<template>
<div id="wrp">
<div id="chart_example"></div>
</div>
</template>
<script>
// 首先要 cnpm install echarts
import echarts from 'echarts'
import 'echarts/map/js/china.js'
export default {
mounted() {
let myChart = echarts.init(document.getElementById('chart_example'))
var data = [
{ name: '新疆制作中心', value: [299, 749, 769] }, // 三个值分别代表 总值,已完成,待完成,点的大小是按照第一个值渲染的
{ name: '高雄研发中心', value: [120, 100, 30] },
{ name: '北京总部', value: [300, 30, 20] },
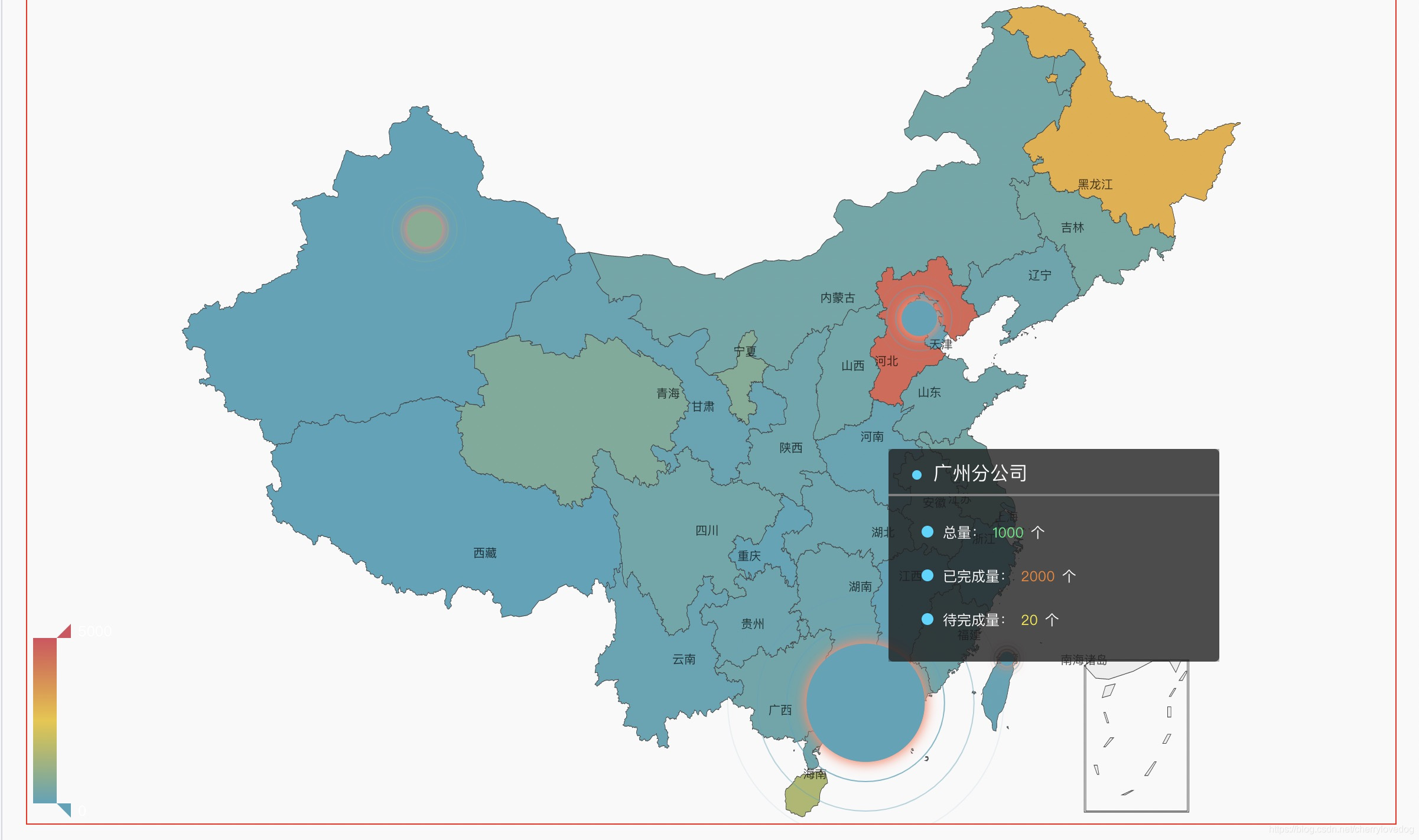
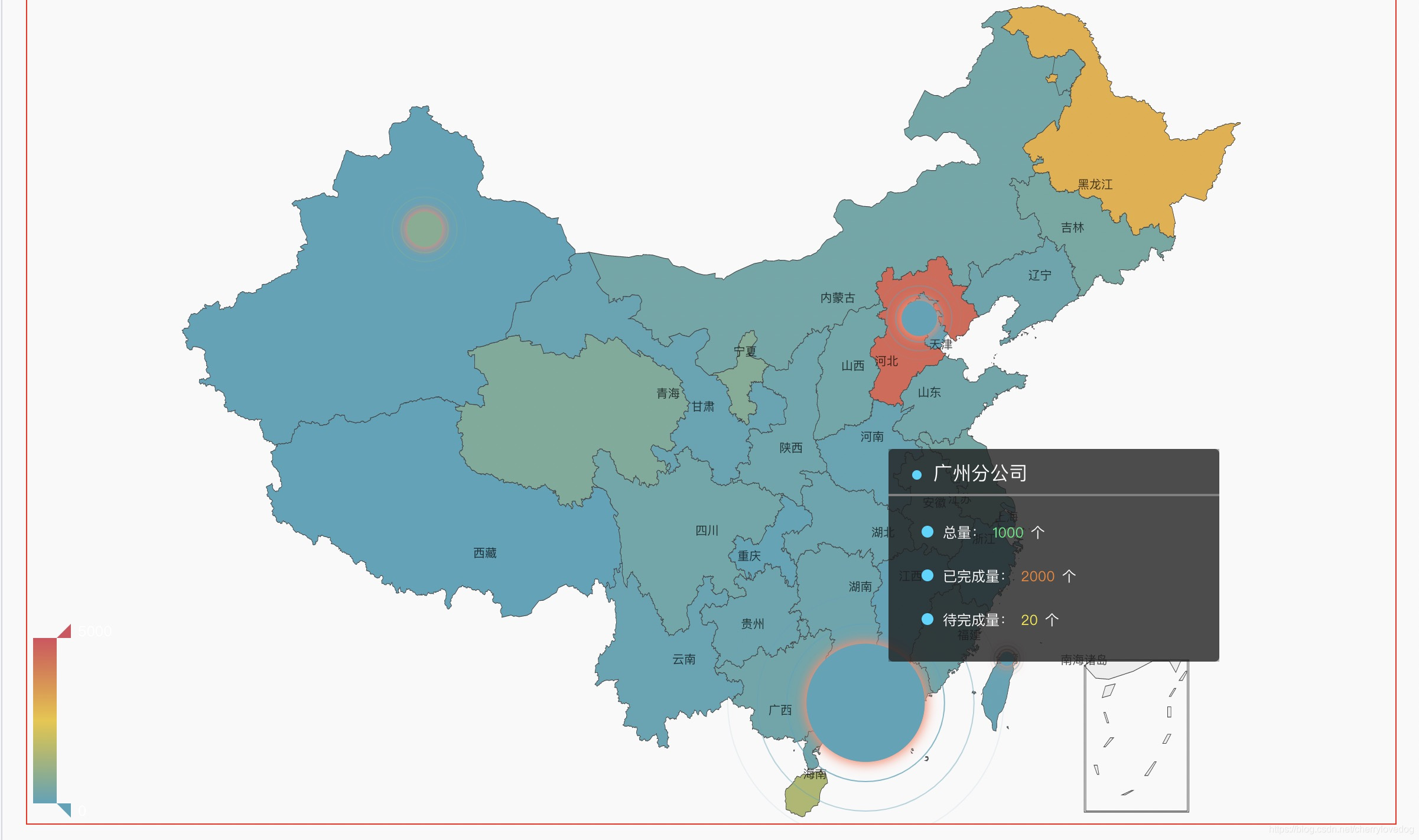
{ name: '广州分公司', value: [1000, 2000, 20] },
{ name: '上海分公司', value: [30, 30, 30] }
]
let dataListF = {
北京: '116.405285,39.904989',
天津: '117.190182,39.125596',
上海: '121.472644,31.231706',
重庆: '106.504962,29.533155',
河北: '114.502461,38.045474',
河南: '113.665412,34.757975',
云南: '102.712251,25.040609',
辽宁: '123.429096,41.796767',
黑龙江: '126.642464,45.756967',
湖南: '112.982279,28.19409',
安徽: '117.283042,31.86119',
山东: '117.000923,36.675807',
新疆: '87.617733,43.792818',
江苏: '118.767413,32.041544',
浙江: '120.153576,30.287459',
江西: '115.892151,28.676493',
湖北: '114.298572,30.584355',
广西: '108.320004,22.82402',
甘肃: '103.823557,36.058039',
山西: '112.549248,37.857014',
内蒙古: '111.670801,40.818311',
陕西: '108.948024,34.263161',
吉林: '125.3245,43.886841',
福建: '119.306239,26.075302',
贵州: '106.713478,26.578343',
广东: '113.280637,23.125178',
青海: '101.778916,36.623178',
西藏: '91.132212,29.660361',
四川: '104.065735,30.659462',
宁夏: '106.278179,38.46637',
海南: '110.33119,20.031971',
台湾: '121.509062,25.044332',
香港: '114.173355,22.320048',
澳门: '113.54909,22.198951'
}
var geoCoordMap = {
新疆制作中心: [87.617733, 43.792818], // 经,纬
高雄研发中心: [121.509062, 25.044332],
