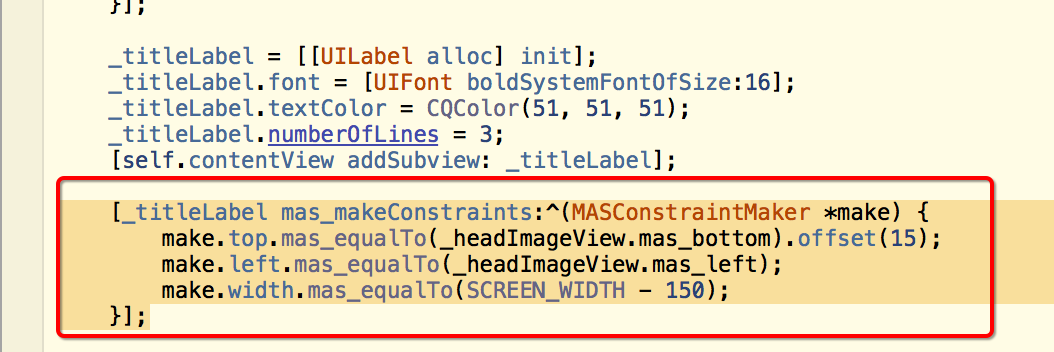
最近在做自定义UITableViewCell的时候,通过Masonry组件来定义约束,定义方式如图:
在定义的时候只指定了左侧起始位置和宽度,在5S上运行,发现约束效果符合预期,但是到6、6s等的手机上却发现约束
出现很大的问题,并没有按照实际屏幕的宽度减去150来定义,发现标题和图片之间存在很大的空白,将约束方式改为如下
方式则问题解决:

不知道此问题算不算Masonry的一个BUG!
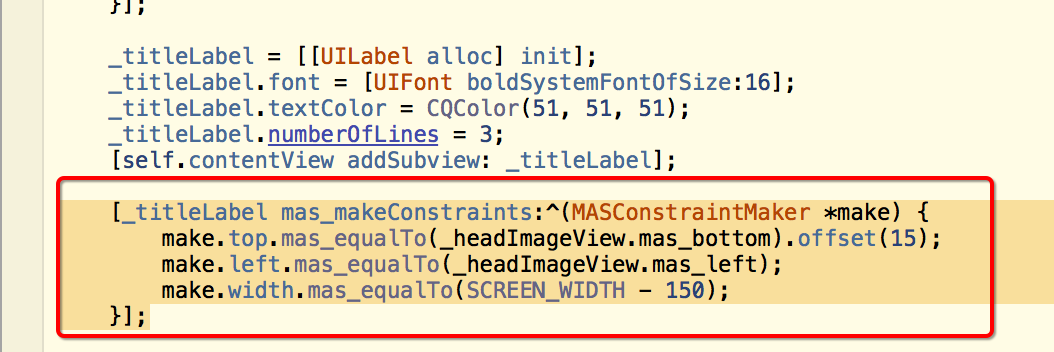
最近在做自定义UITableViewCell的时候,通过Masonry组件来定义约束,定义方式如图:
在定义的时候只指定了左侧起始位置和宽度,在5S上运行,发现约束效果符合预期,但是到6、6s等的手机上却发现约束
出现很大的问题,并没有按照实际屏幕的宽度减去150来定义,发现标题和图片之间存在很大的空白,将约束方式改为如下
方式则问题解决:

不知道此问题算不算Masonry的一个BUG!
转载于:https://my.oschina.net/RiversLau/blog/636277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


