此功能是在VScode中实现
一、安装依赖alipay-sdk
npm i alipay-sdk@3.6.1二、在Node后端创建文件夹pay和创建alipayUtil.js文件

三、alipayUtil.js文件进行配置
const AlipaySdk = require('alipay-sdk').default
const alipaySdk = new AlipaySdk({
appId:'', //沙箱应用appID
signType:'RSA2', //签名算法
gateway:'', //支付宝网关地址
alipayPublicKey:'', //支付宝公钥
privateKey:'' //应用私钥
})
module.exports = alipaySdk四、在index.js文件中导入和配置相应的接口
后端
// 引入所需模块
const alipaySdk = require('../pay/alipayUtil');
const AlipayFormData = require('../node_modules/alipay-sdk/lib/form');
// 设置 Express 路由中间件
router.use(express.urlencoded({ extended: true }));
// 处理 POST 请求到 '/api/payment' 路由
router.post('/api/payment', (req, res) => {
// 解构请求体参数
let { orderId, price, detail } = req.body;
// 创建一个新的 AlipayFormData 实例
const formData = new AlipayFormData();
// 设置表单提交方法为 GET
formData.setMethod('get');
// 添加支付完成后的返回 URL
formData.addField('returnUrl', '配置想要跳转页面的路由'); //支付完之后跳转的页面
// 添加支付请求的业务内容
formData.addField('bizContent', {
outTradeNo: orderId, // 订单号
productCode: 'FAST_INSTANT_TRADE_PAY', // 快速即时交易支付产品码
totalAmount: price, // 商品总金额
