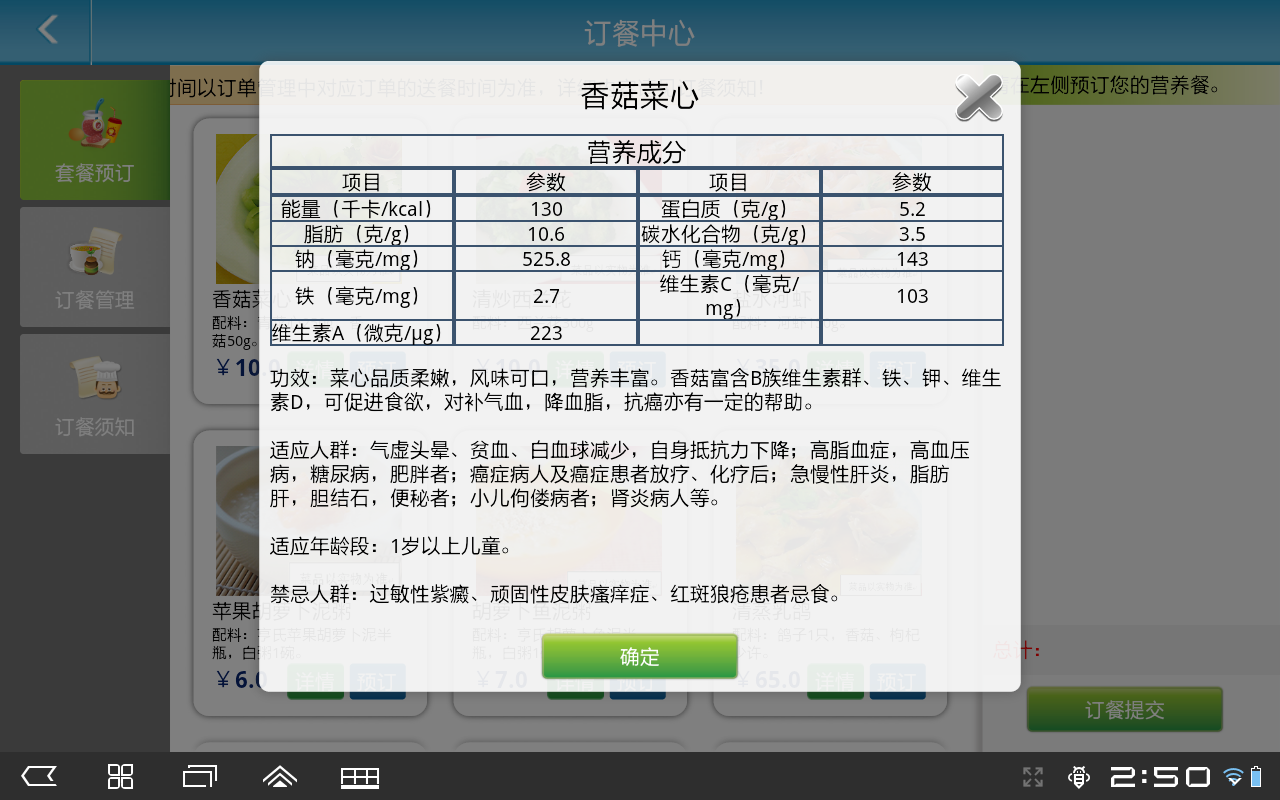
今天工作任务提前完成了,就抽空更新一下博客,这篇博客以前我在其他论坛上发表过,今天有空就把它拉过来;制作表格一般来讲都是一条一条数据垂直显示,今天我们就将表格数据水平分布显示;下面请看效果图:
一、两种实现方法
1.通过list数据源在textview中进行横向赋值操作。
大家先看看布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/relativeLayout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/detail_project1_tv"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="项目"
android:textSize="20sp"
android:background="@drawable/textviewborder"
android:gravity="center"
android:textColor="@color/black" />
<TextView
android:id="@+id/detail_params1_tv"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="参数"
android:textSize="20sp"
android:background="@drawable/textviewborder"
android:gravity="center"
android:textColor="@color/black" />
<TextView
android:id="@+id/detail_project2_tv"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="项目"
android:textSize="20sp"
android:background="@drawable/textviewborder"
android:gravity="center"
android:textColor="@color/black" />
<TextView
android:id="@+id/detail_params2_tv"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="参数"
android:textSize="20sp"
android:background="@drawable/textviewborder"
android:gravity="center"
android:textColor="@color/black" />
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#00000000" />
<stroke android:width="2dip" android:color="#3B536E" />
</shape>布局文件没什么多讲的,很简单,一目了然。
再看看adapter代码:
public class OrderMealDetailAdapter extends BaseAdapter {
private LayoutInflater mInflater;
public Context context;
public List<NutrientContent> nutrientList = null;
public OrderMealDetailAdapter(Context context) {
this.context = context;
this.mInflater = LayoutInflater.from(this.context);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
if (nutrientList != null)
return nutrientList.size();
else
return 0;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
if (nutrientList != null)
return nutrientList.get(position);
else
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
if (nutrientList != null)
return position;
else
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
Holder holder = null;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.ordermeal_detail_item,
null);
holder = new Holder();
holder.detail_project1_tv = (TextView) convertView
.findViewById(R.id.detail_project1_tv);
holder.detail_params1_tv = (TextView) convertView
.findViewById(R.id.detail_params1_tv);
holder.detail_project2_tv = (TextView) convertView
.findViewById(R.id.detail_project2_tv);
holder.detail_params2_tv = (TextView) convertView
.findViewById(R.id.detail_params2_tv);
convertView.setTag(holder);
} else {
holder = (Holder) convertView.getTag();
}
//换行进行横向数据填充
if (position % 2 == 0) {
//填充一行中前两个元素
holder.detail_project1_tv
.setText(nutrientList.get(position).project);
holder.detail_params1_tv
.setText(nutrientList.get(position).element);
holder.detail_project1_tv.setVisibility(View.VISIBLE);
holder.detail_params1_tv.setVisibility(View.VISIBLE);
//填充一行中后两个元素
if (nutrientList.size() > position + 1) {
holder.detail_project2_tv.setText(nutrientList
.get(position + 1).project);
holder.detail_params2_tv
.setText(nutrientList.get(position + 1).element);
holder.detail_project2_tv.setVisibility(View.VISIBLE);
holder.detail_params2_tv.setVisibility(View.VISIBLE);
} else {
//没有可填充数据
holder.detail_project2_tv.setText("");
holder.detail_params2_tv.setText("");
}
} else {
//把后一行的数据移到前一行来,后一行隐藏操作
holder.detail_project1_tv.setVisibility(View.GONE);
holder.detail_params1_tv.setVisibility(View.GONE);
holder.detail_project2_tv.setVisibility(View.GONE);
holder.detail_params2_tv.setVisibility(View.GONE);
}
return convertView;
}
class Holder {
TextView detail_project1_tv; // 项目1
TextView detail_params1_tv; // 参数1
TextView detail_project2_tv;
TextView detail_params2_tv;
}
// 退出
public void exit() {
nutrientList = null;
notifyDataSetChanged();
mInflater = null;
context = null;
}看到注释大家都明白了吧,哈哈,有什么疑问大家可以留言;
PS:例子里面仅使用了表格水平排列2排的操作,如果大家有N排的操作,大家只需要修改布局文件添加N个TextView,然后在getView中if (position % 2 == 0)中做N次判断就ok了。
2.通过循环,迭代tablerow进行横向赋值。
1 |
转眼就到了下班的时间了,今天就讲到这里,谢谢大家。






















 2074
2074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








