需要安装的插件
1 npm install --save-dev gulp 2 npm install --save-dev gulp-rev 3 npm install --save-dev gulp-rev-collector 4 npm install --save-dev gulp-clean 5 npm install --save-dev run-sequence
gulpfile.js代码
//引入gulp和gulp插件
var gulp = require('gulp'),
runSequence = require('run-sequence'),
rev = require('gulp-rev'),
clean = require('gulp-clean'), // 清除
revCollector = require('gulp-rev-collector');
//定义css、js源文件路径
var cssSrc = 'src/css/*.css',
jsSrc = 'src/js/*.js';
//清楚文件
gulp.task('clean', function () {
return gulp.src('dist',{read: false})
.pipe(clean());
});
//css生成文件hash编码并生成 rev-manifest.json文件名对照映射
gulp.task('revCss', function () {
return gulp.src(cssSrc)
.pipe(rev())
.pipe(gulp.dest('dist/css'))
.pipe(rev.manifest())
.pipe(gulp.dest('rev/css'));
});
//js生成文件hash编码并生成 rev-manifest.json文件名对照映射
gulp.task('revJs', function () {
return gulp.src(jsSrc)
.pipe(rev())
.pipe(gulp.dest('dist/js'))
.pipe(rev.manifest())
.pipe(gulp.dest('rev/js'));
});
//html替换css、js文件版本
gulp.task('revHtml', function () {
return gulp.src(['rev/**/*.json','src/*.html'])
.pipe(revCollector({replaceReved:true}))
.pipe(gulp.dest('dist'));
});
//开发构建
gulp.task('rev', function (done) {
condition = false;
runSequence(
['clean'],
['revCss'],
['revJs'],
['revHtml'],
done);
});
gulp.task('default', ['rev']);
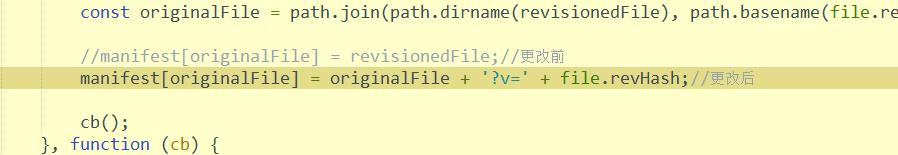
更改gulp-rev 打开node_modules\gulp-rev\index.js

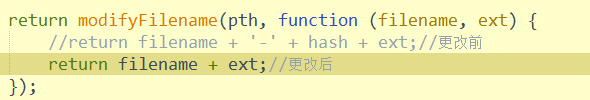
更改rev-path 打开nodemodules\rev-path\index.js

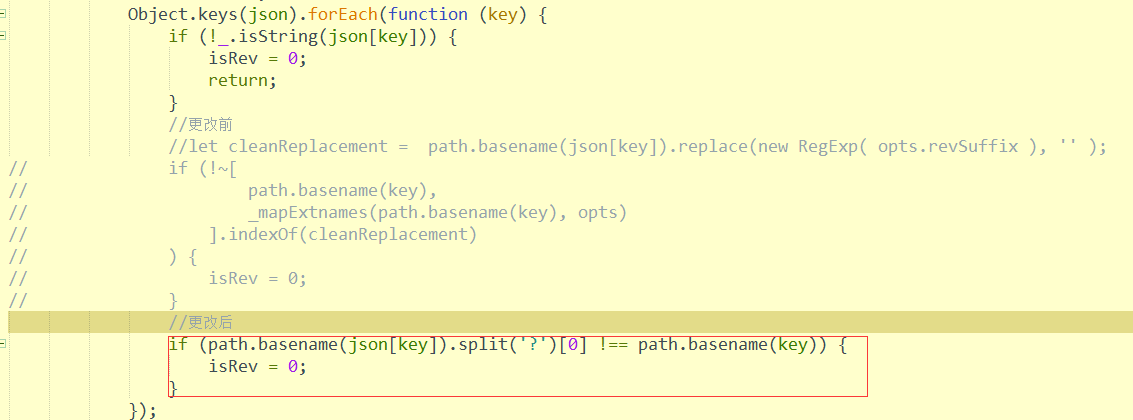
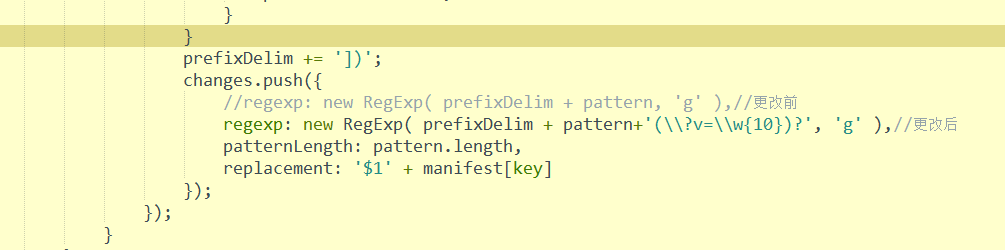
更改gulp-rev-collector 打开node_modules\gulp-rev-collector\index.js


最后执行gulp命令,得到下面效果






















 3727
3727

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








