实现效果

可以将 Label 变成自定义的 View可 滚动播放 View
实现思路
1.UIScrollView里面放子 View(UIScrollView 设置不能手动滑动)
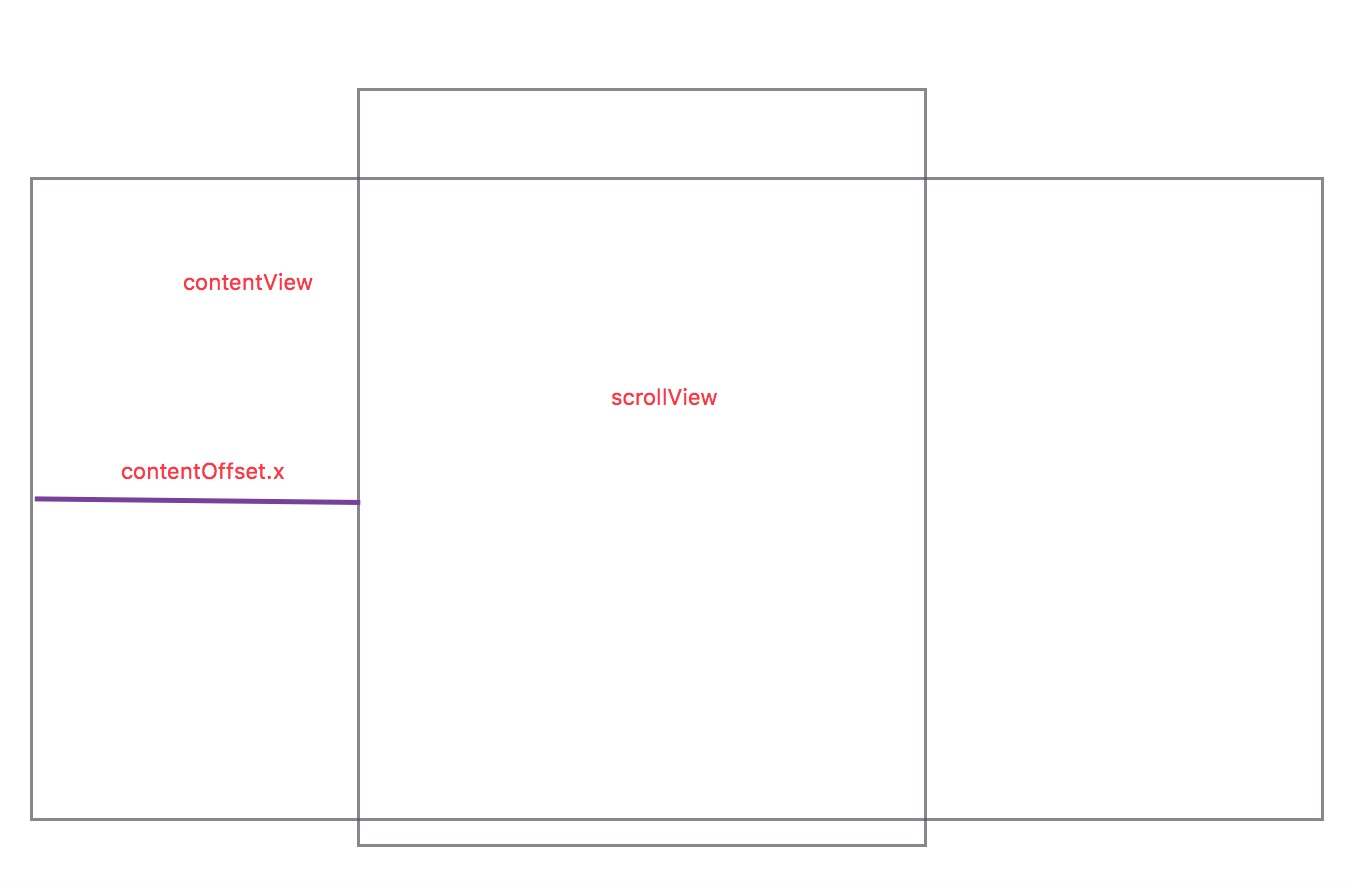
2.设置动画 更改 ScrollView contentOffset.x 的值
3.设置 Timer 循环调用
实现核心代码
设置动画
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1];
[_scrollView setContentOffset:CGPointMake(_scrollView.contentOffset.x + 20, 0) animated:NO];
[UIView commitAnimations];
if (_scrollView.contentOffset.x > _messageView.frame.size.width) {
_scrollView.contentOffset = CGPointMake(-_messageView.frame.size.width, 0);
if (_array.count==0) {
_label.text=@"暂没有通知";
_arrayIndex=0;
}else{
_label.text=_array[_arrayIndex];
//标志位加1
_arrayIndex ++;
//越界后回到初始值
if (_arrayIndex==_array.count) {
_arrayIndex=0;
}
}
}
设置数据
-(void)setData:(NSMutableArray *)data{
if(_scrollTimer)
{
[_scrollTimer invalidate];
_scrollTimer = nil;
}
_arrayIndex=0;
_label.text=@"正在刷新通知";
if (data.count ==0) {
