效果图
网易新闻评论图
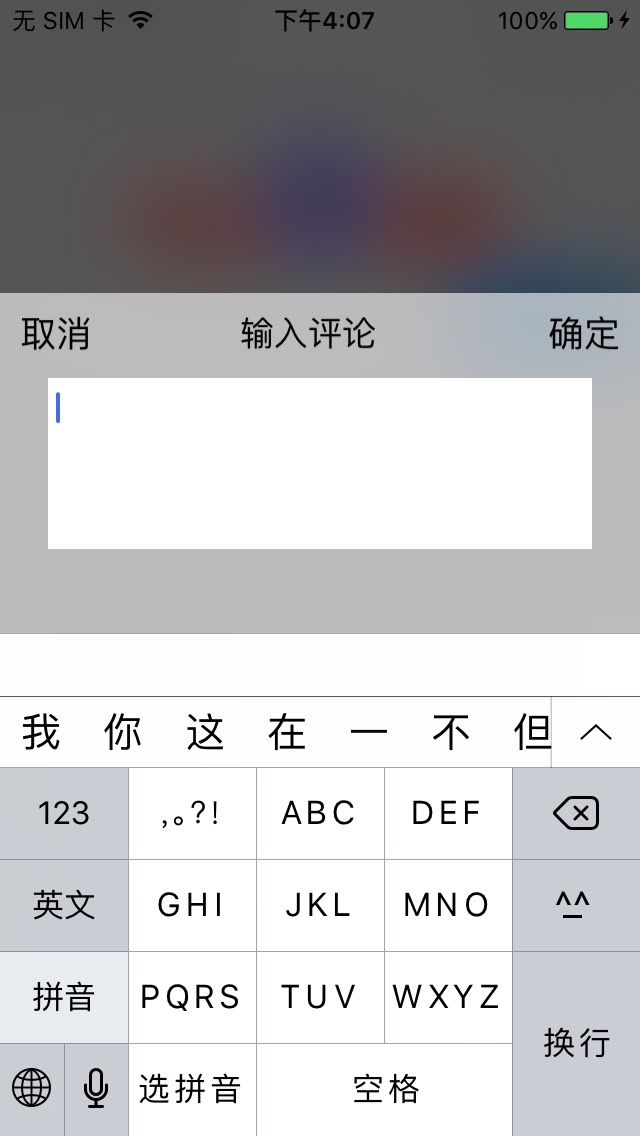
仿图
实现思路
1.键盘弹出事件
2.UIVisualEffectView作为背景图
核心代码
1.键盘弹出事件监听
添加通知监听
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillShow:)
name:UIKeyboardWillShowNotification
object:nil];实现 keyboardWillShow 方法(获取键盘高度然后针对 View 进行调整 )
CGRect keyboardBounds;
[[notification.userInfo valueForKey:UIKeyboardFrameEndUserInfoKey] getValue:&keyboardBounds];
NSLog(@"keyboadr %@",NSStringFromCGRect(keyboardBounds));
int keyBoardHeight=keyboardBounds.size.height;
NSNumber *duration = [notification.userInfo objectForKey:UIKeyboardAnimationDurationUserInfoKey];
NSNumber *curve = [notification.userInfo objectForKey:UIKeyboardAnimationCurveUserInfoKey];
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationBeginsFromCurrentState:YES];
[UIView setAnimationDuration:[duration doubleValue]];
[UIView setAnimationCurve:[curve intValue]];
dialogView.center=CGPointMake(ScreenWidth/2, ScreenHeight-keyBoardHeight-DialogViewHeight/2);
NSLog(@"dialogView frame %@",NSStringFromCGRect(dialogView.frame));
NSLog(@"comment frame %@",NSStringFromCGRect(commentView.frame));
[UIView commitAnimations];
创建模糊图层
UIView *maskView;
double version = [[UIDevice currentDevice].systemVersion doubleValue];
if (version >= 8.0f) {
UIBlurEffect *blur = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark];
maskView = [[UIVisualEffectView alloc] initWithEffect:blur];
((UIVisualEffectView *)maskView).frame = self.view.bounds;
}else if(version >= 7.0f){
maskView = [[UIToolbar alloc] initWithFrame:self.view.bounds];
((UIToolbar *)maskView).barStyle = UIBarStyleDefault;
}
总结
整个例子非常简单,模糊效果 IOS8 及以上 可以使用UIVisualEffectView 就可以实现官方的模糊效果. IOS 7 以上可以用 ToolBar 勉强代替.要是还要向下兼容.我的源码里有一个大神做的 BlurView 也可以使用.


























 6299
6299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








