首先,很蛋疼,碰到这个问题,在vscode中使用ctrl可以点击跳转到@指定的路由,也没报错

因为我在tsconfig.json里面已经配置了
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*":["src/*"]
}
}但是最重要的一点,这个东西,它并不是启动项目时候用的,我们应该改变启动项目的方式
这里我推荐安装 craco ,yarn add @craco/craco -D 并配置如下
const path = require('path')
module.exports = {
webpack :{
alias:{
"@":path.resolve(__dirname,'src'),
}
}
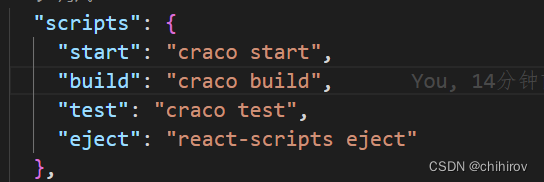
}说到这,我项目其实也配置了这个东西,但是还有一步,改变项目启动的方式,在package.json里面我们需要去改变几条命令

ok,到这里关闭vscode,再打开,重启yarn start 你的路径别名就设置成功了





















 1988
1988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