北京总部: [116.405285, 39.904989],
广州分公司: [113.280637, 23.125178],
上海分公司: [121.472644, 31.231706],
广州制作中心: [113.280637, 23.125178],
郑州制作中心: [113.665412, 34.757975],
山东制作中心: [117.000923, 36.675807],
沈阳制作中心: [123.429096, 41.796767],
北京中心: [116.405285, 39.904989],
成都制作中心: [104.065735, 30.659462],
武汉制作中心: [114.298572, 30.584355]
}
var yData = []
for (var i = 0; i < data.length; i++) {
yData.push(data[i].name)
}
var dataList = [
{
name: '北京',
value: 53
},
{
name: '天津',
value: 38
},
{
name: '上海',
value: 46
},
{
name: '重庆',
value: 36
},
{
name: '河北',
value: 4500
},
{
name: '河南',
value: 132
},
{
name: '云南',
value: 116
},
{
name: '辽宁',
value: 243
},
{
name: '黑龙江',
value: 3000
},
{
name: '湖南',
value: 224
},
{
name: '安徽',
value: 330
},
{
name: '山东',
value: 300
},
{
name: '新疆',
value: 10
},
{
name: '江苏',
value: 390
},
{
name: '浙江',
value: 35
},
{
name: '江西',
value: 20
},
{
name: '湖北',
value: 210
},
{
name: '广西',
value: 300
},
{
name: '甘肃',
value: 120
},
{
name: '山西',
value: 320
},
{
name: '内蒙古',
value: 350
},
{
name: '陕西',
value: 250
},
{
name: '吉林',
value: 450
},
{
name: '福建',
value: 280
},
{
name: '贵州',
value: 188
},
{
name: '广东',
value: 300
},
{
name: '青海',
value: 600
},
{
name: '西藏',
value: 0
},
{
name: '四川',
value: 330
},
{
name: '宁夏',
value: 700
},
{
name: '海南',
value: 1500
},
{
name: '台湾',
value: 100
},
{
name: '香港',
value: 300
},
{
name: '澳门',
value: 2000
}
]
var convertData = function(data) {
var res = []
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name]
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value),
id:1
})
}
}
return res
}
let option = {
tooltip: {
padding: 0,
trigger: 'item',
enterable: true,
transitionDuration: 1,
textStyle: {
