demo:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Grid Demo</title>
<meta name="description" content="HTML-based table with fixed headers, fixed footers, fixed left columns, row selection, sorting and more. Open source.">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<link rel="stylesheet" href = "grid.css"></link>
<script src = "grid.js"></script>
</head>
<body>
<div id="demoDiv">
<div id="demoGrid">
<table id="demoTable">
<colgroup><col id="demoTableCol1"></colgroup>
<thead>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th colspan = "2"><span id="demoHdr0">Team</span></th>
<th class="num" colspan = "2"><span id="demoHdr2" title="Losses">L</span></th>
<th class="num" colspan = "2"><span id="demoHdr4" title="Win Percentage">Pct</span></th>
<th class="num" colspan = "2"><span id="demoHdr6" title="Points Against">PA</span></th>
<th class="num" colspan = "2"><span id="demoHdr8" title="Home Record">Home</span></th>
<th class="num" colspan = "2"><span id="demoHdr10" title="Division Record">Div</span></th>
<th class="num" colspan = "2"><span id="demoHdr12" title="Last 5 Games">Last 5</span></th>
<th><span id="demoHdr14">Division</span></th>
<th><span id="demoHdr15">Conference</span></th>
</tr>
<tr>
<th><span id="demoHdr0">Team</span></th>
<th class="num"><span id="demoHdr1" title="Wins">W</span></th>
<th class="num"><span id="demoHdr2" title="Losses">L</span></th>
<th class="num"><span id="demoHdr3" title="Ties">T</span></th>
<th class="num"><span id="demoHdr4" title="Win Percentage">Pct</span></th>
<th class="num"><span id="demoHdr5" title="Points For">PF</span></th>
<th class="num"><span id="demoHdr6" title="Points Against">PA</span></th>
<th class="num"><span id="demoHdr7" title="Net Points">Net Pts</span></th>
<th class="num"><span id="demoHdr8" title="Home Record">Home</span></th>
<th class="num"><span id="demoHdr9" title="Road Record">Road</span></th>
<th class="num"><span id="demoHdr10" title="Division Record">Div</span></th>
<th class="num"><span id="demoHdr11" title="Conference Record">Conf</span></th>
<th class="num"><span id="demoHdr12" title="Last 5 Games">Last 5</span></th>
<th><span id="demoHdr13">Streak</span></th>
<th><span id="demoHdr14">Division</span></th>
<th><span id="demoHdr15">Conference</span></th>
</tr>
</thead>
<tbody>
<tr>
<td class="txt">New England Patriots</td>
<td>13</td>
<td>3</td>
<td>0</td>
<td>.812</td>
<td>513</td>
<td>342</td>
<td>+171</td>
<td>7-1-0</td>
<td>6-2-0</td>
<td>5-1-0</td>
<td>10-2-0</td>
<td>5-0-0</td>
<td class="txt">Won 8</td>
<td class="txt">East</td>
<td class="txt">AFC</td>
</tr>
<tr><td class="txt">New York Jets</td><td>8</td><td>8</td><td>0</td><td>.500</td><td>377</td><td>363</td><td>+14</td><td>6-2-0</td><td>2-6-0</td><td>3-3-0</td><td>6-6-0</td><td>2-3-0</td><td class="txt">Lost 3</td><td class="txt">East</td><td class="txt">AFC</td></tr>
<tr><td class="txt">Miami Dolphins</td><td>6</td><td>10</td><td>0</td><td>.375</td><td>329</td><td>313</td><td>+16</td><td>4-4-0</td><td>2-6-0</td><td>3-3-0</td><td>5-7-0</td><td>3-2-0</td><td class="txt">Won 1</td><td class="txt">East</td><td class="txt">AFC</td></tr>
