params编程式导航踩坑
个人博客:params编程式导航踩坑
1. params 不能与 path 一起使用
先来一下路由配置
import { createRouter, createWebHashHistory, useRoute } from "vue-router"
const routes = [
{
path: '/user/:userid',
component: () => import('../components/User.vue'),
}
]
const router = new createRouter({
history: createWebHashHistory(),
routes
})
export default router
先来一下:query编程式导航
<template>
<router-view></router-view>
</template>
<script>
import { useRoute, useRouter } from "vue-router"
export default {
setup() {
const router = useRouter()
// query编程式导航传参
router.push({
path: "/user/123",
query: {
userid: 666
}
})
}
}
</script>

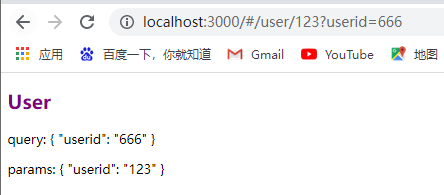
一切正常
然后,换成params编程式导航
<template>
<router-view></router-view>
</template>
<script>
import { useRoute, useRouter } from "vue-router"
export default {
setup() {
const router = useRouter()
// params编程式导航传参
router.push({
path: "/user",
params: {
userid: 123
}
})
}
}
</script>
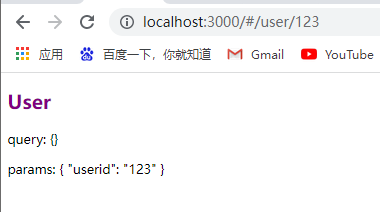
最后跳转到http://localhost:3000/#/user,没有后面的params参数,这是因为params 不能与 path 一起使用,一起使用后,后面的params参数将不再起作用。
2. 需要和命名路由搭配使用
先说一下,一开始,本人还以为name就是类似path的用法。
<template>
<router-view></router-view>
</template>
<script>
import { useRoute, useRouter } from "vue-router"
export default {
setup() {
const router = useRouter()
// params编程式导航传参
router.push({
name: "user",
params: {
userid: 123
}
})
}
}
</script>
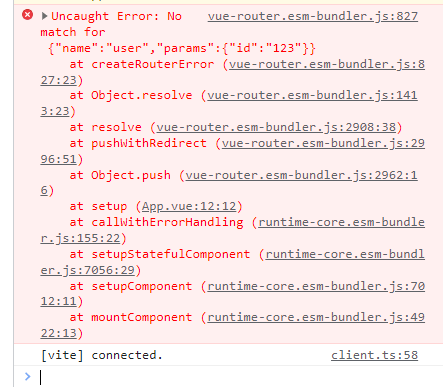
然后报错

通过查阅资料后,才知道,这里的name属性就是命名路由名称。
修改路由的配置:变成命名路由
import { createRouter, createWebHashHistory, useRoute } from "vue-router"
const routes = [
{
path: '/user/:userid',
name: 'user',
component: () => import('../components/User.vue'),
}
]
const router = new createRouter({
history: createWebHashHistory(),
routes
})
export default router























 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








