这里介绍一下我在项目中使用了React Native之后的jenkins配置,默认已经在jenkins上已经搭建好了普通Android的打包环境,如果想打带有React-native的apk,首先在React官方的Generating Signed APK中有bundle命令来生成index.android.bundle
$ react-native bundle --platform android --dev false --entry-file index.android.js \
--bundle-output android/app/src/main/assets/index.android.bundle \
--assets-dest android/app/src/main/res/
所以我们在Android打包之前首先要执行这个命令,明确了这个区别,就开始动手了。另一篇jenkins的文章可以参考点击打开链接
(1)首先在jenkins服务器上升级buildToolsVersion,compileSdkVersion 到最新,如果下载慢,建议换成淘宝镜像
注意一点,很多同学搭建换成后,执行
react-native init AwesomeProject
会发现卡了半天还是没有成功,这个时候建议你使用
npm config set registry=https://registry.npm.taobao.org
将npm的源换成淘宝镜像
环境安装成功之后,开始配置我们的Jenkins。
(2)通过jenkins Invoke Gradle script执行assembleQa –stacktrace task来打包的, 如下图所示,

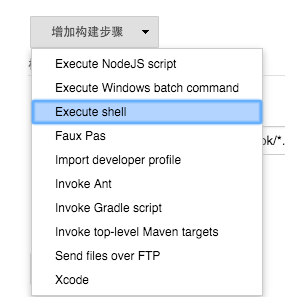
我们按住Execute shell的右上角,将它拖动到 Invoke Gradle script的前面,这样就可以先执行Execute shell中的命令
(3)接下来开始写Execute shell中的命令
- 1
- 2
- 3
- 1
- 2
- 3
测试一下,失败,报react-native: command not found
google一下,发现jenkins的shell命令是跑在自己的Shell中的,这意味着什么?需要我们指定绝对路径,好吧,更换一成绝对路径。
- 1
- 1
获取react-native的绝对路径,文件路径也一并换掉,整个命令变成了
- 1
- 2
- 3

























 548
548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








