laydate是本人在开发中感觉比较好用的一款时间日期插件,主要是样式简洁大方,引用起来也非常简单!
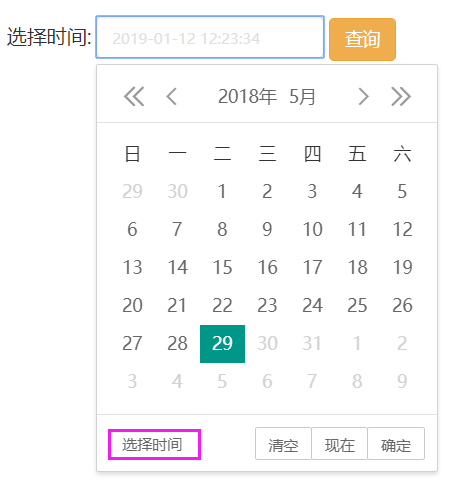
先来看下样式:

是不是很简洁大方?而且功能也是很齐全呢,然后说下使用方式:
这里主要写下在vue中的使用(因为普通的html页面直接引入laydate的css和js文件就可以直接使用,所以就不做赘述):
1.在组件中引入js 和 css文件(路径根据自己的实际情况来):
import '../../lib/laydate/laydate'
import '../../lib/laydate/theme/default/laydate.css'2.在需要放置时间选择器的位置写上:
<input id="time" type="text" placeholder="2019-01-12 12:23:34">3.在mounted中初始化时间插件:
var now = new Date();
var mounth = now.getMonth()+1;
var minutes = now.getMinutes()+10;
var x = now.getFullYear()+'-'+mounth+'-'+now.getDate()+' '+now.getHours()+':'+minutes+':'+now.getSeconds();
laydate.render({
elem: '#time' //指定元素
, type: 'datetime'
,max:x
});
简单的3步就搞定了,代码也不多,是不是so easy~~
提供插件下载链接:https://pan.baidu.com/s/1crUrysZLkiCvPzvoY18u-w 密码:iudr





















 786
786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








