专业术语:
1.主轴和侧轴:
主轴、主轴方向: 伸缩容器的主轴,伸缩项目主要沿着这一条轴进行布局,取决于justify-content, 默认是水平的(即x轴方向) 如果justify-content:column则为纵向的(即为y轴方向)
侧轴、侧轴方向:与主轴垂直的轴称为侧轴,取决于主轴
2.伸缩容器和伸缩项目:
伸缩容器: 设置display:flex的元素
伸缩项目: 其下的子元素
设置在项目上的属性align-self: auto (默认值)| flex-start | flex-end | center | baseline | stretch(设置在项目上的对齐方式仅作用在该项目上)
案例:
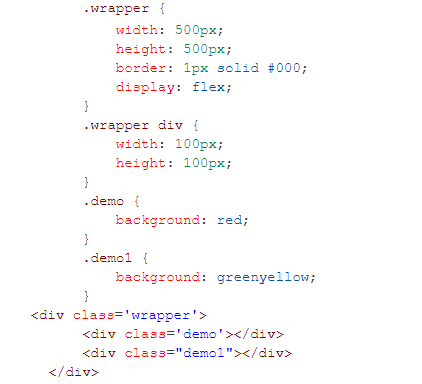
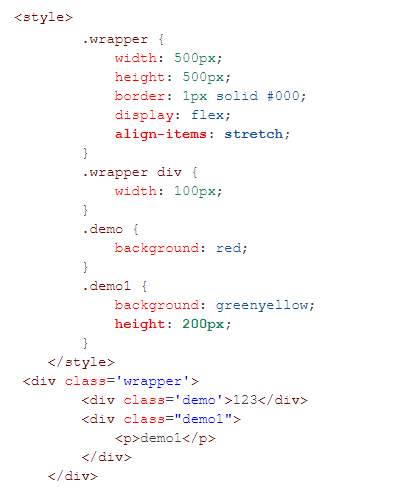
代码:

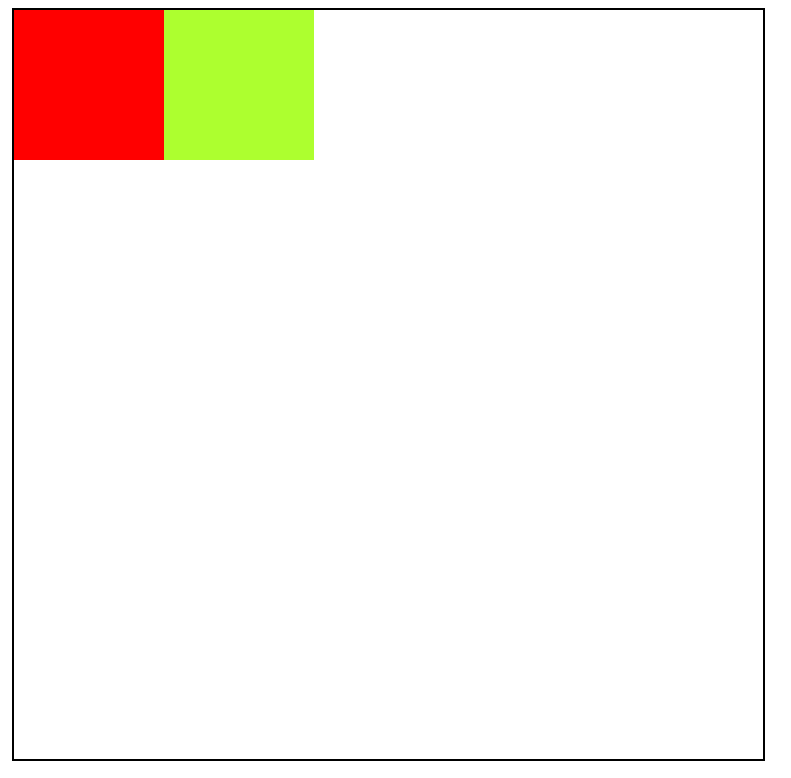
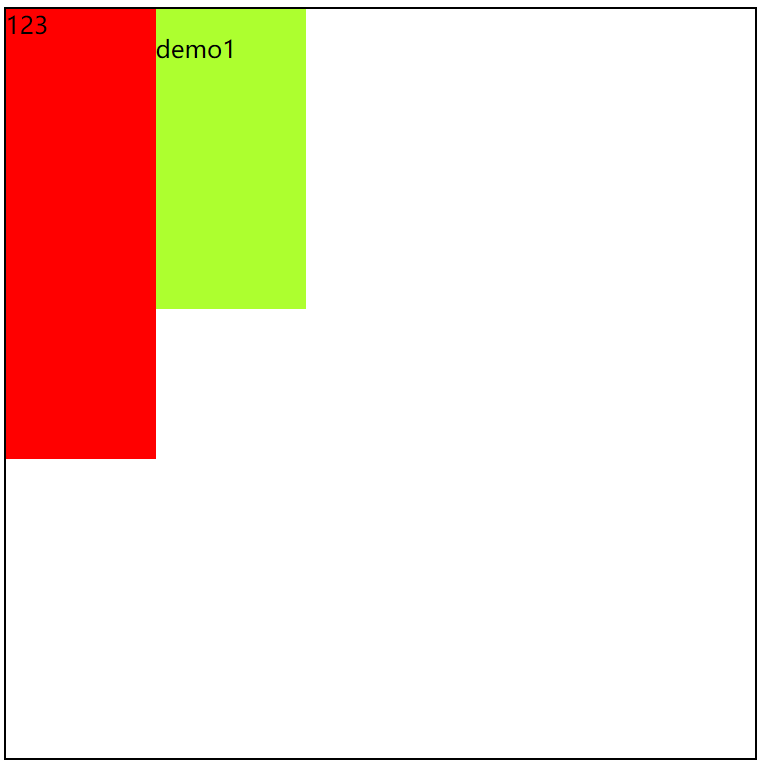
效果:

默认值为auto:元素继承了它的父容器的 align-items 属性。如果父容器没有该属性则为 "stretch"。
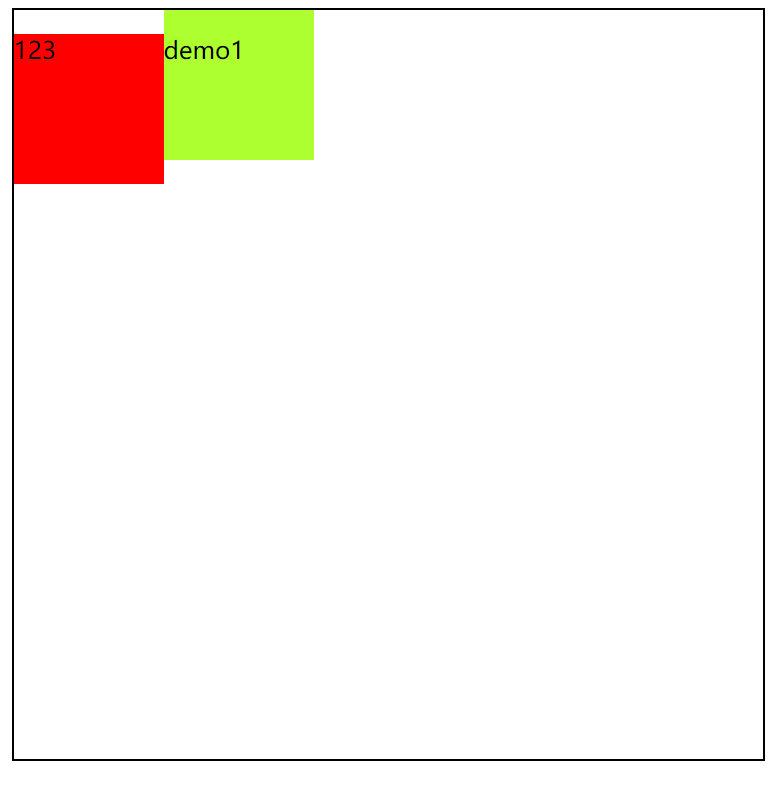
1.给demo元素添加 align-self: center;(沿侧轴方向居中对齐)