subject: '商品', // 商品名称
body: detail, // 商品描述
});
// 调用支付宝 API 生成支付表单数据
const result = alipaySdk.exec(
'alipay.trade.page.pay',
{}, // 其他选项
{ formData: formData },
);
// 处理 API 调用返回的 Promise 结果
result.then((resp) => {
// 将响应发送给客户端
res.send({
success: 'true',
code: 200,
result: resp
});
});
});
前端
let getlist = async()=>{
let {data:{result}} = await axios.post('/api/payment',{
orderId:'商品ID',
price:'商品价格',
datail:'商品描述'
})
window.location.href = result //接收后端result然后跳转支付宝支付页面
}如果此功能想要上线或者在手机端看看效果,五和六过程就不需要配置
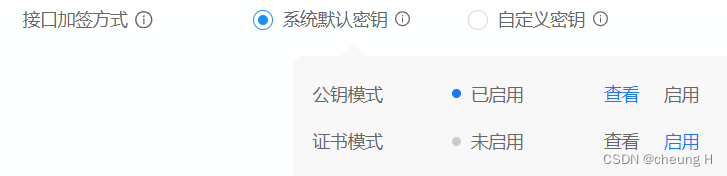
直接在开发平台使用系统默认密钥

点击系统默认密钥中查看,进去之后复制非JAVA语言中应用私钥和支付宝公钥
五、下载密钥工具
六、密钥配置
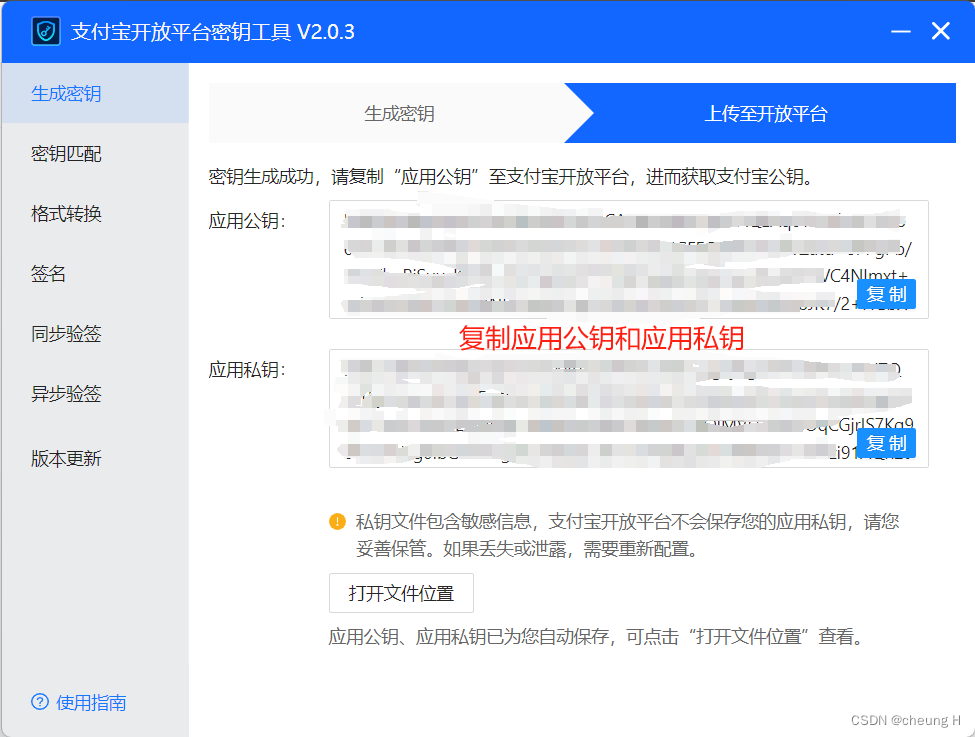
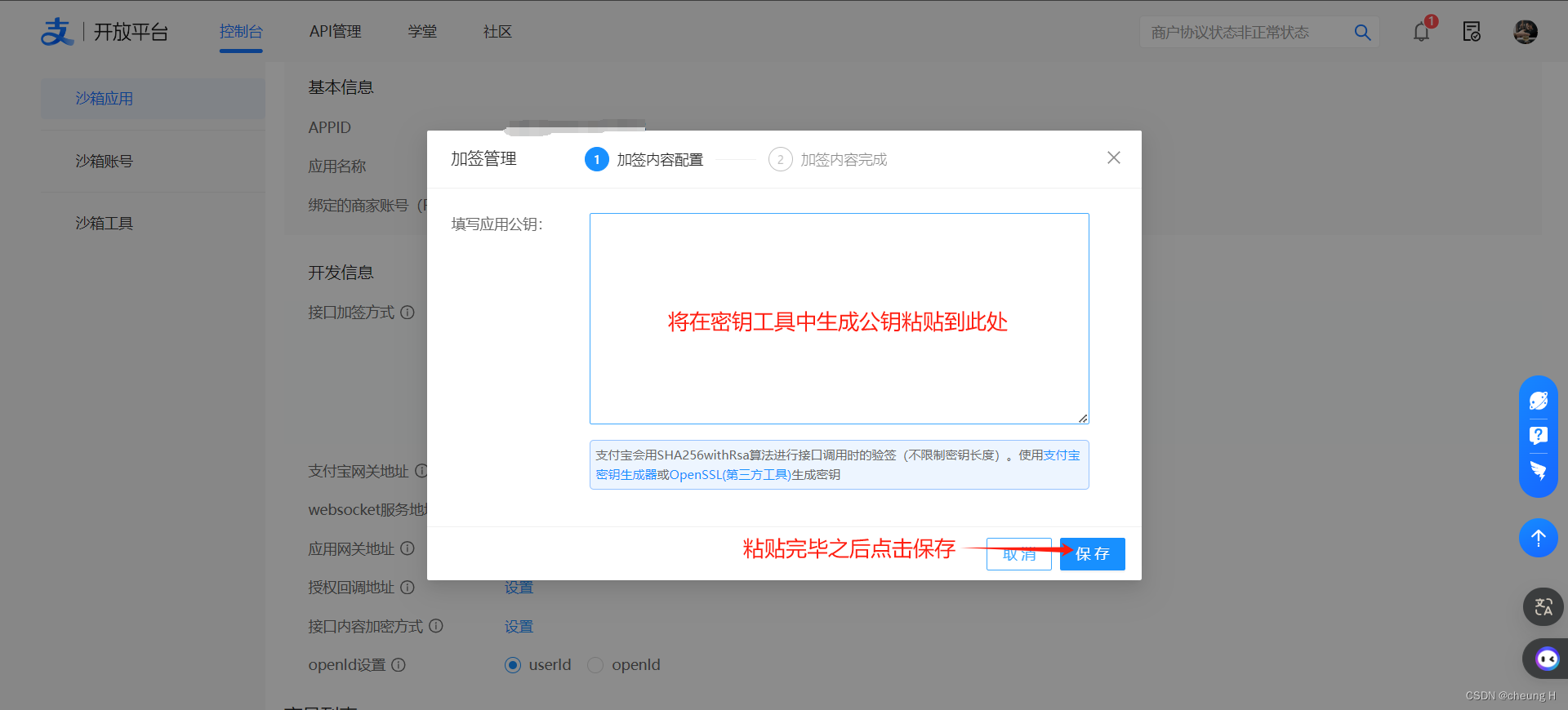
安装完成之后打开软件,按照下面图所示点击生成密钥。

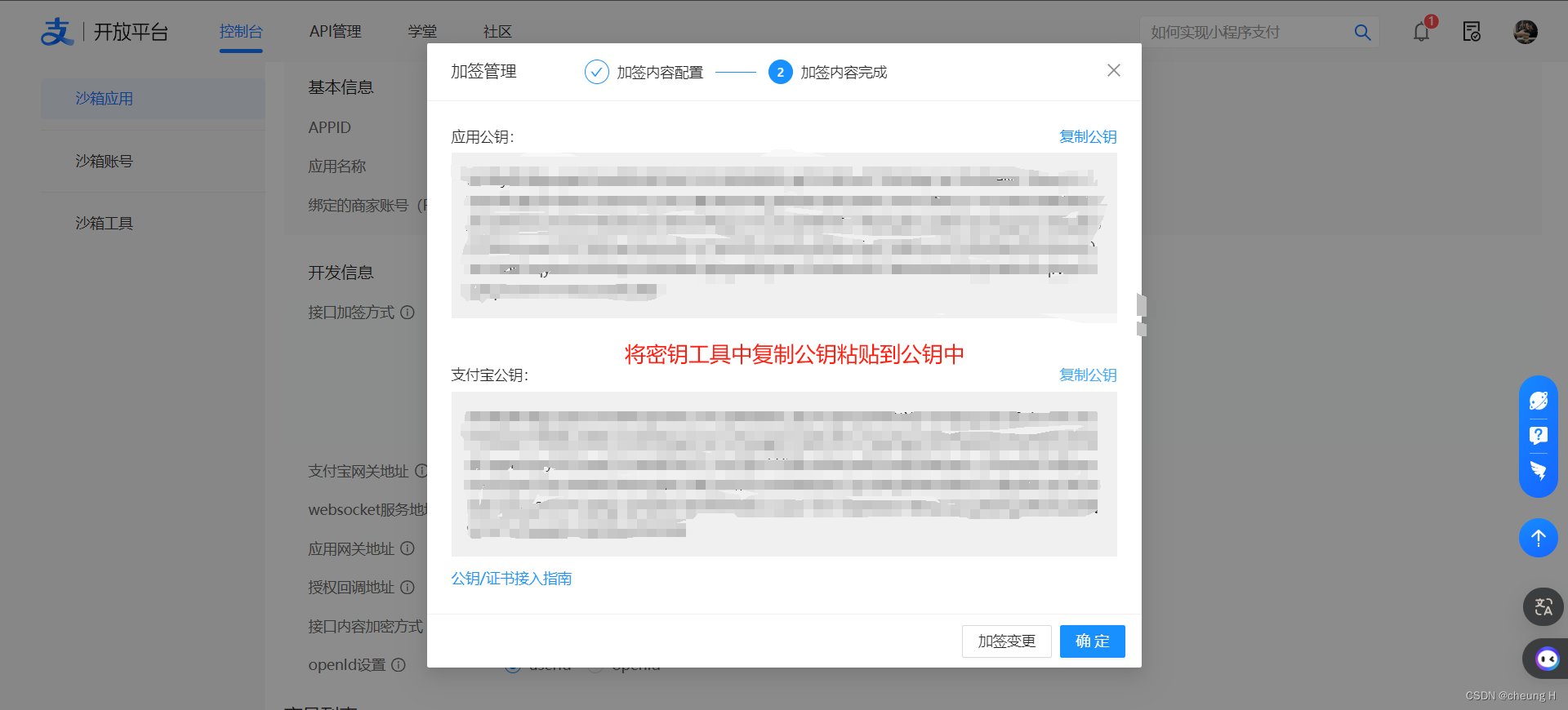
然后,复制公钥和私钥到沙箱页面。




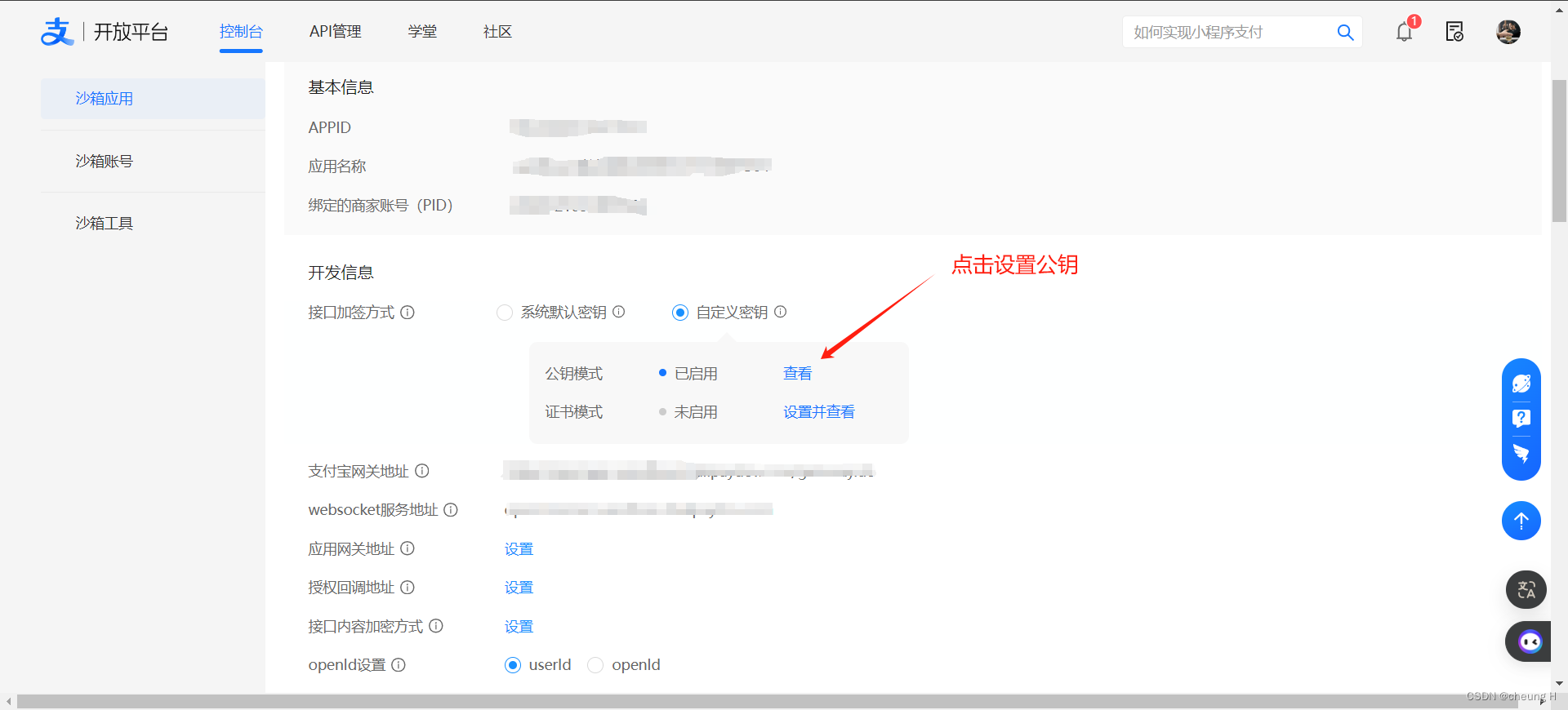
七、将沙箱中公钥和支付宝公钥,以及支付宝网关地址和appID配置到后端alipayUtil.js文件中


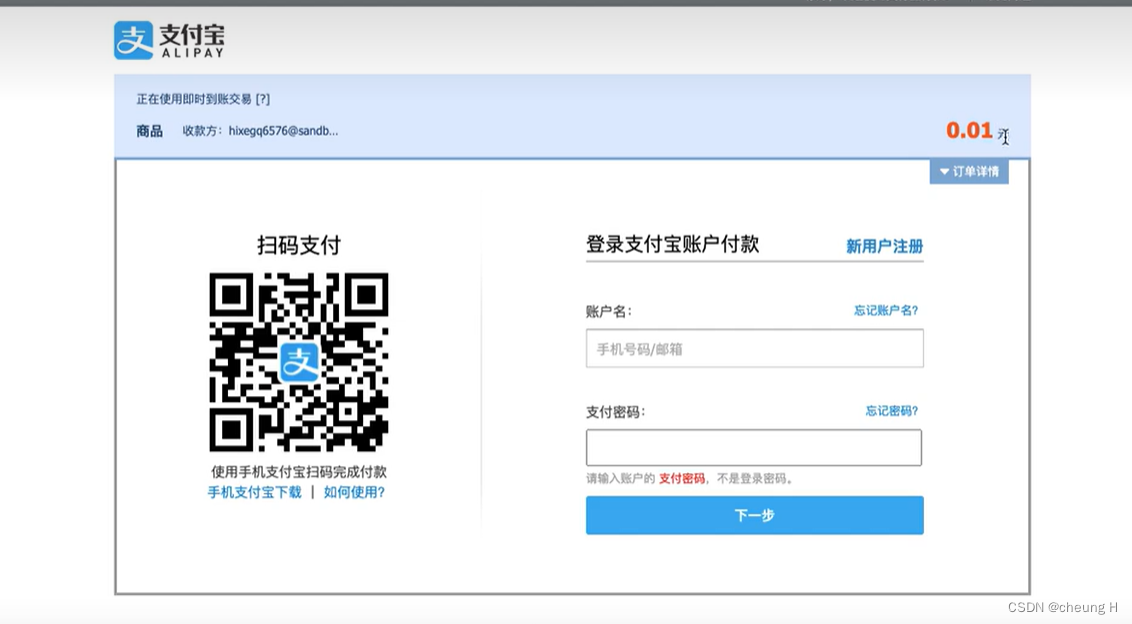
八、效果






















 591
591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








