我们前面已经接触过对象这一种数据,这一篇着重介绍一下对象的有关知识哟~
对象创建方法
对象的创建方法有三种:
1.对象字面量
我们前面的对象创建方法都是使用的字面量的方法创建的。

这样的方式就叫做字面量,也是我们创建对象最简单最常用的方法。
对象里面有属性,属性之间用逗号分隔,每一条属性都有属性名和属性值,属性名和属性值之间用分号分隔。
2.构造函数
构造函数也分两种:系统自带的构造函数和我们自定义的构造函数。
• 系统自带的构造函数
创建对象的构造函数是Object()。

通过这条语句,我们就创建了一个空对象。
它的作用和var obj = {};的作用是一样的。
系统自带的构造函数还有很多,比如Number()、String()、Boolean()、Array()这些都是构造函数。
• 自定义构造函数
自定义的构造函数是我们平时最常用的一种构造函数。
构造函数也是正常的函数,我们为了区分它和别的正常函数,把构造函数的首字母大写。

上面就声明了一个构造函数Person。
有了构造函数之后,我们就可以用new操作符来创建对象了。

这样我们也创建了一个对象oPerson,不过现在这个对象是空对象,因为我们的构造函数什么都没有写,我们也没有给这个对象添加任何属性。
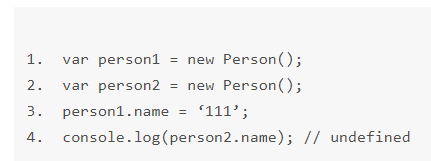
另外,用new操作符创建出来的对象,尽管都是使用的同一个构造函数,但是之间是没有关联的。

person1 和 person2 之间没有关系,它们两个是单独的对象。
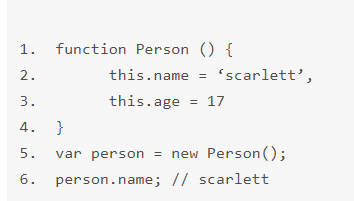
我们可以在构造函数里面写一些对象天生就有的默认属性。

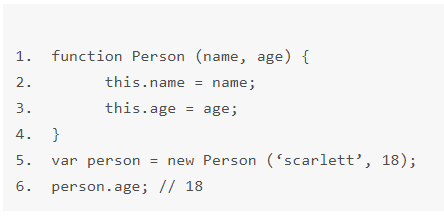
当然构造函数既然是函数,那么就可以传参数。

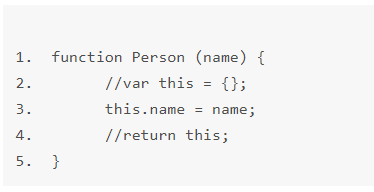
创建对象的时候,只有new才会有this。
这里有一个重点,为什么我们通过new操作符可以创建互相独立的对象呢?
其实,当我们用new操作符的时候,这个new在我们的构造函数里面隐式创建了一个this对象,并且最后返回了这个this对象,这也就是为什么我们通过new可以最后创建一个对象的原因了。

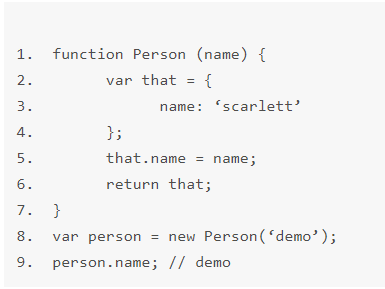
如果我们在构造函数首行手动创建一个对象,比如that对象,然后最后返回了that,那么里面的this就没有用了,我么要为属性赋值就要用that了。

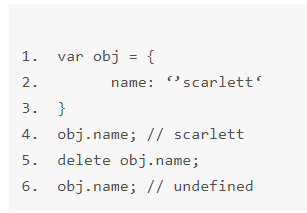
这样默认的name值就是scarlett。
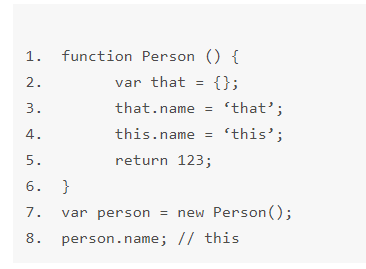
重点:如果我们最后返回的对象,那么this就失效,但是如果最后显示返回的是原始值,那么this还是有效的。

3.Object.create(原型)
这种方法涉及到原型的知识点了,我们放在后面介绍原型的时候再介绍。
属性的增删改查
其实属性的修改我们前面也都接触过了。
1.增

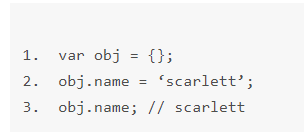
我们可以通过对象名+点+属性名的方法来给对象添加新的属性并且赋值。
这个时候如果我们调用obj.age属性的话,这个属性并不存在,但是obj这个对象是存在的,因此浏览器不会报错,只会打印undefined。
2.改
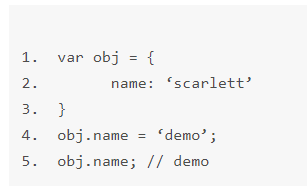
修改的操作和增加的操作其实是一样的,只要调用相同的属性名然后赋一个新的值就可以了。

3.查
其实我们前面一直都在使用查看属性的功能…
obj.name = ‘demo’;
console.log(obj.name);//demo
这就是查看属性的方法。
4.删
删除属性的操作我们需要借助delete操作符,这个操作符的作用就是来删除属性的。

包装类
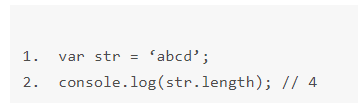
我们前面提到过,原始值是不可以改变的,只有对象才有属性和方法,那么这个又是个什么东西?

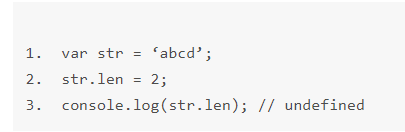
按理说这个字符串原始值是没有属性的,但是这里确实可以查看length这个属性。
这里就涉及到一个叫做包装类的东西了。

我们在调用执行这一行代码之前,程序会自动把str包装成一个字符串对象,在这一行代码执行完毕之后再销毁这个字符串对象。

这里的str.length的str其实是上一句的包装好的str1,str1是对象,上面有属性和方法,然后就可以打印length属性了,在执行完str.length这行代码之后,str1这个对象就被销毁了。
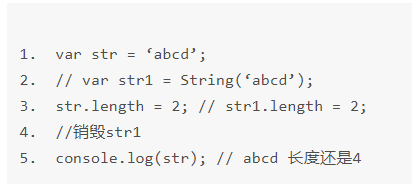
这也就是为什么我们在执行str.length = 2;这句话之后,再打印str.length;还是4的原因了。

系统在执行str.length = 2这句话的时候,先创建了一个String对象,这个对象的值是‘abcd’,我们改变的length其实是这个隐式创建的对象的length值,并不是改变了我们的原始值str,当str.length = 2;这句代码执行完之后,隐式创建的字符串对象就被销毁了,所以我们后面打印的str.length还是4。

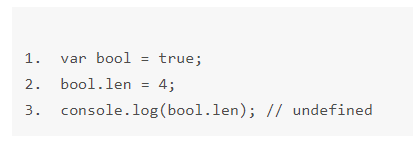
其他类型的数据也是一样的,当我们给原始值加属性的时候,都是先隐式包装成对象,然后赋完属性值之后再销毁这个对象。
























 1370
1370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