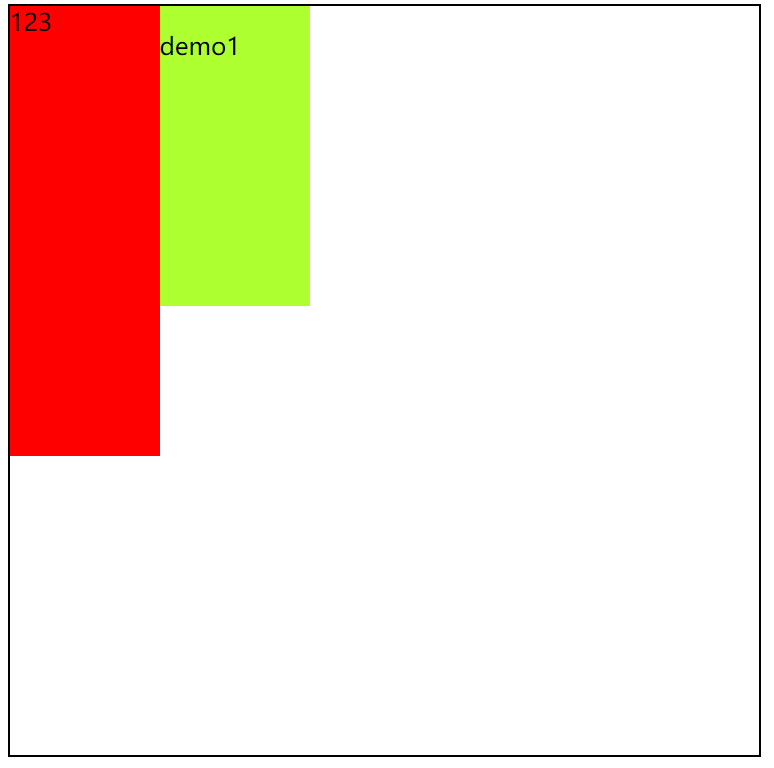
2.给demo元素添加 align-self: flex-start;(沿侧轴方向起始位置对齐)

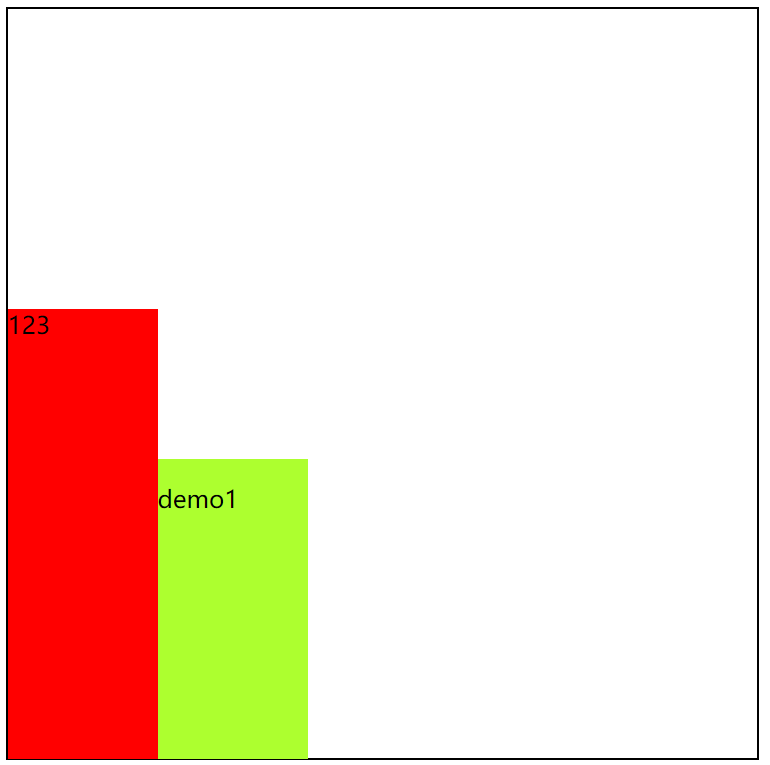
3.给demo元素添加 align-self: flex-end;(沿侧轴方向结束位置对齐)

4.给demo和demo1元素分别添加 align-self: baseline;(沿第一行文字对齐)

