继上节课,我已经介绍了使用$q和callback的方式,从service服务获取数据。
但是在真实的项目中,一般是用户使用控制器通过服务向服务端发起数据请求,由获取的数据传递给模型,再由模型更新视图展示给用户这样一个MVC过程,详细的可以查看我的第二课。(USER------use------>CONTROLLERUSER------manipulates------>MODEL------update------>VIEWUSER------sees------>USER这个过程来自一张网络图片)
详细的API文档,可以自行查阅资料,我这里直接说用法。
1、$http.get()+callback
ChatsCtrl:
function successCallback(data){}
function failCallback(error){}
ChatsService.getAllData(successCallback,failCallback);
ChatsService:
getAllData: function(successCallback,failCallback) {
var url = "http:///"
$http.get(url).success(function (data) {
//业务处理
successCallback(data)
}).error(function (error) {
//业务处理
failCallback(error)
})
},
这样子的访问对于内网开发且上线项目客户端和服务器地址发布在同一个域的朋友来说,是没有什么问题的。
但是大部分情况下,这样子的代码运行都会出现一个跨域访问的问题。

对于这个问题的处理,我一般的解决方案就是使用jsonp来代替get方法。
2、$http.jsonp()+callback
ChatsCtrl和方法1相同
ChatsService:
getAllData: function(successCallback,failCallback) {
var url = "http:///"
url+="&callback=JSON_CALLBACK";
$http.jsonp(url).success(function (data) {
//业务处理
successCallback(data)
}).error(function (error) {
//业务处理
failCallback(error)
})
},
使用jsonp就可以实现跨域访问,所以我一般向服务器请求数据的时候都是直接使用jsonp的方式。
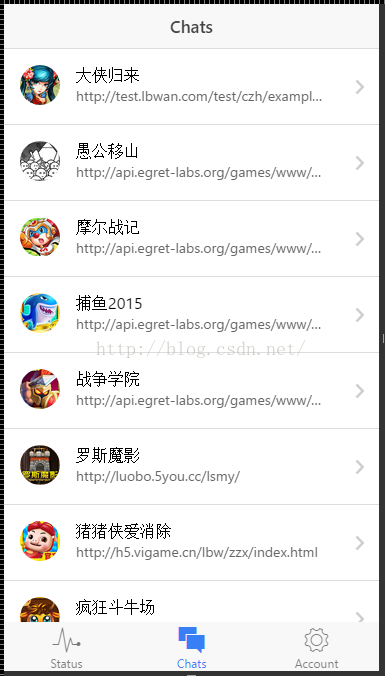
这里借用了公司的一个测试接口给大家演示一下效果。
修改了一点点html里面的内容

为了使代码更加的规范和便于调试。我接下来介绍怎么使用$q的链式编程方式。
至于多个界面之间的参数传递,留待后面的课程中补充吧。
关于$q上一节课已经详细的说明过程,这里就不再累述了。
为了保留上面的代码,我新加入一个服务,用于演示。
ChatDetailService:
getGameData: function(gameId) {
var deferred = $q.defer();
var url = "http://m?id="+gameId;
url+="&callback=JSON_CALLBACK";
$http.jsonp(url).success(function (data) {
//业务处理
deferred.resolve(data.data);
}).error(function (error) {
//业务处理
deferred.reject(error)
})
return deferred.promise;
}
};
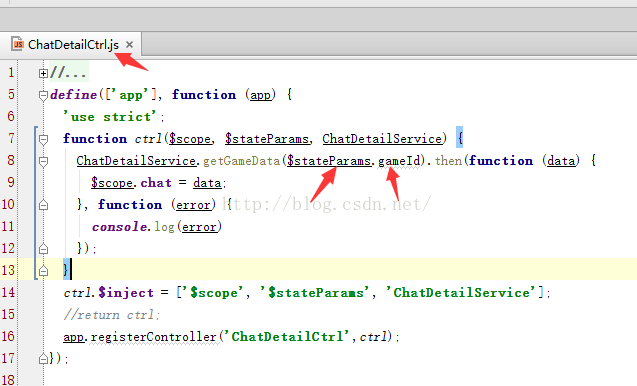
ChatDetailCtrl:
ChatDetailService.getGameData($stateParams.gameId).then(function (data) {
$scope.chat = data;
}, function (error) {
console.log(error)
});
增加一个服务,然后根据数据修改了html内容。
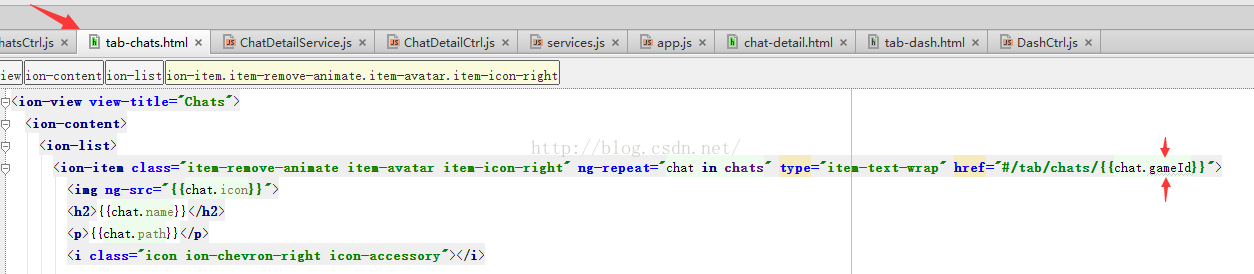
对于还不是很了解ionic和编程基础比较薄弱的朋友,注意看我下面截图的这几个地方。
好好理解这点内容。
tab-chats文件中修改了地址传递参数的名字,注意这里的名字只是对应了数据对象中元素的名字。与路由中和实际取值的元素名无关。

修改路由中传递参数的名字,注意这里名字取什么,在controller中取值就要用什么。

实际使用的取值$stateParams是一个从路由地址中取值的内部服务,注意这里的变量名要跟app里面设置的路由中名字相同。

最后有几点需要注意的是,加了服务,要记得加到服务里面。

还有使用了内部服务记得注入,如$q和$http.
至此这节课的内容基本结束了。下节课我将介绍,如何在多个视图界面之间传递参数。
在此特别感谢福建萝卜网络科技有限公司(http://www.lbwan.com),提供的演示接口。
很感谢这么多朋友阅读我的博客,同时也希望大家能够关注我的公众号,虽然现在内容还在建设中,但是相信我会用心去做的,
请大家关注一下我的公众号,就算给我一点点鼓励吧
项目Demo地址:http://pan.baidu.com/s/1pLf7jSJ
如果你还有什么其他的问题,可以通过以下方式找到我
新浪微博:小虎Oni
微信公众号:ionic__






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








