个属性之间用“;”隔开
4、<span>用来控制行内元素,即一行内的某一个字或某几个字。
5、核心思想:将内容与样式分离。
6、某些xhtml标签,有自己默认的css属性值。例如h1标签就有自己的属性值,即自动就是加粗显示,且字号比较大。为了兼容主流 浏览器,或为统一效果,建议我们在设置时,将所有元素的css属性,重置为标准的。
7、web标准是一系列标准,就是一系列技术标准在使用时,是组合使用的。
【0】内容
【1】结构化内容 xhtml
【2】表现化内容 css
【3】行为化内容 javascript
8、font-size:字号,常用单位是px(像素),em是原来字号的倍数,如2em就是原来字号的2倍。例如font-size:12px;或font-size:2em;
font-family:字体,常用字体是Arial、宋体。字体分中英文字体,设置字体的顺序:将英文字体设置在前,中文在后。例如font-family:"Arial","宋体";
color:字体颜色,十六进制最常用,如color:#ffoooo。有时还用颜色名称(如color:red)和三原色单位如rgb(255,0,0)。
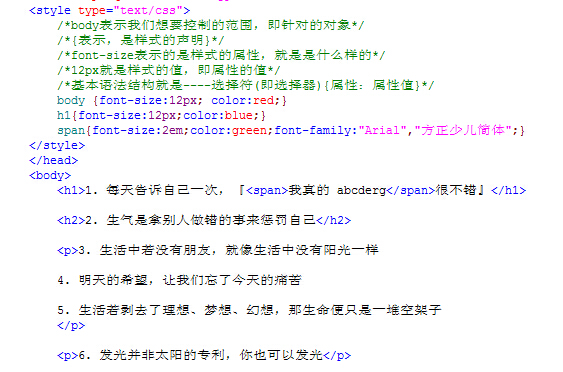
下面附上张老师讲课时做的示例:























 4234
4234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








