项目需要支持多语言,部分字符串是在前端resources文件夹中,而另一部分则需要server端提供。所以分两部分解决:
1.前端
根据浏览器当前语言来动态加载相应的文件。
<script type="text/javascript">
var type = navigator.appName;
if (type == "Netscape"){
var lang = navigator.language;
}else{
var lang = navigator.userLanguage;
};
var lang = lang.substr(0, 2);
if (lang == "zh"){
document.write('<script type="text/javascript" src="./js/resources/string-zh.js"><\/script>');
}else if (lang == "en"){
document.write('<script type="text/javascript" src="./js/resources/string.js"><\/script>');
}else if(lang == "fr"){
document.write('<script type="text/javascript" src="./js/resources/string-fr.js"><\/script>');
}else{
alert("other");
};
</script>2.后端
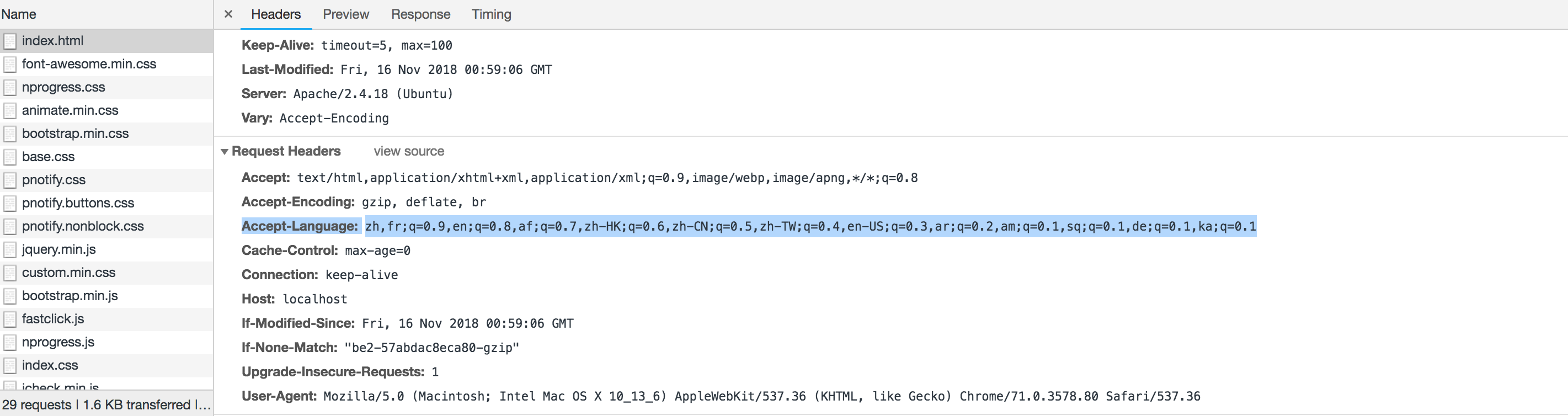
server端则需要根据浏览器发送包中的accept-language来判断当前浏览器语言类型,然后返回相应的json.






















 638
638

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








