node安装
npm install babel-preset-env -Dnpm install parcel-bundler -D在根目录下新建.babelrc配置文件
{
"presets": [
"env"
]
}
安装rimraf依赖,为了可以使用rm命令,也就是删除文件
npm install rimraf -D在package.json中
{
"name": "parcel",
"version": "1.0.0",
"description": "parcel",
"main": "index.js",
"scripts": {
"start":"parcel index.html"
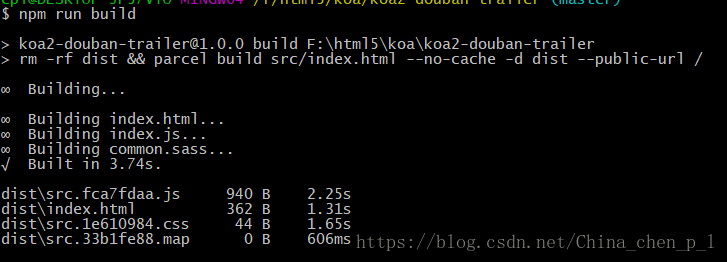
"build":"rm -rf dist && parcel build src/index.html --no-cache -d dist --public-url / "
},
"keywords": [
"parcel"
],
"author": "aaron",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-env": "^1.6.1",
"parcel-bundler": "^1.2.0",
"rimraf": "^2.6.2"
}
}
"srcipts"属性下的build命令,rm -rf dist 是rimraf依赖中提供的rm -rf命令 后面dist是要删除的文件名称
parcel build src/index.html 是在将src/index.html进行打包
--no-cache -d dist 是不用缓存直接将打包好的文件放到dist文件夹中
--public-url / 就相当于资源的引用路径 为根路径
eg:
src/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>预告片</title>
</head>
<body>
<div id="app"></div>
<script src="https://cdn.bootcss.com/jquery/3.3.0/jquery.min.js"></script>
<script type="text/javascript" src="./index.js"></script>
</body>
</html>安装sass所需要的配置依赖
npm install cssnext node-sass autoprefixer -D在根目录新建依赖配置文件postcss.config.js
module.exports = {
plugins: [
/* 自动加前缀 */
require('autoprefixer'),
require('cssnext')
]
}src/assets/common.sass
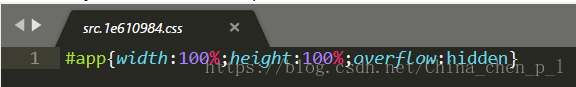
#app
width: 100%
height: 100%
overflow: hiddensrc/index.js
import './assets/common.sass'
function changeTitle() {
window.$('#app').html('预告片')
}
setTimeout(function () {
changeTitle()
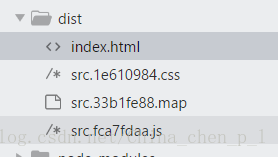
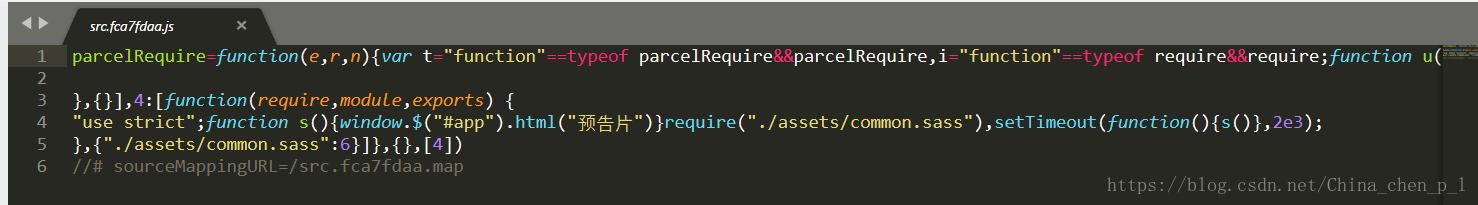
}, 2000)打包成功 dist目录下
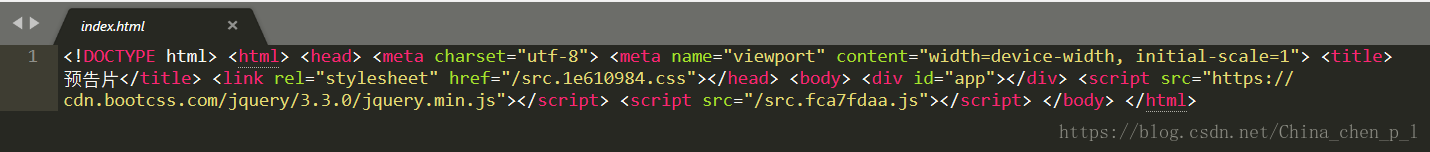
自动将sass编译成css


























 836
836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








