正式开始书架开发。
一、router.push 中的 name/path params/query 的异同
第一次接触VUE就搜索的问题,到后来死记硬背,到现在逐渐思考了解异同。
一口吃不成个胖子,循序渐进,感受沿途美丽风景,升华。一些常规问题就不说了,直接上图填空白。
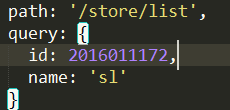
1、query
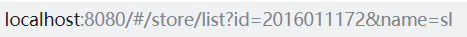
类似GET,path后面的斜杠不能少,即根路由。
path定位路由 ,可行。

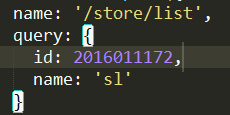
name定位路由 ,可行。


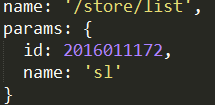
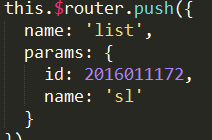
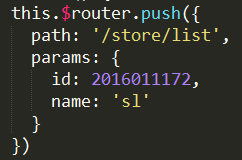
2、params
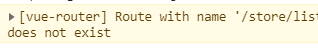
name根路由定位,失败。



一连好几次尝试,全失败,我一时也懵逼了。

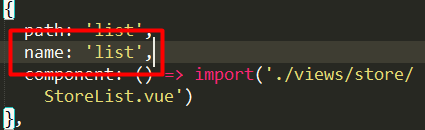
后来才茅塞顿开, name???那不就是router.js定义路由时所用的name 吗??????????
我试试命名name路由



跳转完全正确,会心一笑,掌握新知识。
再试试path路径定位路由

也是可行的。
不过网上说 query最好用path params最好用name
网上一定有网上的说法,不过我现在不想深究,没必要。以后用到再深入。





















 4021
4021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








