参考:
http://blog.csdn.net/yinshengchen/article/details/56015739
http://www.jianshu.com/p/06c0fb6f8b4d
http://zhengweishan.oschina.io/2017/01/22/Hexo+OSChina/
http://blog.csdn.net/wapchief/article/details/70801995
科普时间:
码云 >= github
Hexo:是一个简单地、轻量地、基于Node的一个静态博客框架
Sourcetree:图形化操作github和码云的程式https://www.sourcetreeapp.com/
Git:是一个开源的分布式版本控制系统,用以有效、高速的处理从很小到非常大的项目版本管理。
Node.js :Hexo是基于Node的一个静态博客框架。
准备工作:
- 下载安装node.js https://nodejs.org/en/
- 下载安装git http://rj.baidu.com/search/index/?kw=git
- 注册(oschina)码云 https://git.oschina.net/signup
1.安装Hexok框架:
打开cmd:
npm install hexo-cli -g
然后输入命令:
hexo
恭喜你!安装hexo框架成功!
2.搭建测试Hexo:
随便什么地方创建一个空文件夹

鼠标点击右键文件夹,会出现 Git Bash ,点一下,这个时候 「黑窗口」 就会出现。

输入命令:
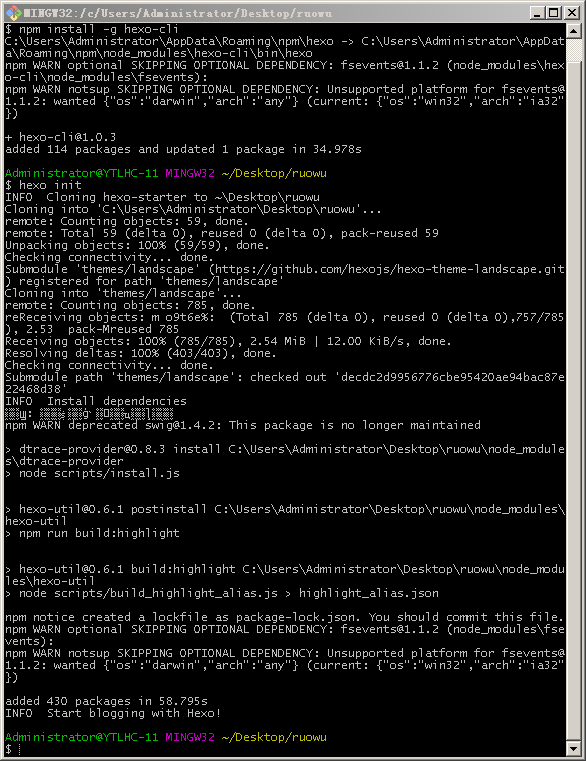
npm install -g hexo-cli 
然后输入命令:
hexo init 
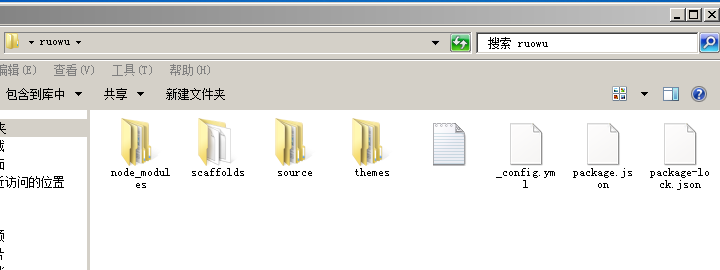
打开创建的文件夹查看是否初始化成功!

3.初始化成功然后测试本地搭建:
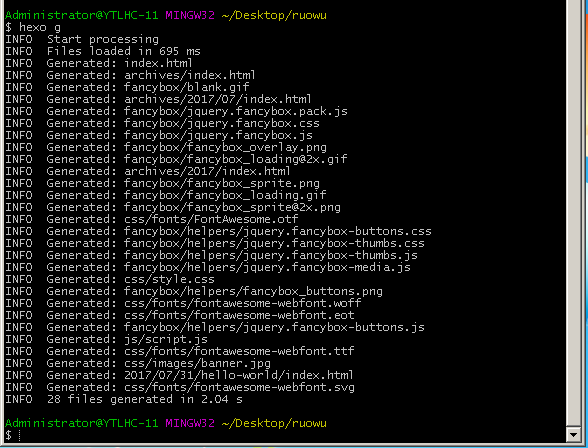
输入命令生成静态页面:
hexo g
然后输入命令启动本地服务,进行文章预览调试:
hexo s
成功启动本地服务,浏览器输入:http://localhost:4000 查看
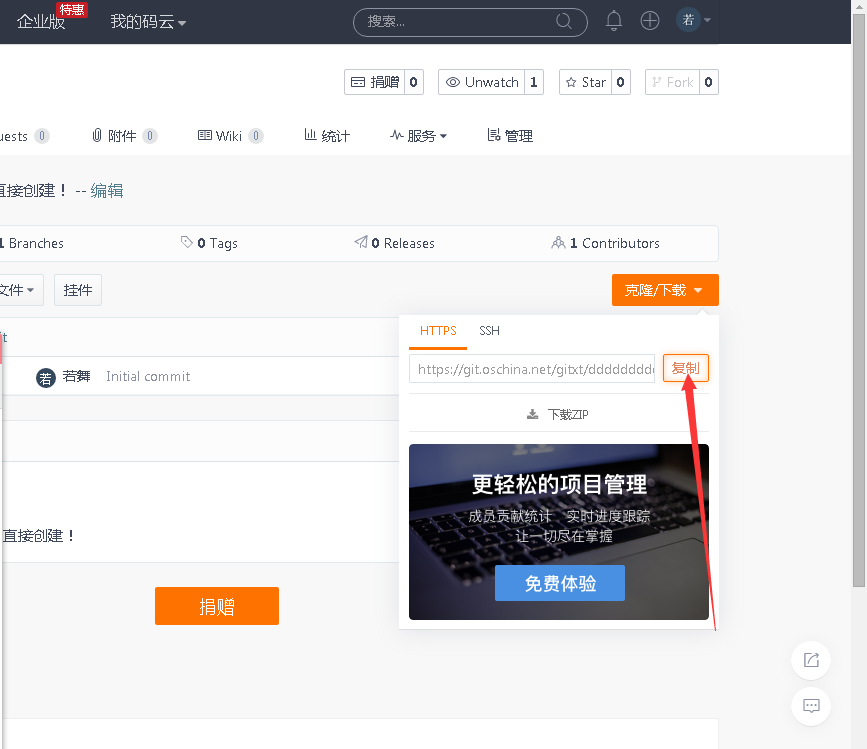
4.打开注册好的码云复制里面的链接:
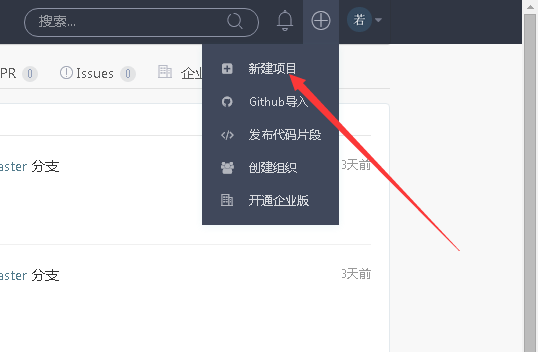
创建一个项目:


-
复制HTTPS里面的链接:https://git.oschina.net/gitxt/ddddddddddd.git

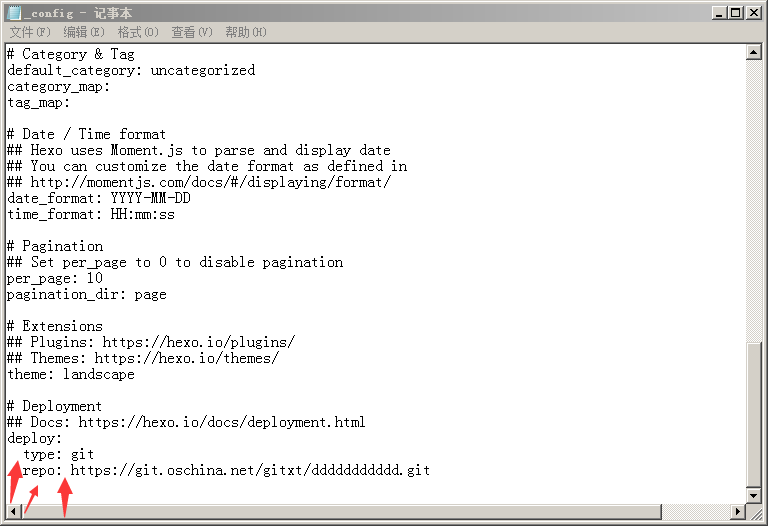
5.修改配置项目根目录_config.yml 文件,修改deploy的值然后保存:

6.输入命令在文件夹打开的GIT中 配置环境和上传到码云:
输入:
$ git config --global user.name空格+你的码云的名字
$ git config --global user.email空格+你的码云的邮箱然后:
npm install hexo-deployer-git --save
输入命令一键部署:
hexo deploy之后会弹出一个对话框,输入码云的帐号密码。大家最后在安装好git以后配置一个全局的文件,这样就可以不用每次提交都输入账号密码了。
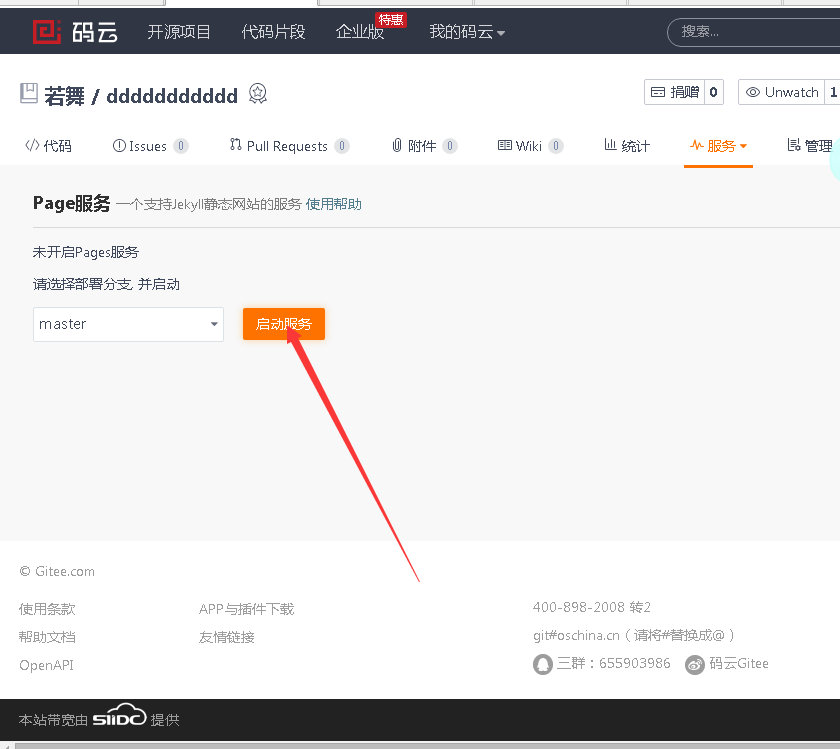
6.使用免费域名



恭喜你!搭建成功!





















 596
596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








