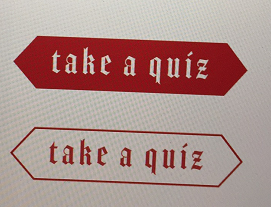
css六边形边框

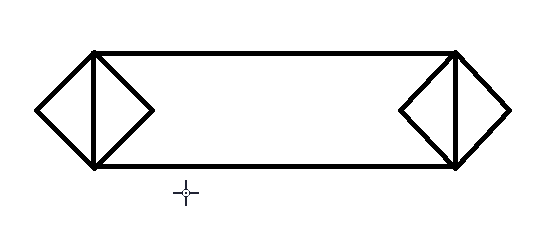
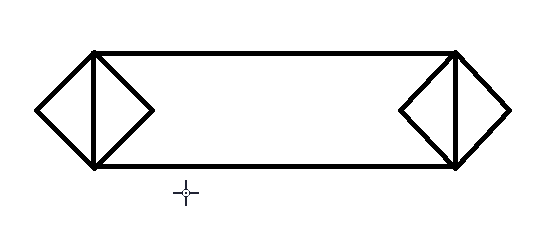
第一步 分解图形
拆分成一个长方形和两个正方形


- 三角形是正方形的一半
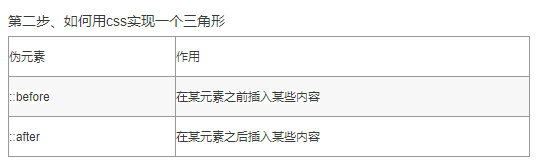
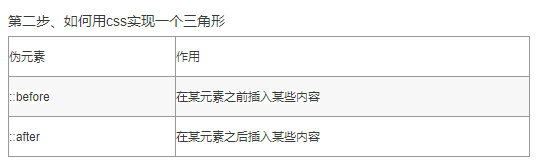
- 用伪元素实现一个正方形
- 旋转45度(transform:rotate(45deg))
等腰直角三角形是特殊的等腰三角形,它的特点是:
(1)两底角等于45°。
(2)两腰相等。
(3)等腰直角三角形三边比例为1:1:√2
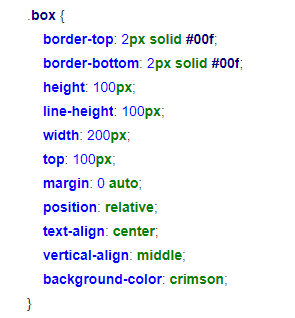
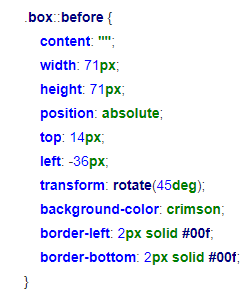
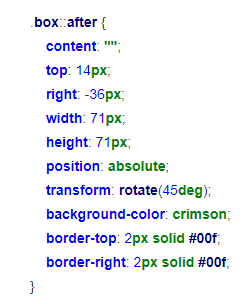
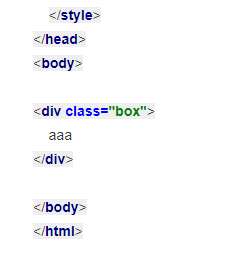
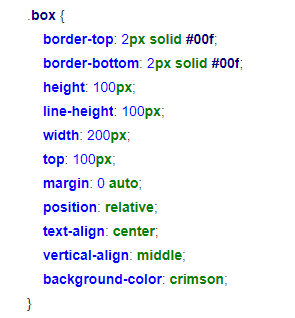
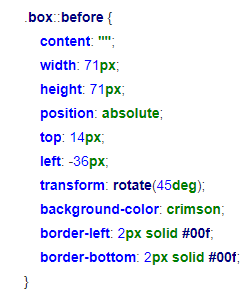
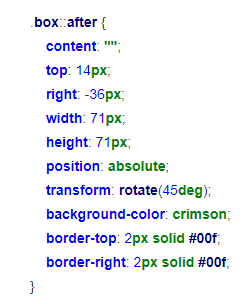
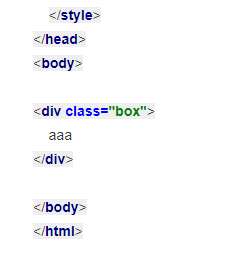
所以最终的代码是这样的






第一步 分解图形
拆分成一个长方形和两个正方形


等腰直角三角形是特殊的等腰三角形,它的特点是:
(1)两底角等于45°。
(2)两腰相等。
(3)等腰直角三角形三边比例为1:1:√2
所以最终的代码是这样的





转载于:https://my.oschina.net/u/3953786/blog/2254750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