<tr><td class="txt">Buffalo Bills</td><td>6</td><td>10</td><td>0</td><td>.375</td><td>372</td><td>434</td><td>-62</td><td>5-3-0</td><td>1-7-0</td><td>1-5-0</td><td>4-8-0</td><td>1-4-0</td><td class="txt">Lost 1</td><td class="txt">East</td><td class="txt">AFC</td></tr>
<tr><td class="txt">Baltimore Ravens</td><td>12</td><td>4</td><td>0</td><td>.750</td><td>378</td><td>266</td><td>+112</td><td>8-0-0</td><td>4-4-0</td><td>6-0-0</td><td>9-3-0</td><td>4-1-0</td><td class="txt">Won 2</td><td class="txt">North</td><td class="txt">AFC</td></tr>
<tr><td class="txt">Pittsburgh Steelers</td><td>12</td><td>4</td><td>0</td><td>.750</td><td>325</td><td>227</td><td>+98</td><td>7-1-0</td><td>5-3-0</td><td>4-2-0</td><td>9-3-0</td><td>4-1-0</td><td class="txt">Won 2</td><td class="txt">North</td><td class="txt">AFC</td></tr>
<tr><td class="txt">Cincinnati Bengals</td><td>9</td><td>7</td><td>0</td><td>.562</td><td>344</td><td>323</td><td>+21</td><td>4-4-0</td><td>5-3-0</td><td>2-4-0</td><td>6-6-0</td><td>2-3-0</td><td class="txt">Lost 1</td><td class="txt">North</td><td class="txt">AFC</td></tr>
<tr><td class="txt">Cleveland Browns</td><td>4</td><td>12</td><td>0</td><td>.250</td><td>218</td><td>307</td><td>-89</td><td>3-5-0</td><td>1-7-0</td><td>0-6-0</td><td>3-9-0</td><td>0-5-0</td><td class="txt">Lost 6</td><td class="txt">North</td><td class="txt">AFC</td></tr>
<tr><td class="txt">Houston Texans</td><td>10</td><td>6</td><td>0</td><td>.625</td><td>381</td><td>278</td><td>+103</td><td>5-3-0</td><td>5-3-0</td><td>4-2-0</td><td>8-4-0</td><td>2-3-0</td><td class="txt">Lost 3</td><td class="txt">South</td><td class="txt">AFC</td></tr>
<tr><td class="txt">Tennessee Titans</td><td>9</td><td>7</td><td>0</td><td>.562</td><td>325</td><td>317</td><td>+8</td><td>5-3-0</td><td>4-4-0</td><td>3-3-0</td><td>7-5-0</td><td>3-2-0</td><td class="txt">Won 2</td><td class="txt">South</td><td class="txt">AFC</td></tr>
<tr><td class="txt">Jacksonville Jaguars</td><td>5</td><td>11</td><td>0</td><td>.312</td><td>243</td><td>329</td><td>-86</td><td>4-4-0</td><td>1-7-0</td><td>3-3-0</td><td>4-8-0</td><td>2-3-0</td><td class="txt">Won 1</td><td class="txt">South</td><td class="txt">AFC</td></tr>
<tr><td class="txt">Indianapolis Colts</td><td>2</td><td>14</td><td>0</td><td>.125</td><td>243</td><td>430</td><td>-187</td><td>2-6-0</td><td>0-8-0</td><td>2-4-0</td><td>2-10-0</td><td>2-3-0</td><td class="txt">Lost 1</td><td class="txt">South</td><td class="txt">AFC</td></tr>
<tr><td class="txt">Denver Broncos</td><td>8</td><td>8</td><td>0</td><td>.500</td><td>309</td><td>390</td><td>-81</td><td>3-5-0</td><td>5-3-0</td><td>3-3-0</td><td>6-6-0</td><td>2-3-0</td><td class="txt">Lost 3</td><td class="txt">West</td><td class="txt">AFC</td></tr>
<tr><td class="txt">San Diego Chargers</td><td>8</td><td>8</td><td>0</td><td>.500</td><td>406</td><td>377</td><td>+29</td><td>5-3-0</td><td>3-5-0</td><td>3-3-0</td><td>7-5-0</td><td>4-1-0</td><td class="txt">Won 1</td><td class="txt">West</td><td class="txt">AFC</td></tr>
<tr><td class="txt">Oakland Raiders</td><td>8</td><td>8</td><td>0</td><td>.500</td><td>359</td><td>433</td><td>-74</td><td>3-5-0</td><td>5-3-0</td><td>3-3-0</td><td>6-6-0</td><td>1-4-0</td><td class="txt">Lost 1</td><td class="txt">West</td><td class="txt">AFC</td></tr>
