最近小二哥使用Ueditor进行二次开发,新增三个功能按钮,做好之后,对此总结一番,希望对做这种类型功能的码友们助攻一波。
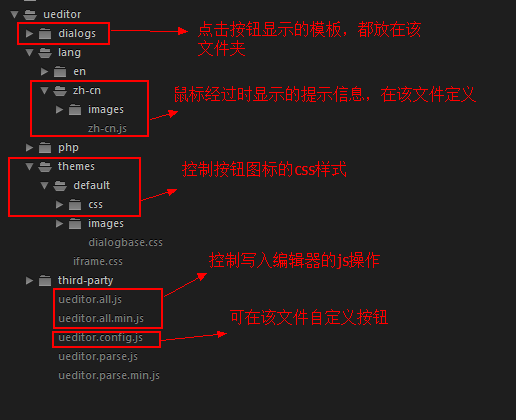
首先,我们要理清楚Ueditor的目录结构,在接下来开发中轻松点。

接下来,我们来进行新增按钮流程的梳理:
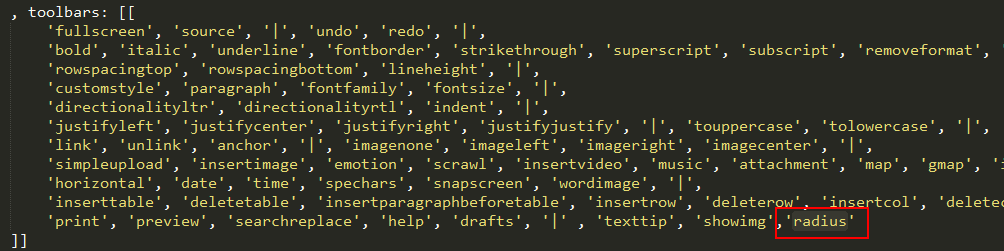
1. 首先修改ueditor.config.js,为toolbars添加'radius';

2. 然后去zh-cn.js找到变量labelMap,在此增加‘radius’的提示信息

3. 如果需要修改按钮的css样式,需要去themes/default/css/ueditor.css新增代码

注意:修改后,也要对ueditor.min.css压缩文件进行修改,不然效果出不来,除非html文件不引入压缩文件,直接用原文件。
4. 然后修改ueditor.all.js
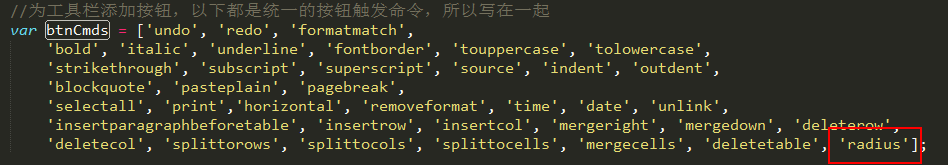
第一种找到变量btnCmds,添加'radius';

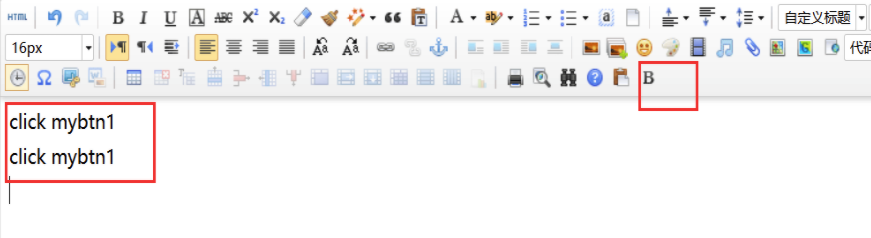
以下为效果图:

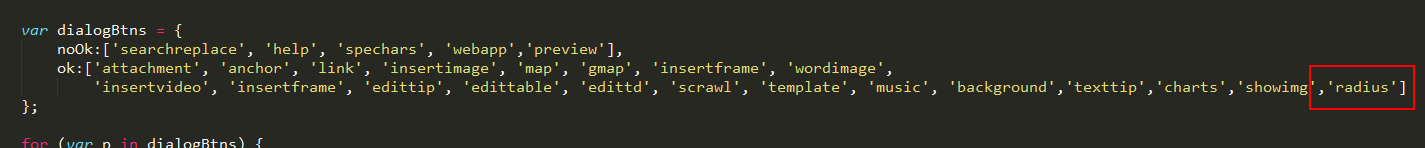
如果想做成点击按钮,有提示框或者填写页面的效果就要找到变量dialogBtns,添加‘radius’;

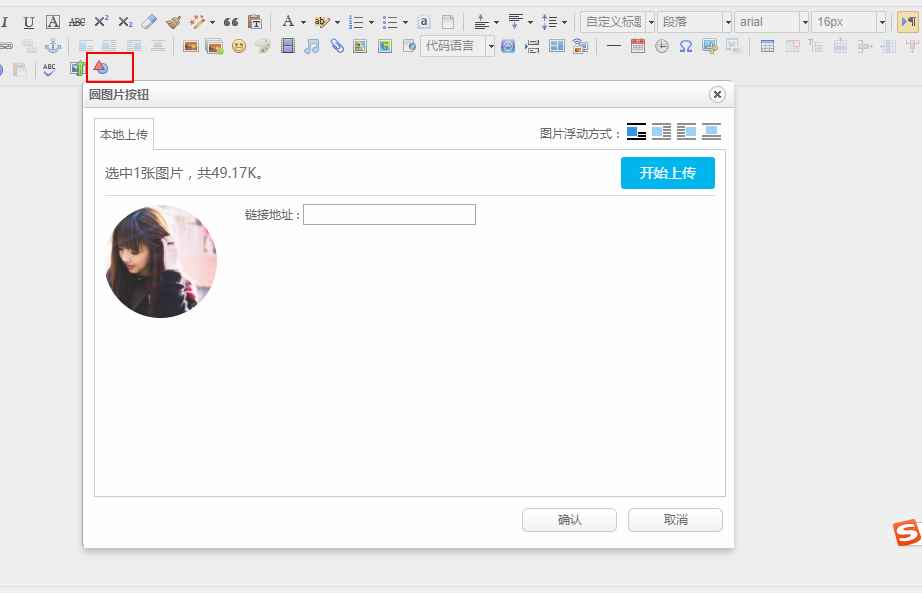
以下为效果图:

注意:两种不能同时定义,在该文件增加代码后,需要在ueditor.all.min.js也增加,不然效果出不来。
5. 最后在ueditor.all.js,新增radius命令执行的代码:

此时功能已完成,我将它分为五部走,这是我在开源中国的第一篇博客,希望各位大神多多指教,写错误了将我狠狠批斗一波哈哈。





















 2467
2467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








