移动端,点击之后某个区域后有阴影
问题1:
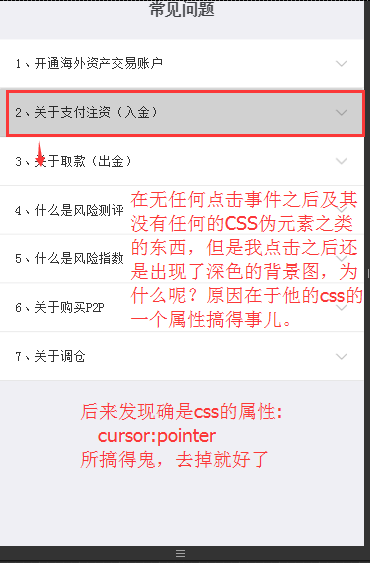
如图所示,我所遇到的状况:
问题2:去掉点击区域的边框阴影效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<style type="text/css">
div {
/*关键代码*/
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
.btn-blue {
display: block;
height: 42px;
line-height: 42px;
text-align: center;
border-radius: 4px;
font-size: 18px;
color: #FFFFFF;
background-color: blue;
}
.btn-blue-on {
background-color: red;
}
</style>
</head>
<body>
<div class="btn-blue">按钮</div>
<script type="text/javascript">
var btnBlue = document.querySelector(".btn-blue");
btnBlue.ontouchstart = function() {
this.className = "btn-blue btn-blue-on"
}
btnBlue.ontouchend = function() {
this.className = "btn-blue"
}
btnBlue.onclick = function(){
alert(123)
}
</script>
</body>
</html>
-webkit的意思是:IOS浏览器;
-tap的意思是:点击;
-highlight的意思是:背景高亮;
-color的意思是:颜色
rgba(0,0,0,0) = transparent这两个是一个意思,就是纯黑透明;
总结:
1.css cursor:pointer影响啦 去掉
2.
* {
-webkit-tap-highlight-color: transparent;
}























 324
324

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