color: '#000',
decoration: 'none'
},
formatter: function(params) {
console.log(params)
let tipHtml = ''
if (params.data.id) {// 在这里加了一个判断在,只有划过点的时候才会显示提示框,要不然的话经过省份也会显示提示框
tipHtml =
'<div style="width:280px;height:180px;background:rgba(0, 0, 0, 0.3);border:1px solid none">' +
'<div style="width:100%;height:40px;line-height:40px;border-bottom:2px solid gray;padding:0 20px;box-sizing:border-box;">' +
'<i style="display:inline-block;width:8px;height:8px;background:#16d6ff;border-radius:40px;">' +
'</i>' +
'<span style="margin-left:10px;color:#fff;font-size:16px;">' +
params.name +
'</span>' +
'</div>' +
'<div style="padding:20px">' +
'<p style="color:#fff;font-size:12px;">' +
'<i style="display:inline-block;width:10px;height:10px;background:#16d6ff;border-radius:40px;margin:0 8px">' +
'</i>' +
'总量:' +
'<span style="color:#11ee7d;margin:0 6px;">' +
params.value[2] +
'</span>' +
'个' +
'</p>' +
'<p style="color:#fff;font-size:12px;">' +
'<i style="display:inline-block;width:10px;height:10px;background:#16d6ff;border-radius:40px;margin:0 8px">' +
'</i>' +
'已完成量:' +
'<span style="color:#f48225;margin:0 6px;">' +
params.value[3] +
'</span>' +
'个' +
'</p>' +
'<p style="color:#fff;font-size:12px;">' +
'<i style="display:inline-block;width:10px;height:10px;background:#16d6ff;border-radius:40px;margin:0 8px">' +
'</i>' +
'待完成量:' +
'<span style="color:#f4e925;margin:0 6px;">' +
params.value[4] +
'</span>' +
'个' +
'</p>' +
'</div>' +
'</div>'
return tipHtml
}
}
},
visualMap: {
min: 0,
max: 5000,
calculable: true,
inRange: {
color: ['#50a3ba', '#eac736', '#d94e5d']
},
textStyle: {
color: '#fff'
}
},
grid: {
right: 10,
top: 80,
bottom: 30,
width: '20%'
},
geo: {
map: 'china',
