参考:http://css-tricks.com/snippets/css/css-triangle/
实现一个向下的三角形箭头 (别的方向的箭头,见上面参考网页里面的例子)
<div class="arrow-down"></div>.arrow-down {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #f00;
}方法:通过把width,height设为0。然后 left和right border 设置一个宽度 设为 transparent (透明),并把 top border 设置一个宽度。就OK了,很简单。
另外我还总结 了 三角形的 底边长度 以及 高度 跟 上面设置的 三个不同位置的 boder 宽度关系:
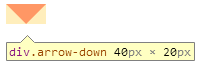
以上面 向下箭头 为例:
其底边为 border-left 和 border-right 的 width 之和 40px。
其高度便是 border-top 的 width 20px。如下图:






















 2101
2101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