<tr><td class="txt">Kansas City Chiefs</td><td>7</td><td>9</td><td>0</td><td>.438</td><td>212</td><td>338</td><td>-126</td><td>3-5-0</td><td>4-4-0</td><td>3-3-0</td><td>4-8-0</td><td>3-2-0</td><td class="txt">Won 1</td><td class="txt">West</td><td class="txt">AFC</td></tr>
<tr><td class="txt">New York Giants</td><td>9</td><td>7</td><td>0</td><td>.562</td><td>394</td><td>400</td><td>-6</td><td>4-4-0</td><td>5-3-0</td><td>3-3-0</td><td>5-7-0</td><td>3-2-0</td><td class="txt">Won 2</td><td class="txt">East</td><td class="txt">NFC</td></tr>
<tr><td class="txt">Philadelphia Eagles</td><td>8</td><td>8</td><td>0</td><td>.500</td><td>396</td><td>328</td><td>+68</td><td>3-5-0</td><td>5-3-0</td><td>5-1-0</td><td>6-6-0</td><td>4-1-0</td><td class="txt">Won 4</td><td class="txt">East</td><td class="txt">NFC</td></tr>
<tr><td class="txt">Dallas Cowboys</td><td>8</td><td>8</td><td>0</td><td>.500</td><td>369</td><td>347</td><td>+22</td><td>5-3-0</td><td>3-5-0</td><td>2-4-0</td><td>6-6-0</td><td>1-4-0</td><td class="txt">Lost 2</td><td class="txt">East</td><td class="txt">NFC</td></tr>
<tr><td class="txt">Washington Redskins</td><td>5</td><td>11</td><td>0</td><td>.312</td><td>288</td><td>367</td><td>-79</td><td>2-6-0</td><td>3-5-0</td><td>2-4-0</td><td>5-7-0</td><td>1-4-0</td><td class="txt">Lost 2</td><td class="txt">East</td><td class="txt">NFC</td></tr>
<tr><td class="txt">Green Bay Packers</td><td>15</td><td>1</td><td>0</td><td>.938</td><td>560</td><td>359</td><td>+201</td><td>8-0-0</td><td>7-1-0</td><td>6-0-0</td><td>12-0-0</td><td>4-1-0</td><td class="txt">Won 2</td><td class="txt">North</td><td class="txt">NFC</td></tr>
<tr><td class="txt">Detroit Lions</td><td>10</td><td>6</td><td>0</td><td>.625</td><td>474</td><td>387</td><td>+87</td><td>5-3-0</td><td>5-3-0</td><td>3-3-0</td><td>6-6-0</td><td>3-2-0</td><td class="txt">Lost 1</td><td class="txt">North</td><td class="txt">NFC</td></tr>
<tr><td class="txt">Chicago Bears</td><td>8</td><td>8</td><td>0</td><td>.500</td><td>353</td><td>341</td><td>+12</td><td>5-3-0</td><td>3-5-0</td><td>3-3-0</td><td>7-5-0</td><td>1-4-0</td><td class="txt">Won 1</td><td class="txt">North</td><td class="txt">NFC</td></tr>
<tr><td class="txt">Minnesota Vikings</td><td>3</td><td>13</td><td>0</td><td>.188</td><td>340</td><td>449</td><td>-109</td><td>1-7-0</td><td>2-6-0</td><td>0-6-0</td><td>3-9-0</td><td>1-4-0</td><td class="txt">Lost 1</td><td class="txt">North</td><td class="txt">NFC</td></tr>
<tr><td class="txt">New Orleans Saints</td><td>13</td><td>3</td><td>0</td><td>.812</td><td>547</td><td>339</td><td>+208</td><td>8-0-0</td><td>5-3-0</td><td>5-1-0</td><td>9-3-0</td><td>5-0-0</td><td class="txt">Won 8</td><td class="txt">South</td><td class="txt">NFC</td></tr>
<tr><td class="txt">Atlanta Falcons</td><td>10</td><td>6</td><td>0</td><td>.625</td><td>402</td><td>350</td><td>+52</td><td>6-2-0</td><td>4-4-0</td><td>3-3-0</td><td>7-5-0</td><td>3-2-0</td><td class="txt">Won 1</td><td class="txt">South</td><td class="txt">NFC</td></tr>
<tr><td class="txt">Carolina Panthers</td><td>6</td><td>10</td><td>0</td><td>.375</td><td>406</td><td>429</td><td>-23</td><td>3-5-0</td><td>3-5-0</td><td>2-4-0</td><td>3-9-0</td><td>3-2-0</td><td class="txt">Lost 1</td><td class="txt">South</td><td class="txt">NFC</td></tr>