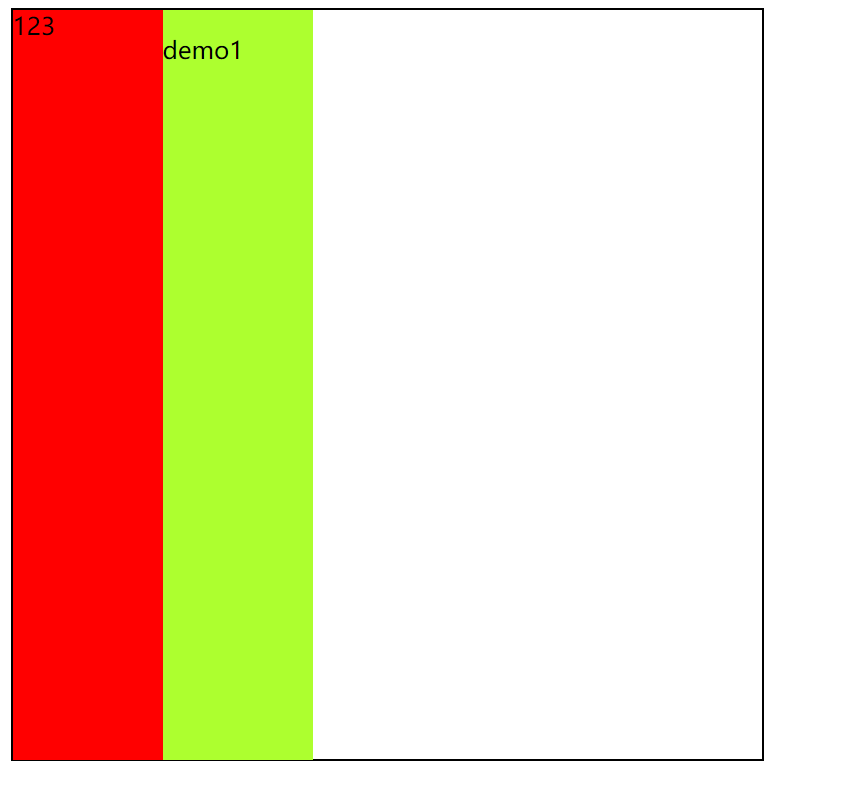
4.给demo和demo1元素添加 align-self: stretch;(元素被拉伸以适应容器。如果指定侧轴大小的属性值(默认侧轴为y轴,即指定侧轴大小的值为高度height值)为'auto',则会被拉伸至盒子高度, 若如果指定侧轴大小的属性值为固定值则不会被拉伸)
案例:
代码:

效果:

设置在容器上的属性align-items: flex-start | flex-end | center | baseline | stretch(默认值);(设置在容器上的对齐方式,会作用在所有子元素上);
案例:
代码:

效果:

上述代码未添加任何对齐的样式所有效果均为默认值
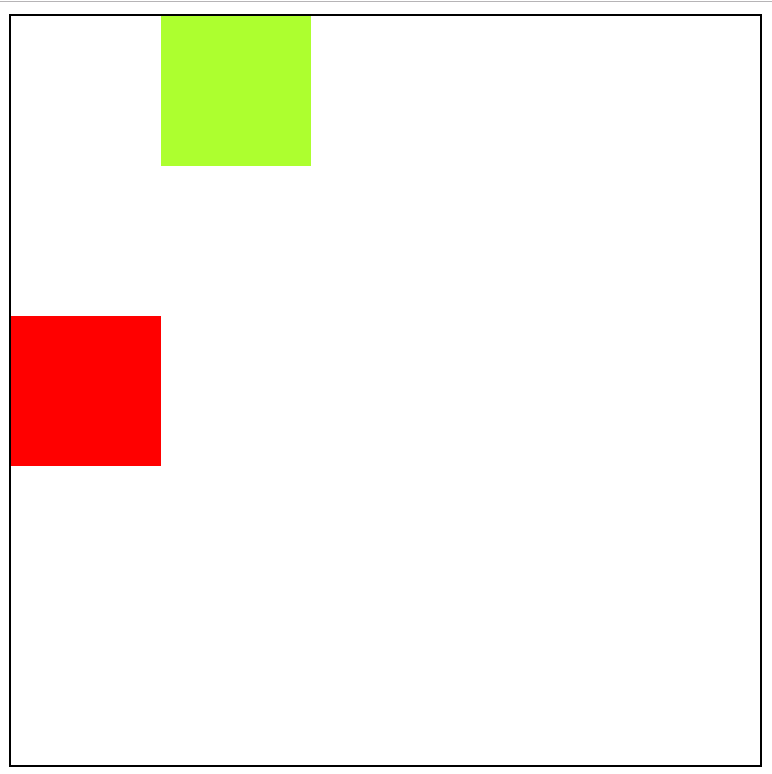
1.为wrapper(父级div)添加align-items:center; 代表所有子元素沿侧轴居中,效果如下:

2.为wrapper(父级div)添加align-items: flex-end; 代表所有子元素沿侧轴底部对齐,效果如下:

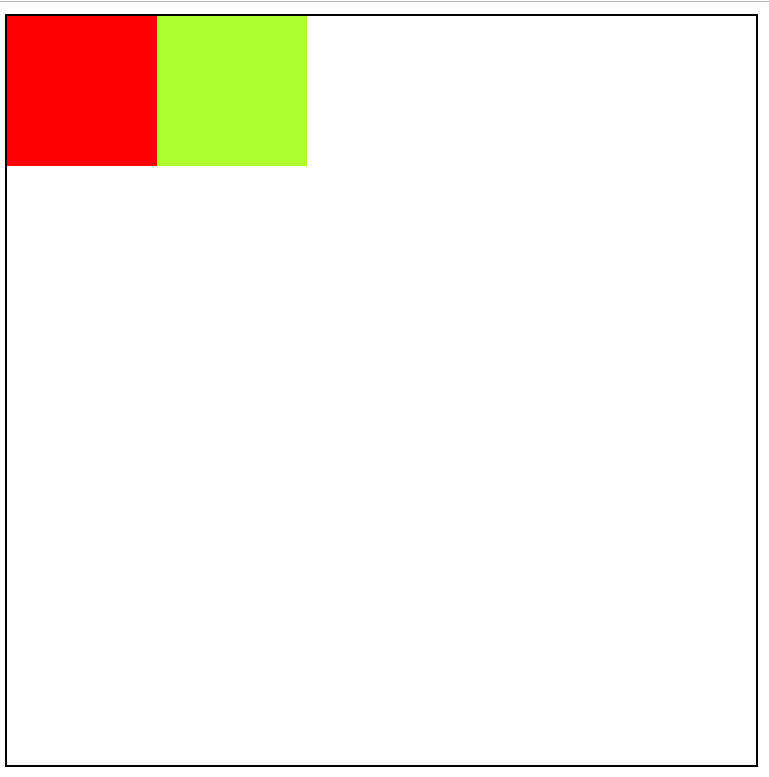
3.为wrapper(父级div)添加align-items: flex-start; 代表所有子元素沿侧轴顶部对齐,效果如下:

4.为wrapper(父级div)添加align-items: baseline; 代表所有子元素沿第一行文字对齐,效果如下:

5.为wrapper(父级div)添加align-items: stretch;(所有字元素被拉伸以适应容器。如果子元素指定侧轴大小的属性值(默认侧轴为y轴,即指定侧轴大小的值为高度height值)为'auto',则会被拉伸至盒子高度, 若子元素如果指定侧轴大小的属性值为固定值则不会被拉伸)
案例:
代码:

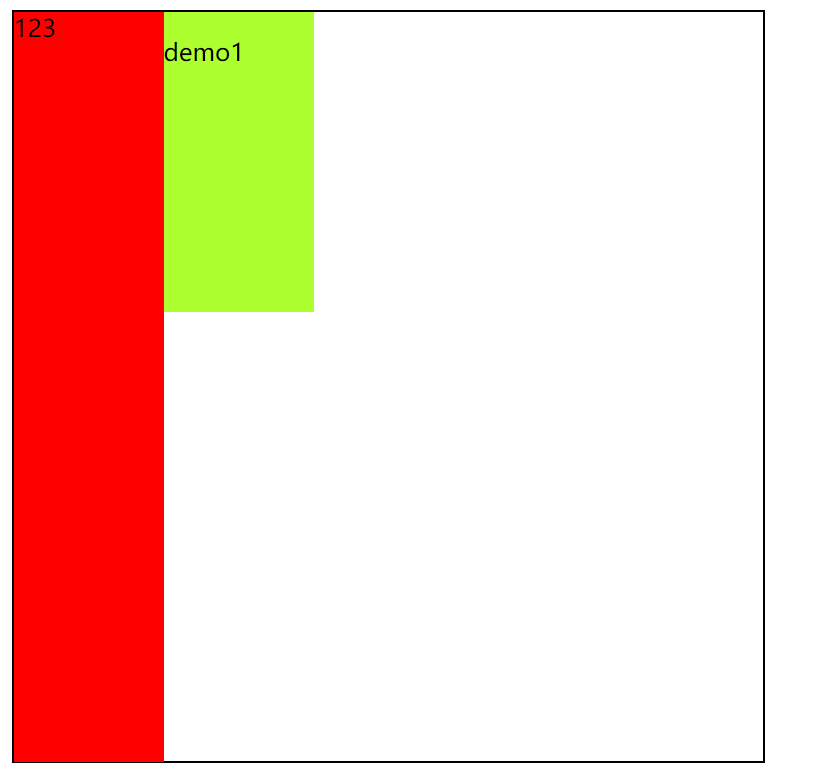
效果:

由于未给demo指定高度,因此它的高度被拉伸为容器的高度,demo1设定了高度因此不会拉伸
如果设置align-items为其他的值 并且项目的高度未被设定则项目的高度由内容区撑开




















 5354
5354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








