<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{}
</style>
<style type="text/css" src="1.css"></style>
<script type="text/javascript">
function changeColor(){
var sheet=document.styleSheets[0];
if(sheet.cssRules!=undefined)//w3c
{
sheet.deleteRule(0);
sheet.insertRule("body{background-color:pink}");
}
else{
sheet.removeRule(0);
sheet.addRule("body","background-color:pink",0);
}
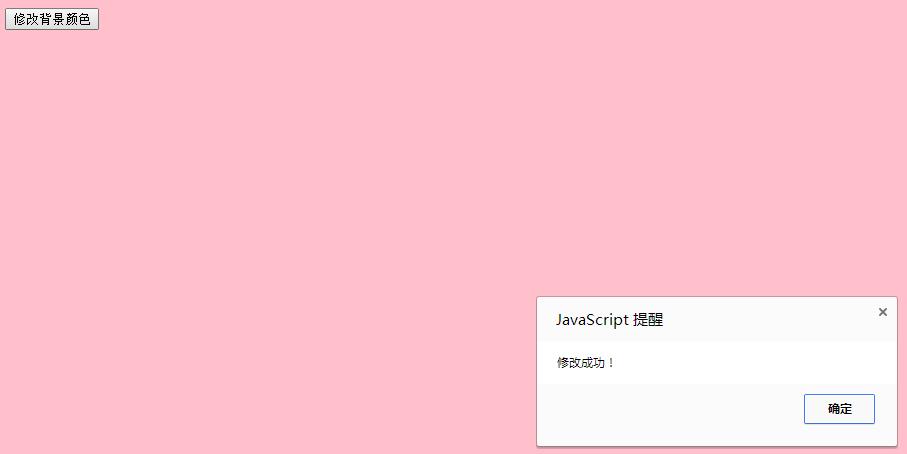
alert('修改成功!');
}
</script>
</head>
<body>
<div>
<input type="button" value="修改背景颜色" οnclick="changeColor()">
</div>
</body>
</html>
</head>
<body>
</body>
</html>
效果如下























 404
404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








