话不多说,直接开始,在上一章中,我们已经把项目实例化到本地了(查看点击这里),但是我发现,用户名和密码是随机出来了,难记,这里给大家先分享如何修改默认用户名和密码
1.我们先登录到后台,点击用户名的下标栏,到这里修改密码。

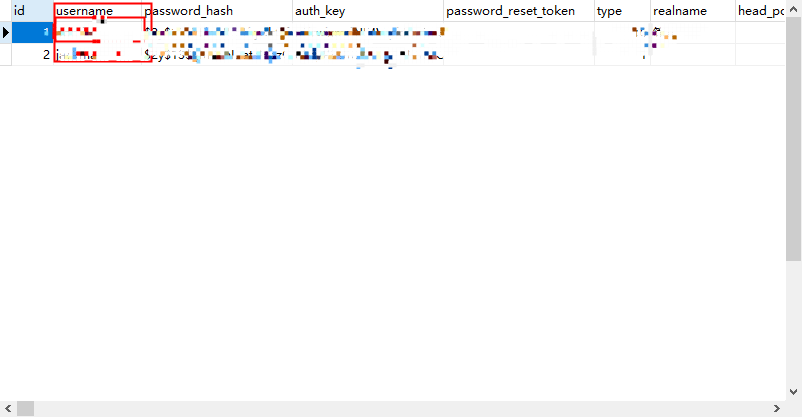
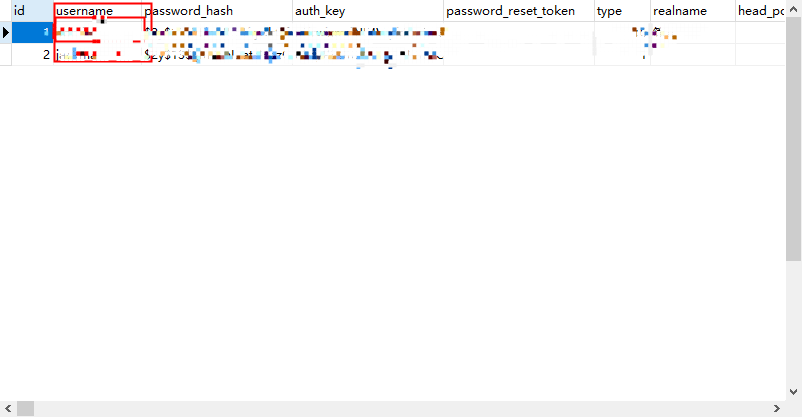
2.密码修改完成后,打开项目数据库,打开rf_backend_member表格,修改这里的用户名后点击保存即可(真*物理修改)


项目实例化后,我们看下大致的目录结构

按照YII2官方文档的指示,会自带一个路由,modes生成器,我们直接网站后加/gii
但如果不是localhost访问时页面会报错,这个时候需要修改配置文件,这里放下解决方法
| 1 2 3 4 5 6 7 8 9 10 11 | urlManager配置了后缀为 .html,在使用 /gii 访问时,由于没有后缀,YII2框架在解析URL时,就直接返回404了,所以在配置了 suffix 属性的时候,就需要加上.html来访问,或者不配置’suffix’属性即可
如果你通过本机以外的机器访问 gii,请求会被出于安全原因拒绝,所以需要配置 gii 为其添加允许访问的 IP 地址
'gii' => [
'class' => 'yii\gii\Module',
'allowedIPs' => ['127.0.0.1', '::1', '*.*.*.*'] // 按需调整这里
]
|
接下来是创建路由,这里接入我找到的最全流程
也可点击前往
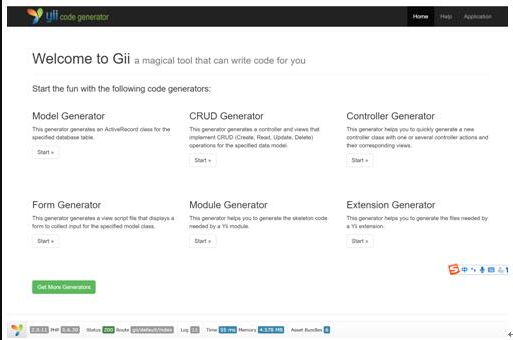
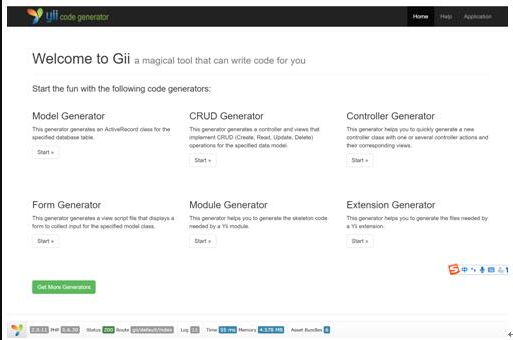
选择"Module Generator"(模块生成器),将会看到如图所示的画面。
当光标定位到"Module Class"时,会有一个提示框显示出来,提示"Module Class"必须是完整的路径名和类名,这里需要输入"app\modules\admin\Module"。在"Module ID"输入框中输入"admin",然后点击"Preview"按钮,该按钮的功能是展示所有将会被生成的文件,并且这些文件允许在创建之前进行预览,如图所示。


