最近在写html,写了一个自定义选项卡,两级菜单联动,作为初学者,代码比较乱,句释什么的没怎么仔细写,大家将就看吧:( 简书不支持html标签编辑@ ~ @)
样式:
*{padding: 0;margin: 0;}
body{
background-color:#D3D3D3;
}
.top,.top_menu{
background-color:white ;
color: black;
padding:10px 10px 15px;
margin:15px 5px;
}
.middle{
display: none;
background-color:white ;
color: black;
margin:15px 5px;
padding:5px 15px 20px;
}
.money button,.top_menu button{
margin: 10px 0.8%;
width: 22%;
height: 30px;
background-color: white;
border: 1px solid lightgrey;
}
.middleDetail{
width: 30px;
margin: 10px 20%;
}
#pointOut{
color: darkorange;
padding: 15px;
}
#bottom{
width: 50%;
height: 50px;
margin:0 20%;
background-color: orange;
font-size:20px ;
color: white;
}
.money .active{
color: orange;
border: 1px solid orange;
background-color: white;
}
.middie_menu li{
list-style-type: none;
}
.money_input{
/*background-color: red;*/
margin: 10px;
text-align: center;
}
.money_input input{
width: 50%;
/*background-color: blue;*/
margin: 5px;
text-align: center;
line-height: 20px;
}
.hidden{
display: none;
}
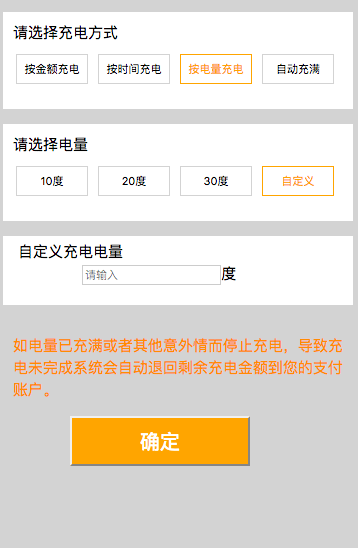
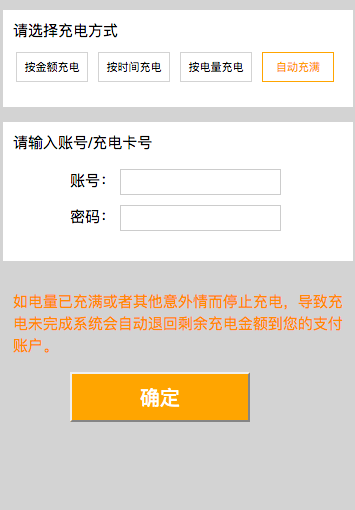
body:简书不支持html,就用图片代替了~~



javaScript:
var index=0;
var money=0;
var chargeWayIndex=0;
$(document).ready(function()
{
//点击确定按钮,获取菜单参数
$("#bottom").click(function()
{
var y = $(".menu_btn");
console.log($(".menu_btn"));
console.log($(".btn .active"));
console.log(y[chargeWayIndex]);
var btn = y[chargeWayIndex];
console.log(btn.innerHTML);
var x = $(".btn");
console.log(x);
console.log("index:"+index);
console.log("chargeWayIndex:"+chargeWayIndex);
console.log(x[index]);
var indexy = index + chargeWayIndex*4;
console.log(indexy);
var xhtml = x[indexy].innerHTML;
console.log(xhtml);
console.log(xhtml.substring(0,xhtml.length-1));
});
// 二级菜单点击事件
$(".btn").on("click",function(){
$(this).addClass("active").siblings().removeClass("active");
var sbtitle=$(".middle");
if($(this).index() == "3"){//判断是否点击了自定义
if(sbtitle.length){
sbtitle.show();
}
}else{
sbtitle.hide();
}
index = $(this).index();
});
});
//以及菜单点击事件
$(".menu_btn").on("click",function(){
$(this).addClass("active").siblings().removeClass("active");
var sbtitle=$(".top");
chargeWayIndex = $(this).index();
//alert(chargeWayIndex);
// $(".btn").removeClass("active");
showtopmenu(chargeWayIndex);
});
//改变三级菜单自定义选项卡
function showtopmenu(i){
//以下三行代码不能少,会出现BUG
$(".top").hide();
$(".middle").hide();
$(".btn").removeClass("active");
switch(i){
case 0:
//alert("电量");
var visible = $("#chagerWay1");
visible.show();
// document.getElementsByClassName("middleTitle").innerHTML = "自定义充电金额";
$(".middleTitle").html("自定义充电金额");
$("#middle_input_span").html("元");
break;
case 1:
//alert("时间");
// $("middleTitle").innerText="自定义充电时长";
var visible = $("#chagerWay2");
visible.show();
// document.getElementsByClassName("middleTitle").val = "自定义充电时长";
var a = document.getElementById("middleTitle");
$(".middleTitle").html("自定义充电时长");
$("#middle_input_span").html("小时");
break;
case 2:
//alert("电量");
var visible = $("#chagerWay3");
visible.show();
// document.getElementsByClassName("middleTitle").innerHTML = "自定义充电电量";
$(".middleTitle").html("自定义充电电量");
$("#middle_input_span").html("度");
break;
default:
//alert("充满");
var visible = $("#chagerWay4");
visible.show();
var sbtitle=$(".middle");
sbtitle.hide();
break;
}
}
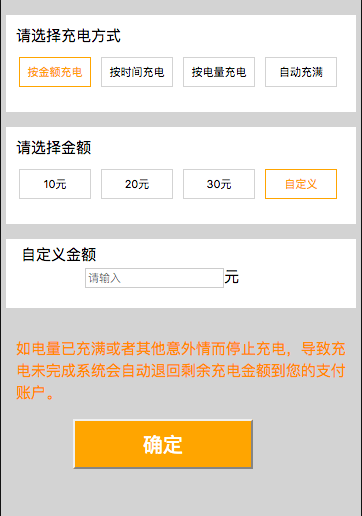
效果图:
























 362
362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








