
妖猫商城是一个采用微服务框架springcloud 实现的电商项目。
本项目实现了权限管理、商品管理(商品、属性、品牌、类目)等,并实现了商品详情页到支付的整个流程。
主要采用的技术如下:
redis:利用redis实现了微服务下的登录,商品详情页的缓存。
rockemq:利用rocketmq 实现了分布式事务
mongodb:利用mongodb存储购物车
nacos:注册和配置中心
sentinel: 降级、熔断、限流
zookeeper:分布式锁
等
分布式事务:异步消息解耦

交易创建成功后,订单、券、库存必须保证一致性,促销服务、商品服务、订单服务是分库部署的,传统单体的事务就不能满足要求了。这里采用基于消息异步回滚的方式,首先开始创建订单,订单的状态为不可见,然后进行锁券、减库存的操作,操作失败,发送回滚消息,下游的促销和商品服务收到回滚消息,进行回滚操作。
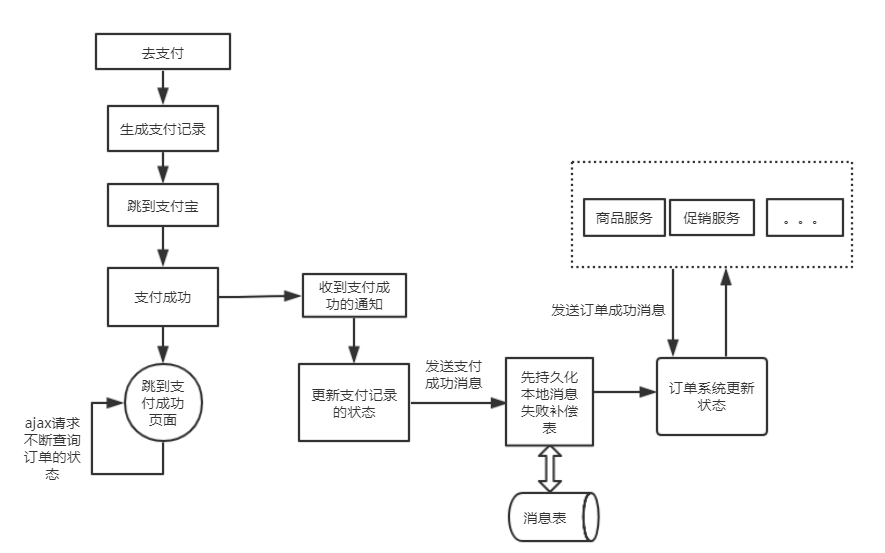
支付的流程:

跳到支付宝支付成功后,首先更新支付记录的状态为成功,然后发送消息通知订单系统。
订单服务收到支付服务的通知,然后更新订单状态,发送订单成功消息,通知下游的服务做订单成功的处理。
消息的消费:
消费过程不能保证不出异常,这里做的方式是首先将消息存储到本地消息表,这时候消息队列的使命就完成了,然后后台异步的去处理消息。
定时任务去处理消费失败的消息,本地消息表里添加了一个处理次数的字段,当处理次数达到一定数量的时候,则该消息标记为死亡,待技术人员修复问题后,重新去处理该失败的消息。
其次消息的消费还要保证幂等性。
妖猫商城后台:主要实现了系统管理、促销管理、商品管理
系統管理包含用户、角色、资源。



资源分两种菜单和动作,菜单资源控制着前端的菜单是否添加路由并显示,动作控制着url和页面上的按钮是否显示。
权限服务首先需要开启@EnableHttpAuth
@EnableHttpAuth
public class ProductConfig {
其次需要在配置文件上添加,这样该服务就开启了权限保护,接下来在后台接口上只需添加@LoginAuth("授权标识")
permission: enabled: true
前端的控制按钮的显示需要指令 v-action:授权标识 。
商品管理:分为类目、品牌、属性、商品添加、商品管理
后台类目:商品类目一般分为前端类目和后台类目,目前只实现了后台类目

