Wicket是什么
Wicket一个开发Java Web应用程序框架。它使得开发web应用程序变得容易而轻松。 Wicket利用一个POJO data beans组件使得它可以与任何持久层技术相结合。
Wicket使用原生的HTML元素,通过标签<wicket:id>声明为特殊的控件,在后台使用java程序控制这些控件。Wicket最大的优点就是把视图层和控制层进行了分离。
Java version
这里我用的是Apache Wicket 7.x版本,所以JDK最低版本是1.7(博主在用JDK1.7发现缺少java.util.concurrent.ConcurrentLinkedDeque,所以改为JDK1.8)
Servlet API
在这我们需要使用最低servlet3.X版本
pom.xml配置文件
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.ztz.wicket</groupId>
<artifactId>wicket</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<dependency>
<groupId>org.apache.wicket</groupId>
<artifactId>wicket-core</artifactId>
<version>7.0.0</version>
</dependency>
<dependency>
<groupId>org.apache.wicket</groupId>
<artifactId>wicket-request</artifactId>
<version>7.0.0</version>
</dependency>
<dependency>
<groupId>org.apache.wicket</groupId>
<artifactId>wicket-util</artifactId>
<version>7.0.0</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1-b08</version>
</dependency>
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.16</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-log4j12</artifactId>
<version>1.5.2</version>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-log4j12</artifactId>
<version>1.7.12</version>
</dependency>
</dependencies>
<build>
<resources>
<resource>
<directory>src/main/resources</directory>
</resource>
<resource>
<filtering>false</filtering>
<directory>src/main/java</directory>
<includes>
<include>*</include>
</includes>
<excludes>
<exclude>**/*.java</exclude>
</excludes>
</resource>
</resources>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.2</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
</build>
</project>在这里我想说明wicket中 所有的组件页面是通过java类对应的 ,也就是说我有一个HelloWorld页面 页面 那么就有一个HelloWorld.java类 而且默认必须在同一目录(包)下 当然这是可以自己配置的 ,正是因为如此所以需要在maven的pom加入资源的引入,在build中加入该xml。
<resources>
<resource>
<directory>src/main/resources</directory>
</resource>
<resource>
<filtering>false</filtering>
<directory>src/main/java</directory>
<includes>
<include>*</include>
</includes>
<excludes>
<exclude>**/*.java</exclude>
</excludes>
</resource>
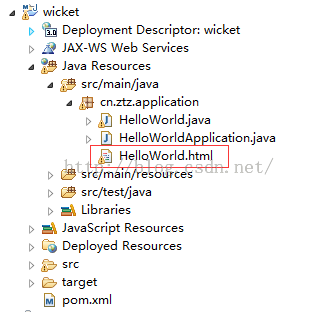
</resources>项目结构是:

上面们说了,wicket是通过类来代表页面,所以HelloWorld.java与HelloWorld.html对应。页面用相应标签引用类例如wicket 我们往添加注入一个标签类页面用相应标签引用类例如wicket 我们往添加注入一个标签类
add(new Label("message","Hello world----wicket"));那么页面我们可以这么写<span wicket:id="message"></span>
下面我们来说下具体实现:
代表web项目的项目 是WebApplication 该类能获得项目上下文 servlet相关 ,同时也是一个apache wicket初始化相关 能获得apache wicket这个项目中各个组件部分,继承该类 就类似于实现WebApplicationInitializer接口一样 ,该类必须实现getHomePage 方法下面是我写的一个类。
package cn.ztz.application;
import org.apache.wicket.Page;
import org.apache.wicket.protocol.http.WebApplication;
/**
* @author azhong
* @version 1.0
* 2015-08-06 22:44:44
*
*/
public class HelloWorldApplication extends WebApplication {
@Override
public Class<? extends Page> getHomePage() {
return HelloWorld.class;
}
}package cn.ztz.application;
import org.apache.wicket.markup.html.WebPage;
import org.apache.wicket.markup.html.basic.Label;
/**
* @author azhong
* @version 1.0
* 2015-08-06 22:46:34
*
*/
public class HelloWorld extends WebPage {
public HelloWorld(){
add(new Label("message","Hello world----wicket"));
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Wicket demo</title>
</head>
<body>
<span wicket:id="message">
这是标签显示,当后台启动应用,应用通过HelloWorld.class可以在HelloWorld.class处理好相关数据 ,
然后通过label类 把属性注入到该页面 该页面通过wicket:id引用
</span>
</body>
</html>下面我们来配置web.xml相关过滤器:
<filter>
<filter-name>HelloWorldApplication</filter-name>
<filter-class>org.apache.wicket.protocol.http.WicketFilter</filter-class>
<init-param>
<param-name>applicationClassName</param-name>
<param-value>cn.ztz.application.HelloWorldApplication</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>HelloWorldApplication</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>启动项目,在浏览器请求:

hello world就讲到这里 ,也许大家觉得比较奇怪吧,HelloWorld.class 与HelloWorld.html放在一起 ,下一集另一种配置可以用以前习惯。
PS:转载注明出处,谢谢。
版权声明:本文为博主原创文章,未经博主允许不得转载。





















 2112
2112

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