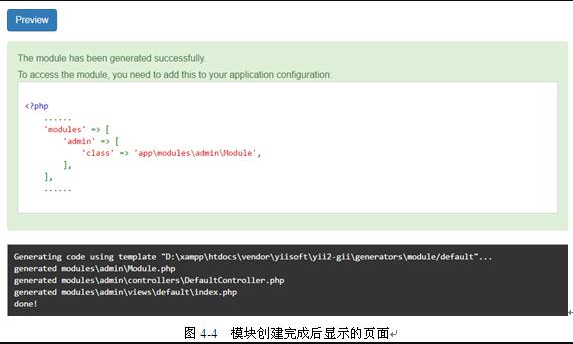
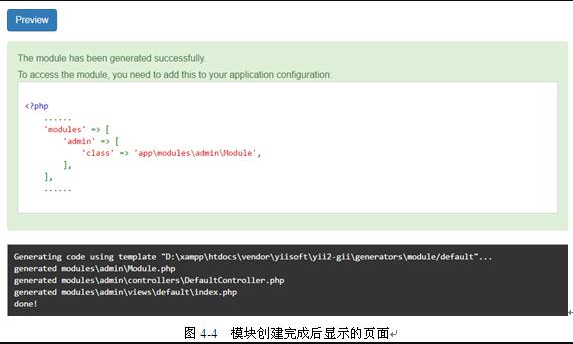
点击"Generate"按钮,生成所有文件。因为Web服务器进程需要写入权限,所以要确保"modules"文件夹对于该应用程序是可写入的。模块的基本目录结构创建成功后,会看到如图所示的页面。

该页面中有关于模块的配置使用说明和,只需要修改应用主配置文件,生成的模块就可以被正确调用。
到这里,我们的路由就创建好了,但是你会发现,明明照着流程来了,就是访问不了

这里给出我的解决方法
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | 改两处
一处是改 common/models/Country里面的
namespace app\models; 为 namespace common\models;
另一处是 改\frontend\controllers\CountryController.php 里面的
namespace app\controllers;
use yii\web\Controller;
use yii\data\Pagination;
use app\models\Country;
为
namespace frontend\controllers;
use yii\web\Controller;
use yii\data\Pagination;
use common\models\Country;
|
最后解决,成功访问

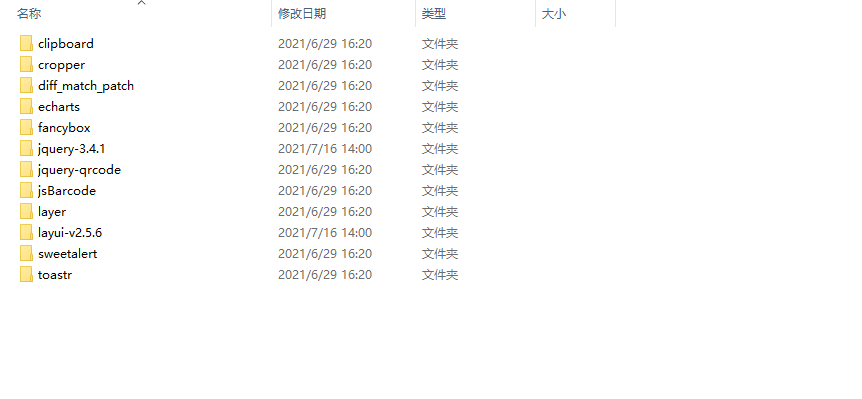
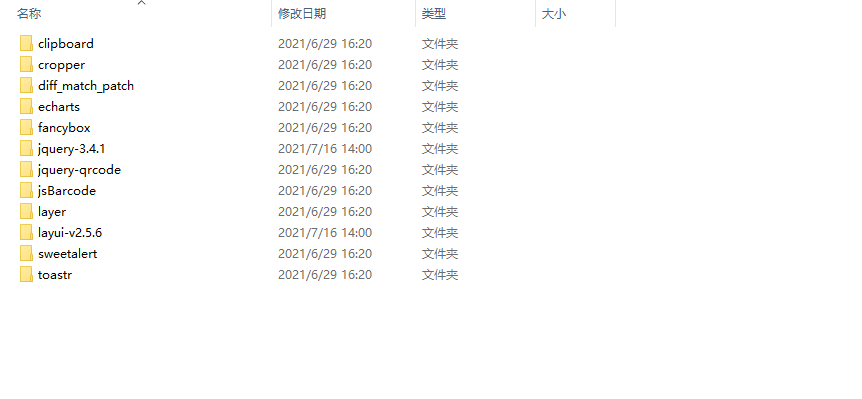
接下来分享如何导入外部js,css文件,找到文件目录中的\web\backend\resources\plugins,放入你的文件

然后修改\backend\assets\AppAsset.php文件
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | public $basePath = '@webroot';
public $baseUrl = '@web/resources';
public $css = [
'plugins/toastr/toastr.min.css', // 状态通知
'plugins/fancybox/jquery.fancybox.min.css', // 图片查看
'plugins/layui-v2.5.6/css/layui.css',
'plugins/cropper/cropper.min.css',
'css/rageframe.css',
'css/rageframe.widgets.css',
];
public $js = [
'plugins/layer/layer.js',
'plugins/layui-v2.5.6/layui.js',
'plugins/sweetalert/sweetalert.min.js',
'plugins/fancybox/jquery.fancybox.min.js',
'js/template.js',
'js/rageframe.js',
'js/rageframe.widgets.js',
];
|
在这python教程里添加上对c#教程应文件的路vb.net教程径即可。































 1745
1745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