品牌:品牌和商品类目是多对多的关系。

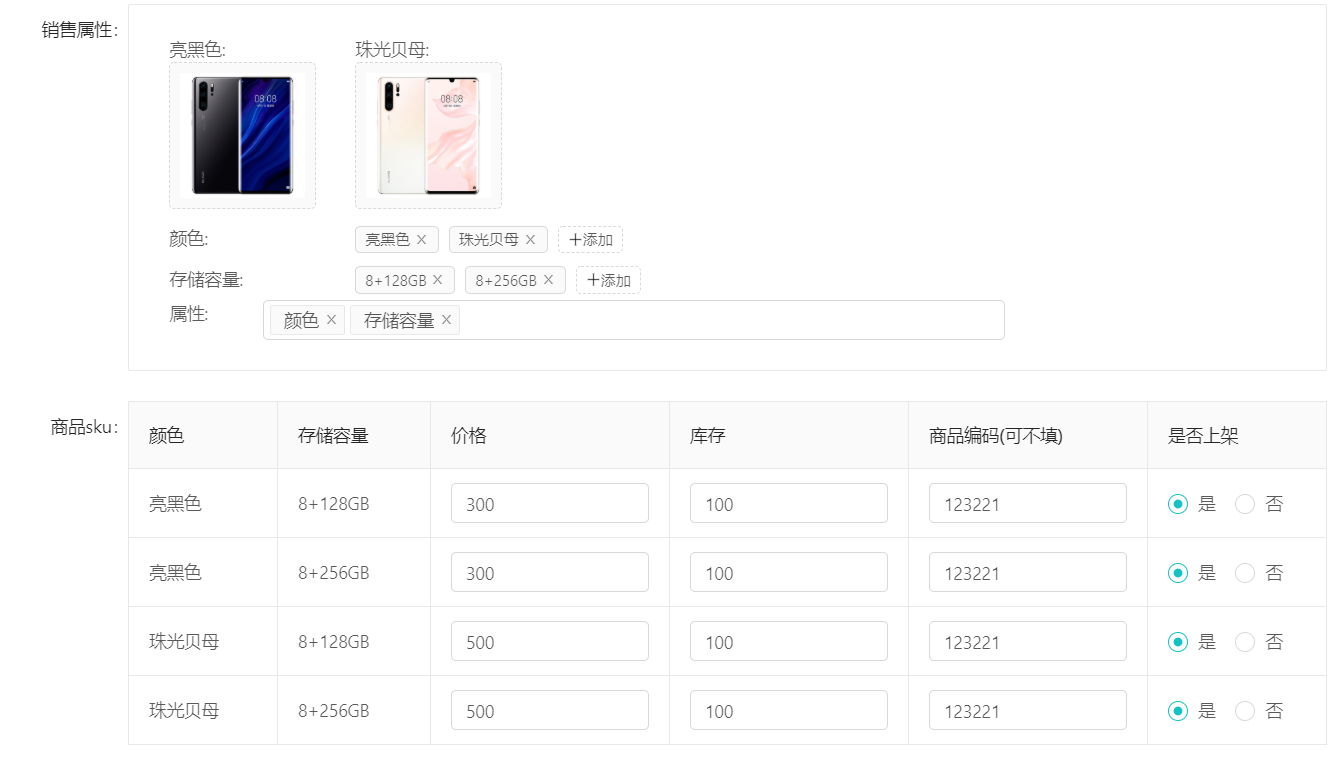
属性:属性分为销售属性和普通属性,销售属性影响商品的价格。

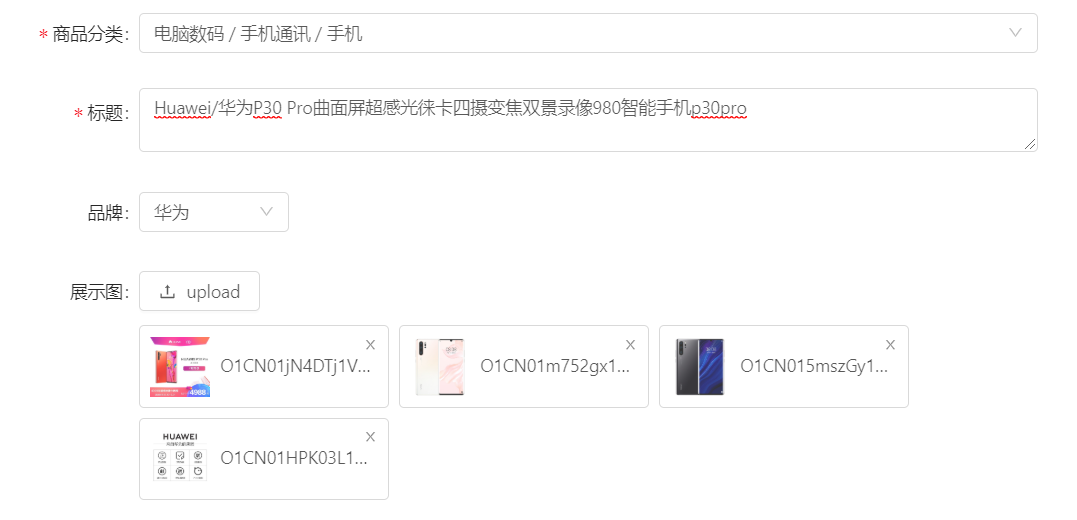
商品添加:


前台可以通过链接:http://localhost:8080/#/goods?id=22 (id替换成新创建的商品id)进入商品详情页

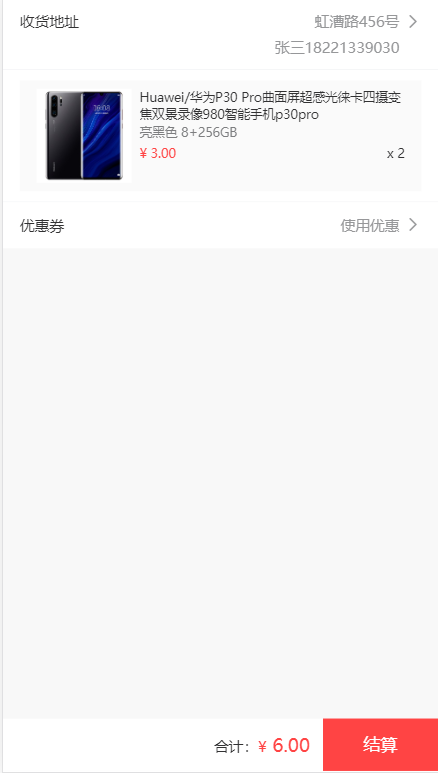
点击立即购买,未登录会引导去登录,登录成功后,就可以进入订单提交界面

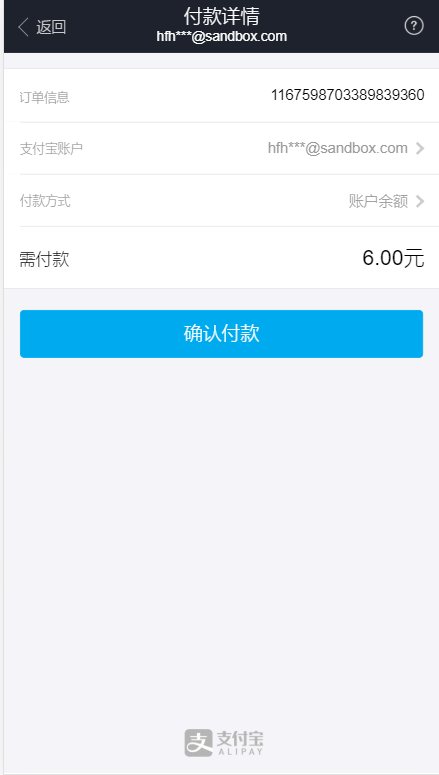
点击结算,就会跳到支付页面,按流程向下,会看到这个页面

点击确认支付后,并输入交易密码,支付成功,点击完成,就会返回到我们的页面

支付结果页面

本地环境搭建:
后台服务源码地址:https://gitee.com/suzhe/ymall.git
后台管理系统源码地址:https://gitee.com/suzhe/ymall-manage.git
前台wap源码地址:https://gitee.com/suzhe/ymall-webapp.git
个别软件的windows版本:https://pan.baidu.com/s/1TGk4CbPCII2CdwJePutC4A
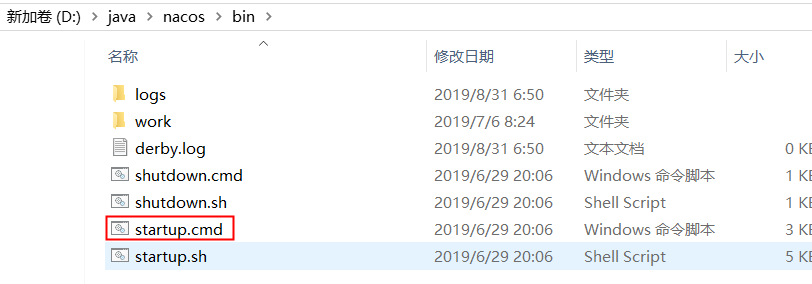
1、注册中心nacos:官网 https://nacos.io/zh-cn/docs/quick-start.html
点击startup即可启动

