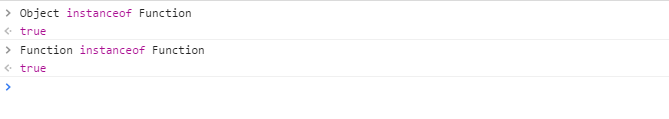
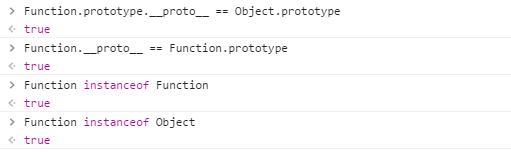
上次有介绍javascript中的原型和原型链以及构造函数的一些概念,大家对对象以及继承也有一定的了解,这次说个有点奇怪的现象来进一步加深对原型链的理解。 ###Object和Function 先上图  可以看到Object是Function的实例,Function又是Object的实例,那么到底是先有的谁?有点像先有鸡还是先有蛋的问题。 ###问题原因 首先,我们知道Object.prototype是原型链的顶端,所有的函数都继承它的属性,当然也包括Function构造函数。
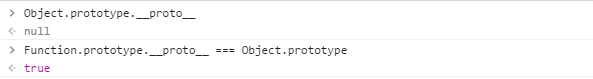
可以看到Object是Function的实例,Function又是Object的实例,那么到底是先有的谁?有点像先有鸡还是先有蛋的问题。 ###问题原因 首先,我们知道Object.prototype是原型链的顶端,所有的函数都继承它的属性,当然也包括Function构造函数。Object.prototype == Function.prototype .__proto__ 
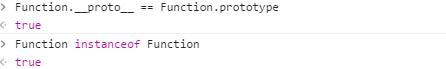
Function构造函数的原型对象有点奇怪,Function既可以做为Function的构造函数,又可以是Function的实例。Function.prototype == Function.__proto__ 
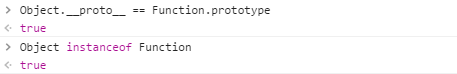
Object构造函数同Function构造函数一样继承自Function.prototype,Object是Function的实例。Function.prototype == Object.__proto__ 
Function.prototype继承自Object.prototype,Function实例Function继承自Function.prototype 根据原型链,我们知道Function是Object、Function中任意一个的实例 
而Object继承自Function.prototype,Function.prototype继承自Object.prototype,所以Object是Function、Object中任意一个的实例 
###总结 综上所述,先定义了原型链的顶端Object.prototype,然后Function.prototype继承了Object.prototype,最后,Function和Object以及其它构造函数继承Function.prototype产生。





















 1073
1073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








