事件流:
事件流分为事件捕获(Netscape)和事件冒泡(IE)
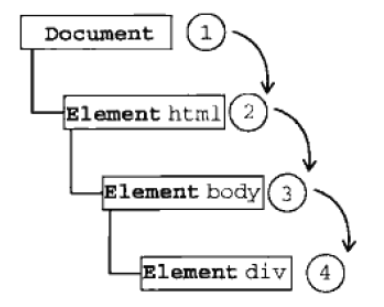
事件捕获:思想是不太具体的节点(如document)应该更早接收到事件

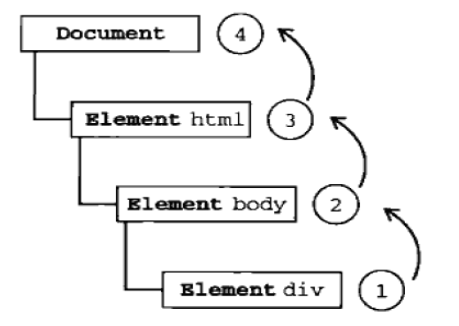
事件冒泡:思想是从具体的元素接收,逐级向上传播给不具体的节点

IE9、Safari、Chrome、Firefox都支持这两种事件流,Opera支持事件捕获流,这些浏览器都是从window元素开始捕获或者冒泡到window元素
DOM2级事件规定的事件流包含三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段
事件处理程序分类:
1、HTML事件处理程序:某个元素支持的每种事件,都可以使用一个与相应事件处理程序同名的HTML特性来指定
<input type="button" value="Click me" onclick="alert('Clicked');"/>在click前面加on来组成特性,在动态创建的函数中可以扩展作用域,在函数内部可以像范围局部变量一样访问document及该元素本身的成员,可以通过with来扩展作用域
function(){
with(document){
with(this){
//元素属性值
}
}
}缺点:
a、存在时差,用户在HTML元素上触发该元素时,其事件处理程序没有准备好,比如事件处理程序在元素被触发时还没有加载完全
b、扩展事件处理程序的作用域链在不同浏览器会导致不同的结果
c、HTML与JavaScript代码耦合
2、DOM0级事件处理程序:将一个函数赋值给一个事件处理程序属性
var btn = document.getElementById("myBtn");
btn.onclick = function(){
alert("Hello");
alert(this.id);//"myBtn"
}
btn.onclick = null;//删除事件处理程序这个事件处理程序在元素的作用域中运行,this引用当前元素,以这种方式添加的事件处理程序会在事件流的冒泡阶段被处理
3、DOM2级事件处理程序:使用addEventListener()绑定事件
var btn = document.getElementById("myBtn");
btn.addEventListener("click",function(){
alert(this.id);
},false);
第一次参数是处理的文件名,第二个参数是事件处理程序的函数,第三个参数如果是true则在捕获阶段调用,如果是false就在冒泡阶段调用。这个程序在元素作用域中运行,一个事件可以添加多个事件处理程序,按照顺序执行,可以通过removeEventListener移除函数,但是不能移除函数的匿名函数
var btn = document.getElementById("myBtn");
var handler = function(){
alert(this.id);
}
btn.addEventListener("click",handler,false);//click没有on前缀
btn.removeEventListener("click",handler,false);//必须传一样的函数,不是同一个函数无效
4、IE事件处理程序:使用attachEvent()和detachEvent()
var btn = document.getElementById("myBtn");
btn.attachEvent("onclick",function(){//click前面有on前缀
alert(this.id);
});在冒泡阶段被执行,事件处理程序在全局作用域中运行,也可为一个事件添加不同的函数,按照添加的逆序执行。
5、跨浏览器的事件处理程序:通过能力检测判断浏览器支持的事件处理程序,进行相应的处理
var EventUtil = {
addHandler:function(element,type,handler){
if(element.addEventListener){
element.addEventListener(type,handler,false);//DOM2级
} else if(element.attachEvent){
element.attachEvent(type,handler);//IE
}else {
element["on"+type] = handler;//DOM0级
}
};
事件对象:
1、DOM中的事件对象:兼容DOM的浏览器会将一个event对象传入事件处理程序中,event的属性和方法有很多:
| 属性/方法 | 说明 |
|---|---|
| bubbles | 说明事件是否冒泡 |
| cancelable | 说明是否可以取消事件的默认行为 |
| currentTarget | 注册事件处理程序的那个元素 |
| defaultPrevented | 为true代表已经调用preventDefault() |
| preventDefault() | 取消事件的默认行为,当cancelable=true时可用 |
| stopPropagation() | 取消事件的进一步冒泡或者捕获 |
| target | 事件的目标,即触发该事件的元素 |
| type | 被触发的事件的类型 |
在事件处理程序内部,this==currentTarget,但是target不一样等于他们两个,当直接把事件处理程序绑定到目标元素则这几个值相同。
2、IE中的事件对象:IE的event对象会作为参数传递给事件处理函数,有以下属性
| 属性/方法 | 说明 |
|---|---|
| cancelBubble | 取消冒泡 |
| returnValue | 取false可以取消事件的默认行为 |
| srcElement | |





















 117
117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