_label.text=@"暂没有通知";
}
if (data.count>0) {
[_array removeAllObjects];
[_array addObjectsFromArray:data];
}
if (_scrollTimer==nil) {
_scrollTimer = [NSTimer scheduledTimerWithTimeInterval:0.5 target:self selector:@selector(scroll) userInfo:nil repeats:YES];
[[NSRunLoop currentRunLoop] addTimer:_scrollTimer forMode:NSRunLoopCommonModes];
}
[_scrollTimer fire];
}
总结
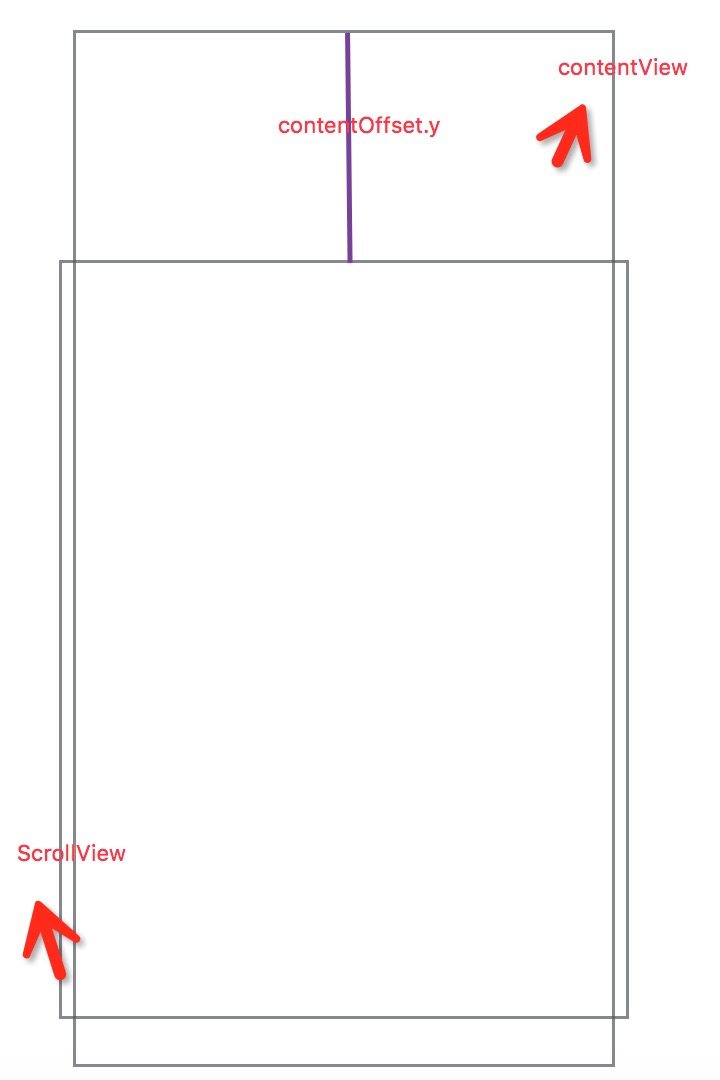
contentOffset 的数值 可以简单的理解为 内容被遮挡住的 x轴距离 或者 y 轴距离.这样就能判断 Lable 完全消失在屏幕的那个点.当 Label 消失后 重新让它 从界面右边 慢慢移动出来.












 本文介绍如何使用UIScrollView实现一个自定义的可滚动播放Label视图。通过设置UIScrollView的子View,并利用动画更改contentOffset.x的值来实现Label的滚动播放效果。同时,通过设置Timer循环调用来达到自动滚动的效果。
本文介绍如何使用UIScrollView实现一个自定义的可滚动播放Label视图。通过设置UIScrollView的子View,并利用动画更改contentOffset.x的值来实现Label的滚动播放效果。同时,通过设置Timer循环调用来达到自动滚动的效果。

















 266
266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