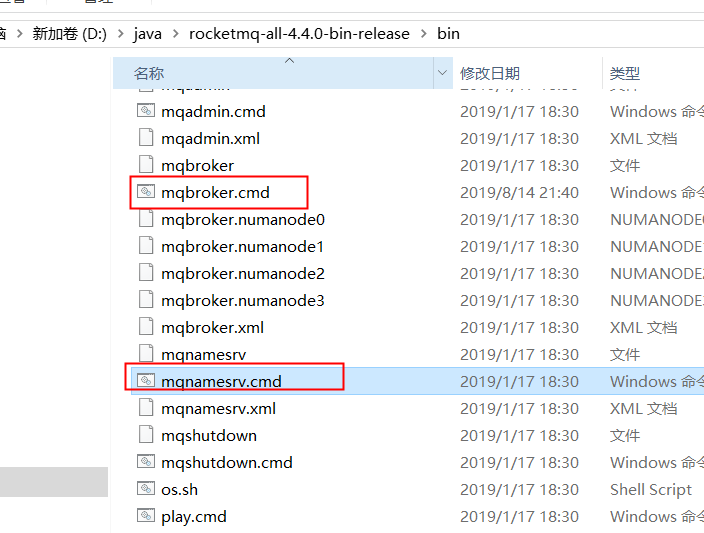
2、rocketmq启动
windows 需要配置环境变量

分别启动nameserver和broker

3、fastdfs:可以参考下面这篇文章
https://my.oschina.net/suzheworld/blog/2991071
4、mongo:可以参考下面这篇文章
https://my.oschina.net/suzheworld/blog/3031248
5、内网映射:支付返回和通知的地址,需要内网映射。
6、redis和zookeeper也需要搭建好。
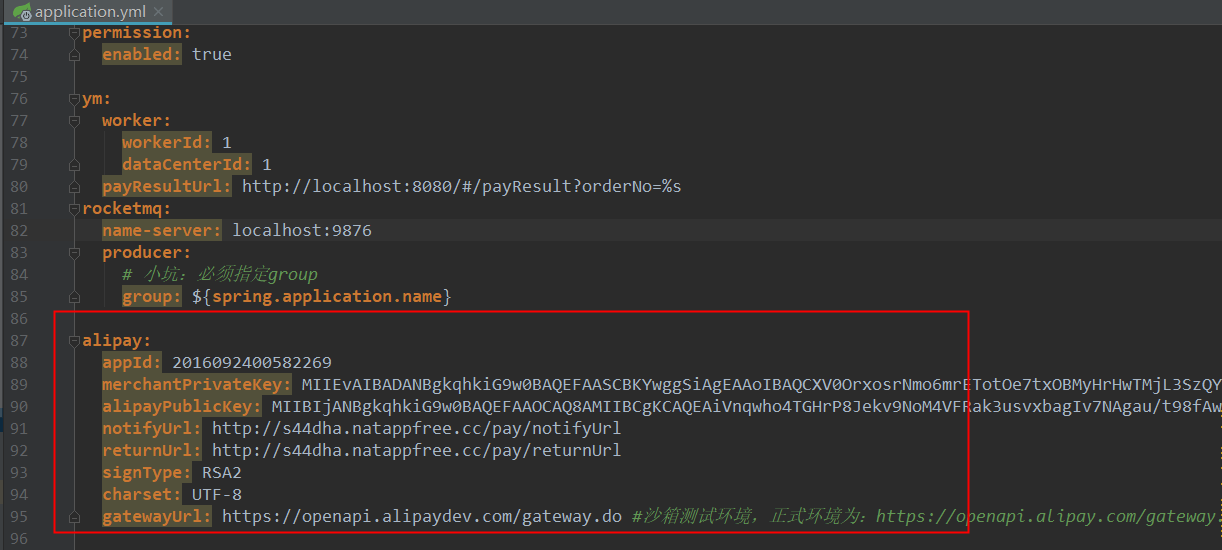
pay-service下支付宝的沙箱环境配置需要修改成你的配置:

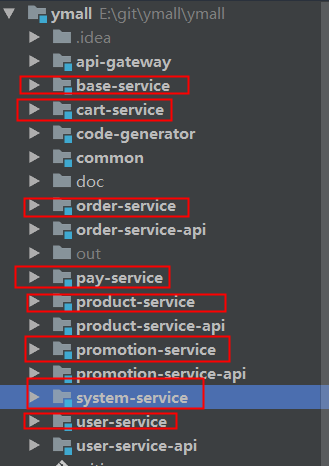
然后修改这些服务的相关配置文件

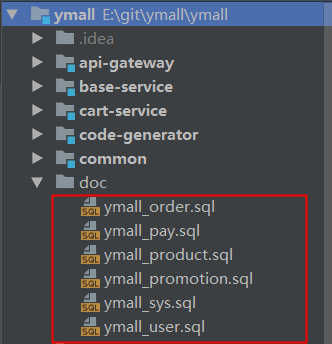
创建各个服务的数据表

启动所有的服务。
后台管理:
安装依赖。
$ yarn install如果网络状况不佳,可以使用 cnpm 进行加速,并使用
cnpm代替yarn
$ yarn run serve启动完成后打开浏览器访问
前端wap源码:
同样需要执行yarn install和yarn run serve运行。





















 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








