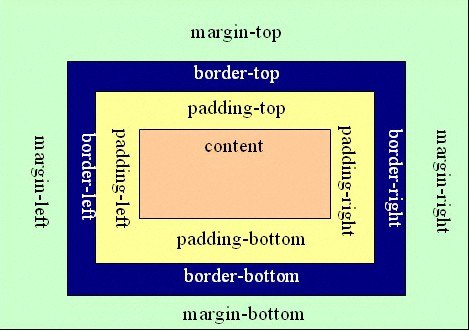
这张图非常清楚的描述了margin、border、padding的含义。
就我目前的理解而言,
css 控件的整体大小:
total_size_width = margin_left + border_left + padding_left + width + padding_right + border-right +margin_right。
同理,total_size_height也是如此计算。
如果设置该控件的background-color就能看出整个控件的大小。
控件的height和width并不代表控件的整体大小,而只是表明content部分的大小。
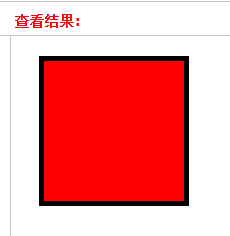
实例展示:
#test {
width:100px;
height:100px;
background-color:red;
padding: 20px;
margin: 20px;
border:5px solid black;
}效果:
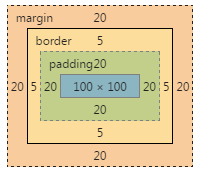
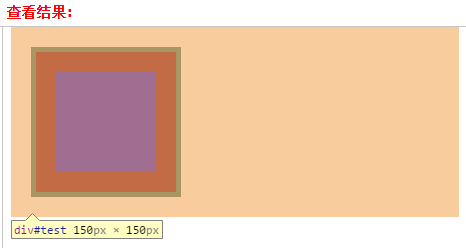
在chrome浏览器中查看结果,显示test的大小为150px×150px。
150 = 100 + 20 +20 + 5 +5 .
根据颜色显示情况来看,div的background(红色部分):包含padding和content部分,不包含margin和border部分。


























 2510
2510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








