安装vs2015插件[node.js Tools]
1.在vs工具->扩展更新,查找node关键字,找到如图 
2.下载安装插件
创建项目
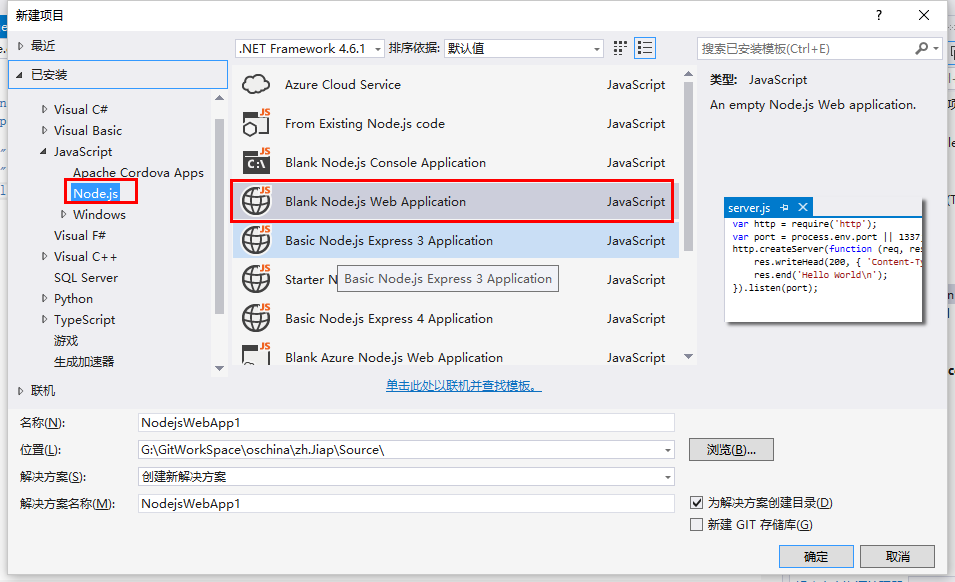
1.文件->新建项目->Blank Node.js web Application 
2.项目创建完成后,在项目根目录添加main.js文件(这段代码是网上抄写的,已经不记得那篇博客了,非常抱歉,感谢原作者注释的如此详细)
var app = require('app'); // 控制应用生命周期的模块。
var BrowserWindow = require('browser-window'); // 创建原生浏览器窗口的模块
// 保持一个对于 window 对象的全局引用,不然,当 JavaScript 被 GC,
// window 会被自动地关闭
var mainWindow = null;
// 当所有窗口被关闭了,退出。
app.on('window-all-closed', function () {
// 在 OS X 上,通常用户在明确地按下 Cmd + Q 之前
// 应用会保持活动状态
if (process.platform != 'darwin') {
app.quit();
}
});
// 当 Electron 完成了初始化并且准备创建浏览器窗口的时候
// 这个方法就被调用
app.on('ready', function () {
// 创建浏览器窗口。
mainWindow = new BrowserWindow({ width: 800, height: 600 });
// 加载应用的 index.html
mainWindow.loadURL('file://' + __dirname + '/app/index.html');
// 打开开发工具
//mainWindow.openDevTools();
// 当 window 被关闭,这个事件会被发出
mainWindow.on('closed', function () {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 但这次不是。
mainWindow = null;
});
});
3.项目根目录新建app文件,app文件夹下创建index.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>传世家谱</title>
</head>
<body>
传世家谱的项目的 主页
</body>
</html>
4.修改项目根目录的package.json文件中main文件的路径
"main": "./main.js",
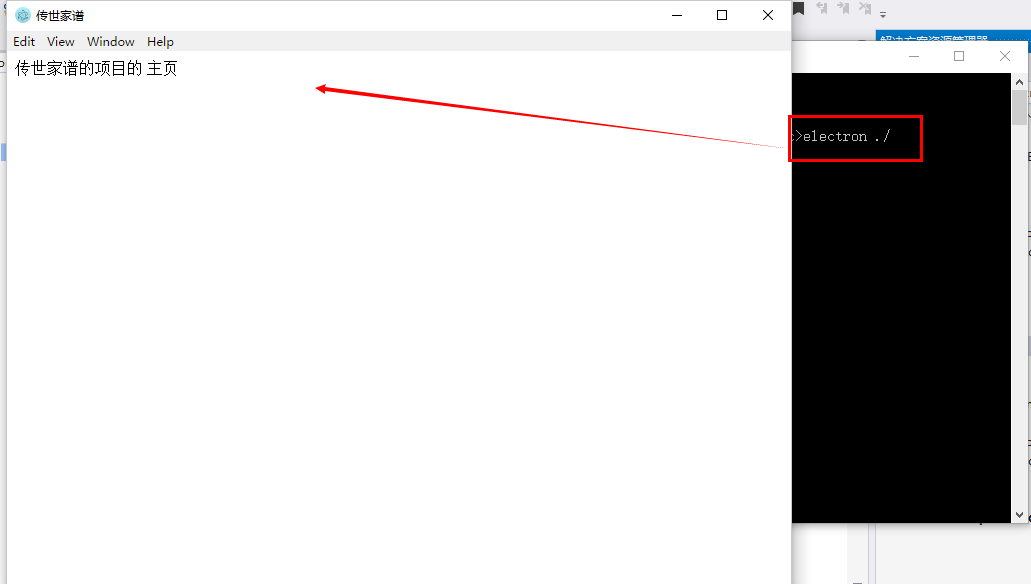
5.启动electron 项目右键->open command prompt here... 打开命令行,输入
electron ./

#####备注 这里使用vs进行管理,主要是因为其他相关的代码都在vs中开发,如果在使用别的工具,总是需要切换,比较麻烦。所有选择这种方式
不知道是否还有其他更好的方式,忘请指教!!





















 719
719

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








