1:vscode 通过 ssh 远程 连接到 远程的docker Ubuntu 容器中;所以需要安装 Remote - SSH
2:我 直接 在 windows 子系统 , 中安装docker ,然后启动 Ubuntu 容器,因为这样更快一些,
如果直接安装 windows 端 桌面版本的 docker,可能更简单一些;
还需要说明的是, vscode 可以直接 连接 windows 子系统,如果是需要 Ubuntu 系统,可以直连接 子系统,当然,如果为了 容器代码开发等完整环境,可以启动容器;
3:设置 启动容器:
win11 ,命令行,一般创建启动容器命令:
docker run --name ubuntu3 --hostname localhost -v /f/1:/mnt -it 33985b2ba010 /bin/bash
--hostname localhost: 和主机 端口一致;
直接进入Ubuntu 系统;
或者:
docker run --name ubuntu3 --hostname localhost -v /f/1:/mnt -itd 33985b2ba010 /bin/bash
不会直接进入系统,需要 docker exec -it contenterid /bin/bash 进入;
安装 C++:
apt-get install build-essential
(1):docker 获取 Ubuntu image;
(2):启动 容器:docker run --name test_ssh2 -it -d -p 22:22 d5ImaegId /bin/bash
注意:参数 -itd;
一定要指定ssh端口,-p 22:22
如果指定别的端口关联,如 2220:22 ,虽然可以通过 ssh root@子系统IP -p2220 ,但是 vscode 连接的时候有点问题,可以自己测试一下,如果可以更好;
(3):进入容器: docker exec -it bd容器id /bin/bash
(4) : 容器中,默认就是 root 用户,设置 密码: passwd 两次确定
(5): 安装 相关软件:
apt-get update
apt-get upgrade
apt-get install vim
apt-get install openssh-server
(6):修改 ssh 配置文件:
PermitRootLogin yes
UsePAM no
:wq
(7) 为 Ubuntu 容器中的 某一个 目录赋权限,这是为了vscode 可以在容器中创建修改文件; 如: /mnt
chmod 777 -R /mnt
4: 可以通过 power shell ssh 连接容器了;
说明:因为 容器 已经关联了 子系统 的 端口了,就相当于 容器监控获取子系统的端口数据了,所以 ssh 连接 就是 子系统 的ip 和 端口,而不是 容器中的ip,容器 中的 ip 外部系统 因为不在一个网段,所以也无法直接访问,当然子系统可以直接访问;
子系统 连接容器: ssh root@127.0.0.1 (容器关联子系统端口) root: 是容器中的用户名;
power shell 连接容器:ssh root@子系统IP (可以在子系统中 通过 ifconfig 查看)
如果 power shell 连接ok了,就可以用 vscode 连接 容器了;
5:vscode 连接 容器:
(1): 左下角,然后弹出 COnnect to Host... Remote-SSH
(2) : 选择后,Add New SSH Host...
输入:ssh root@子系统IP
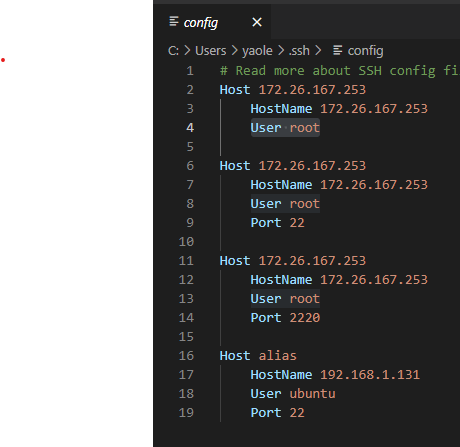
(3): 回车后,提示修改 .ssh config 文件,右下角 打开文件后,添加端口 22:

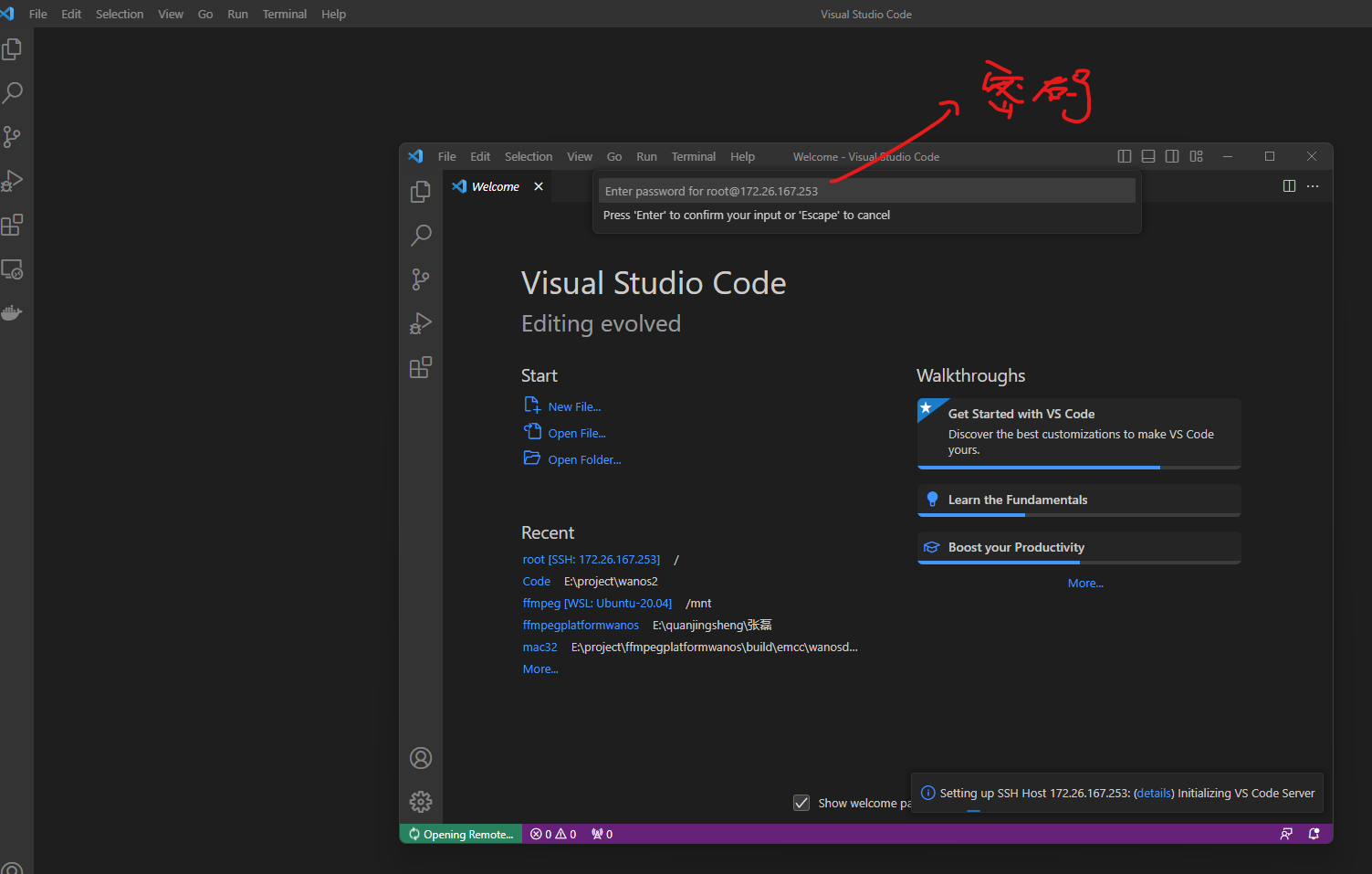
(4):弹出新的 vscode 窗口,这次 在上面 输入 容器中刚才设置的 root 密码; 回车 确定;

(5): 选择 vscode 左上角 文件图标,打开 容器系统的文件夹,在这里显示,
这里设置的路径就是 刚才设置 权限的 /mnt 目录;
这样 vscode 就连接到 容器 Ubuntu 系统了;






















 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