roam: false, // 是否可以放大缩小
zoom: 1.23,
label: {
normal: {
show: true,
fontSize: '10',
color: 'rgba(0,0,0,0.7)'
}
}
// itemStyle: {
// normal: {
// borderColor: 'rgba(0, 0, 0, 0.2)'
// },
// //划过省份显示的颜色
// emphasis: {
// areaColor: '',
// shadowOffsetX: 0,
// shadowOffsetY: 0,
// shadowBlur: 20,
// borderWidth: 0,
// shadowColor: 'rgba(0, 0, 0, 0.5)'
// }
// }
},
series: [
//显示点
{
type: 'scatter',
coordinateSystem: 'geo',
data: convertData(data),
symbolSize: function(val) {
if (val[2] === 0) {
return 6
}
return val[2] / 10 //根据已完成量来做大小的设置
},
hoverAnimation: true,
//地图上显示打印中心
label: {
normal: {
formatter: '{b}',
position: 'right',
// show: true,
textStyle: {
fontSize: 12,
fontWeight: 'bold',
color: '#ff8c71'
}
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
color: 'red', //点的颜色
shadowBlur: 10,
shadowColor: '#ff8c71' //阴影颜色
}
}
},
//点加上光圈
{
name: '点',
type: 'scatter',
coordinateSystem: 'geo',
zlevel: 6
},
//大光圈 没有数据的中心不加光圈
{
type: 'effectScatter',
coordinateSystem: 'geo',
data: convertData(data),
symbolSize: function(val) {
if (val[2] === 0) {
return 0
}
return val[2] / 10 //根据已完成量来做大小的设置
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
itemStyle: {
normal: {
color: '#ff8c71',
shadowBlur: 10,
shadowColor: '#ff8c71'
}
},
zlevel: 1
},
{
name: '信息量',
type: 'map',
geoIndex: 0,
data: dataList
}
]
}
myChart.setOption(option)
},
watch: {
$route: {
handler(route) {
console.log(this.$route.matched)
},
immediate: true
}
}
}
</script>
<style scoped>
/* #wrp {
width: 100%;
height: 1000px;
} */
#chart_example {
width: 100%;
height: 700px;
border: 1px solid red;
margin: 0 auto;
}
</style>



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








