这是别人写的另外两片文章中的导致问题的原因
解决antd+react的Input组件每次输入都失去焦点 CSDN
antd table input 失焦的问题
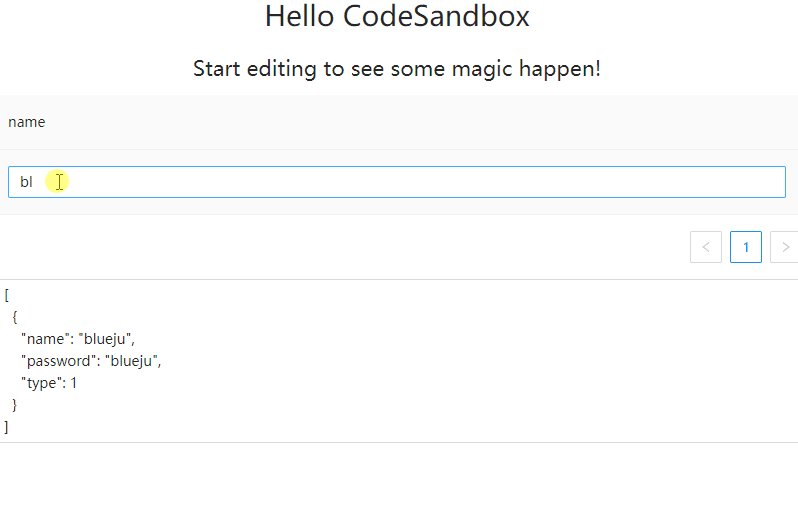
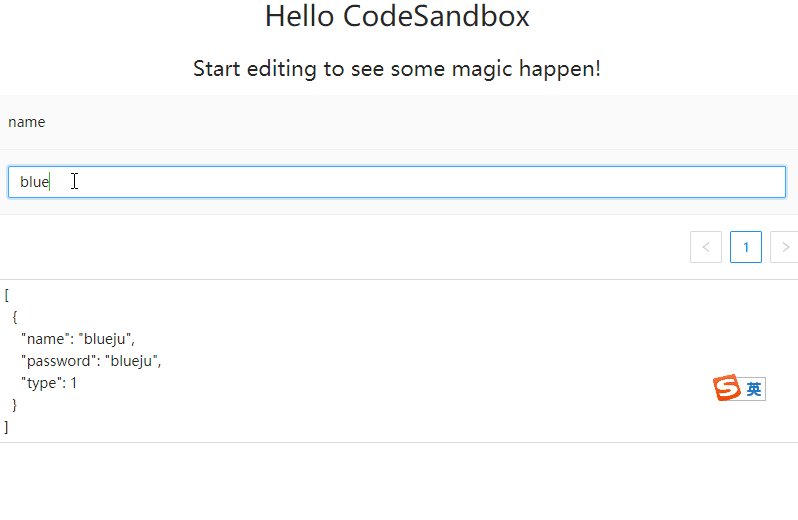
出问题的状态:

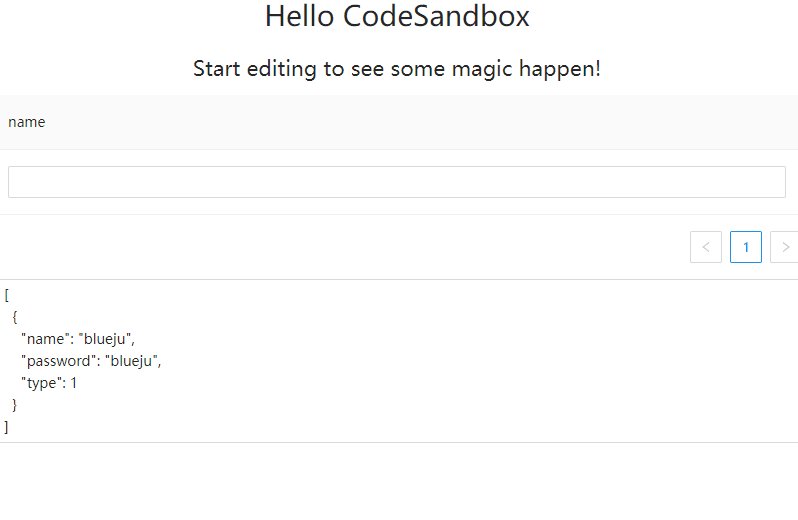
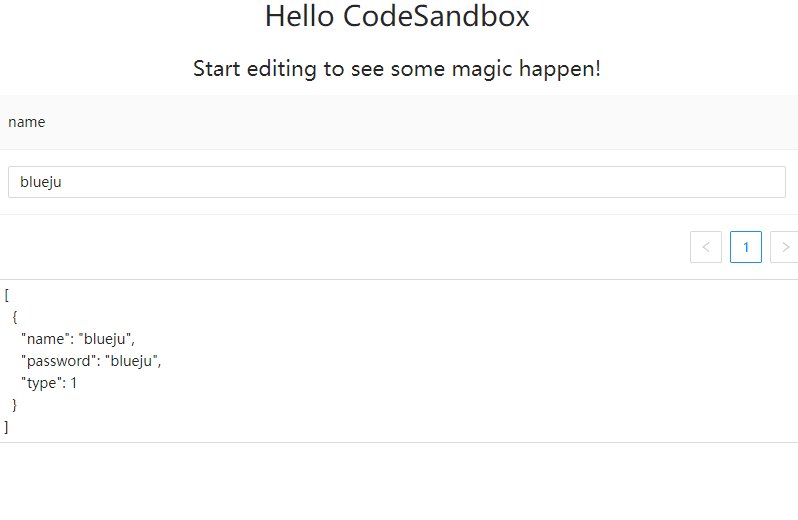
正常情况:

我遇到问题的原因
<Table className='rewrite-edit-table'
columns={this.columns}
dataSource={this.statedataSource}
pagination={false}/>
columns = [
{
title: '添加/修改的key',
dataIndex: 'key',
key: 'key',
render: (data,list,index) => {
return <Input value={data}
onChange={(e) => {
list.key=e.target.value
this.setState({})
}}
/>
}
},
{
title: 'value',
dataIndex: 'value',
key: 'value',
render: (data,list,index) => {
return <Input value={data}
onChange={(e) => {
list.value=e.target.value
this.setState({})
}}
/>
}
}]
可以看到,Table中columns的数据中有一个的key被命名为了"key",也就是说dataSource中有一个参数名也是"key",导致这个参数下的Input出了失去焦点问题。
我猜想这个问题的原因是每次render时react做diff时误以为这个"key"参数和diff算法有关系,导致每次都会重新渲染这个Input,产生了失去焦点的问题,只要把key修改为key123或者其他就可解决问题。
还是要注意命名规范啊







 本文探讨了在使用Ant Design的Table组件时,由于数据源中存在与列定义key相同的字段导致Input输入框每次输入后失去焦点的问题。作者通过分析,认为这是由于React的diff算法引起的误判,解决方案是更改列定义的key为不重复的值,如'key123'。该问题提醒开发者注意React应用中的命名规范,避免此类冲突。
本文探讨了在使用Ant Design的Table组件时,由于数据源中存在与列定义key相同的字段导致Input输入框每次输入后失去焦点的问题。作者通过分析,认为这是由于React的diff算法引起的误判,解决方案是更改列定义的key为不重复的值,如'key123'。该问题提醒开发者注意React应用中的命名规范,避免此类冲突。
















 2127
2127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