<tr><td class="txt">Tampa Bay Buccaneers</td><td>4</td><td>12</td><td>0</td><td>.250</td><td>287</td><td>494</td><td>-207</td><td>3-5-0</td><td>1-7-0</td><td>2-4-0</td><td>3-9-0</td><td>0-5-0</td><td class="txt">Lost 10</td><td class="txt">South</td><td class="txt">NFC</td></tr>
<tr><td class="txt">San Francisco 49ers</td><td>13</td><td>3</td><td>0</td><td>.812</td><td>380</td><td>229</td><td>+151</td><td>7-1-0</td><td>6-2-0</td><td>5-1-0</td><td>10-2-0</td><td>4-1-0</td><td class="txt">Won 3</td><td class="txt">West</td><td class="txt">NFC</td></tr>
<tr><td class="txt">Arizona Cardinals</td><td>8</td><td>8</td><td>0</td><td>.500</td><td>312</td><td>348</td><td>-36</td><td>6-2-0</td><td>2-6-0</td><td>4-2-0</td><td>7-5-0</td><td>4-1-0</td><td class="txt">Won 1</td><td class="txt">West</td><td class="txt">NFC</td></tr>
<tr><td class="txt">Seattle Seahawks</td><td>7</td><td>9</td><td>0</td><td>.438</td><td>321</td><td>315</td><td>+6</td><td>4-4-0</td><td>3-5-0</td><td>3-3-0</td><td>6-6-0</td><td>3-2-0</td><td class="txt">Lost 2</td><td class="txt">West</td><td class="txt">NFC</td></tr>
<tr><td class="txt">St. Louis Rams</td><td>2</td><td>14</td><td>0</td><td>.125</td><td>193</td><td>407</td><td>-214</td><td>1-7-0</td><td>1-7-0</td><td>0-6-0</td><td>1-11-0</td><td>0-5-0</td><td class="txt">Lost 7</td><td class="txt">West</td><td class="txt">NFC</td></tr>
</tbody>
</table>
</div>
</div>
<script type="text/javascript">
//调用方法
(function(window, document, undefined) {
"use strict";
//这里需要注明每一列的主要数据类型
var gridColSortTypes = ["string", "number", "number", "number", "number", "number", "number", "number", "number", "number", "number", "number", "number", "string", "string", "string"],
gridColAlign = [];
var onColumnSort = function(newIndexOrder, columnIndex, lastColumnIndex) {
var doc = document;
if (columnIndex !== lastColumnIndex) {
if (lastColumnIndex > -1) {
doc.getElementById("demoHdr" + (lastColumnIndex - 1)).parentNode.style.backgroundColor = "";
}
doc.getElementById("demoHdr" + (columnIndex - 1)).parentNode.style.backgroundColor = "#f7f7f7";
}
};
var onResizeGrid = function(newWidth, newHeight) {
var demoDivStyle = document.getElementById("demoDiv").style;
demoDivStyle.width = newWidth + "px";
demoDivStyle.height = newHeight + "px";
};
for (var i=0, col; col=gridColSortTypes[i]; i++) {
gridColAlign[i] = (col === "number") ? "right" : "left";
}
var myGrid = new Grid("demoGrid", {
srcType : "dom",
srcData : "demoTable",
allowGridResize : true,
allowColumnResize : true,
allowClientSideSorting : true,
allowSelections : true,
allowMultipleSelections : true,
showSelectionColumn : true,
onColumnSort : onColumnSort,
onResizeGrid : onResizeGrid,
colAlign : gridColAlign,
colBGColors : ["#fafafa"],
colSortTypes : gridColSortTypes,
//这里是你想要固定的左侧的列数
fixedCols : 1
});
})(this, this.document);
</script>
</body>
</html>
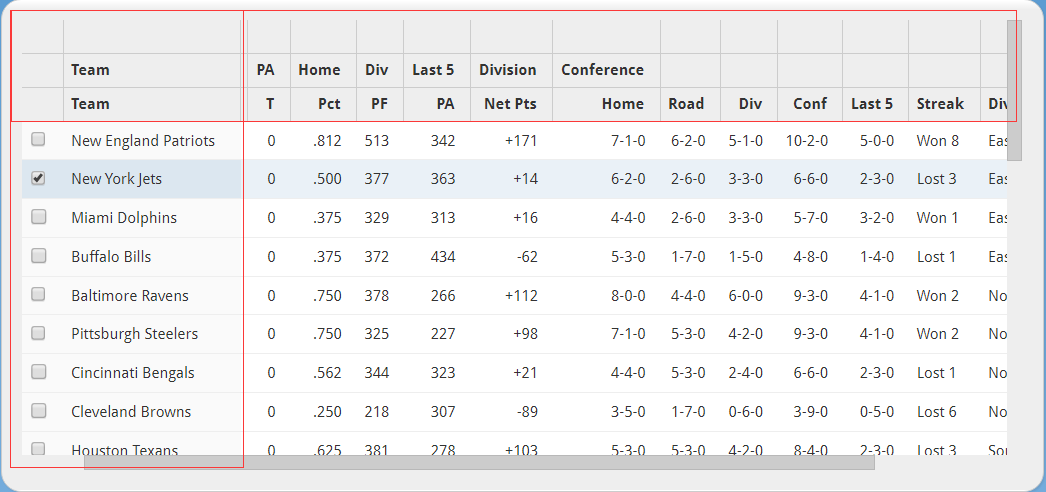
效果如下图:

红色部分就是被固定的行和列;
此方法最大的缺点是:如果表头有colspan或是rowspan就会出现错位,所以在使用时要把table想办法补全,但是,对于没有colspan和rowspan属性的表格来说还是很好用的。
Grid.js下载地址:http://pan.baidu.com/s/1o84YEnC
Grid.css下载地址:http://pan.baidu.com/s/1i4GxZJf





















 1289
1289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








